在ASP.NET Core中启用跨域请求(CORS)
uni-app H5关于跨域问题给出了两种解决方案(CORS、Cross-Origin)
方案1:最利索的,当然还是将前端代码和后端接口部署在同域的web服务器上
方案2:由后台服务器配置策略,设为允许跨域访问。
下面介绍一下方案2的如何实现:
第一步:

IIS添加:
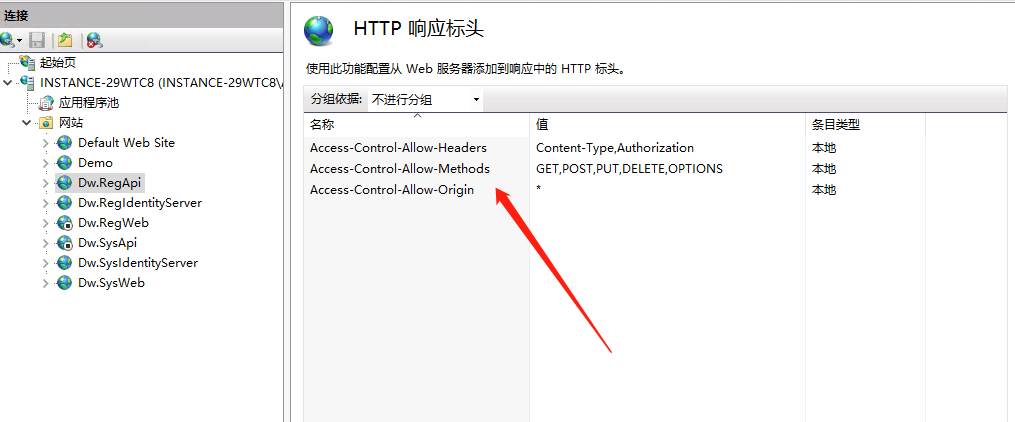
打开IIS,找到“HTTP响应标头”点进去,
在右侧可以看到添加,然后添加如下标头即可
Access-Control-Allow-Headers:Content-Type,Authorization
Access-Control-Allow-Methods:GET,POST,PUT,DELETE,OPTIONS
Access-Control-Allow-Origin:*
以上设置之后会出现OPTIONS 405问题
此设置影响预检请求和Access-Control-Request-Headers标头。
考虑一个配置如下的应用程序:
app.UseCors(policy => policy.WithHeaders(HeaderNames.CacheControl));
参考文档:https://docs.microsoft.com/zh-cn/aspnet/core/security/cors?view=aspnetcore-3.1#tcer
如有更好的方案,欢迎讨论。。。



