Vue3+Element plus 实现表格可编辑
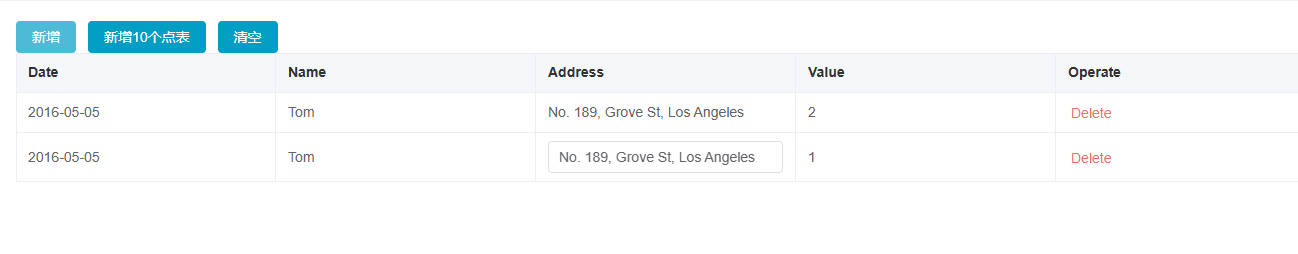
效果图如下:

代码如下:
<template>
<div>
<el-button type="primary" @click="handleAdd">
新增
</el-button>
<el-button type="primary" @click="handleAdd10">
新增10个点表
</el-button>
<el-button type="primary" @click="handleClean">
清空
</el-button>
</div>
<div>
<el-table
:data="tableData"
style="width: 100%"
border
@cell-click="showUnitInput"
>
<el-table-column prop="date" label="Date">
<template #default="{ row, column }">
<el-input
v-if="
tableRowEditId === row.id &&tableColumnEditIndex === column.id"
@blur="blurValueInput(row, column)"
@keyup.enter="blurValueInput(row, column)"
v-model="row.date"
/>
<span v-else>{{ row.date }}</span>
</template>
</el-table-column>
<el-table-column prop="name" label="Name">
<template #default="{ row, column }">
<el-input
v-if="
tableRowEditId === row.id &&tableColumnEditIndex === column.id"
@blur="blurValueInput(row, column)"
@keyup.enter="blurValueInput(row, column)"
v-model="row.name"
/>
<span v-else>{{ row.name }}</span>
</template>
</el-table-column>
<el-table-column prop="address" label="Address">
<template #default="{ row, column }">
<el-input
v-if="
tableRowEditId === row.id &&tableColumnEditIndex === column.id"
@blur="blurValueInput(row, column)"
@keyup.enter="blurValueInput(row, column)"
v-model="row.address"
/>
<span v-else>{{ row.address }}</span>
</template>
</el-table-column>
<el-table-column prop="value" label="Value">
<template #default="{ row, column }">
<el-input
v-if="
tableRowEditId === row.id
&&tableColumnEditIndex === column.id
"
@blur="blurValueInput(row, column)"
@keyup.enter="blurValueInput(row, column)"
v-model="row.value"
/>
<span v-else>{{ row.value }}</span>
</template>
</el-table-column>
<el-table-column label="Operate">
<template #default="{ row }">
<el-button type="danger" link @click="handleDelete(row)">Delete</el-button>
</template>
</el-table-column>
</el-table>
</div>
</template>
<script setup>
import { ref,reactive } from 'vue'
let tableRowEditId = ref(null) // 控制可编辑的每一行
let tableColumnEditIndex = ref(null) //控制可编辑的每一列
const showUnitInput = (row, column) => {
//赋值给定义的变量
tableRowEditId.value = row.id //确定点击的单元格在哪行 如果数据中有ID可以用ID判断,没有可以使用其他值判断,只要能确定是哪一行即可
tableColumnEditIndex.value = column.id //确定点击的单元格在哪列
}
const blurValueInput = (row, column) => {
// tableRowEditId.value = null
// tableColumnEditIndex.value = null
//在此处调接口传数据
}
const tableData = reactive([
{
id:1,
date: '2016-05-03',
name: 'Tom',
address: 'No. 189, Grove St, Los Angeles',
value: '1'
},
{
id:2,
date: '2016-05-02',
name: 'Tom',
address: 'No. 189, Grove St, Los Angeles',
value: '2'
},
{
id:3,
date: '2016-05-04',
name: 'Tom',
address: 'No. 189, Grove St, Los Angeles',
value: '3'
},
{
id:4,
date: '2016-05-01',
name: 'Tom',
address: 'No. 189, Grove St, Los Angeles',
value: '4'
}
])
const handleDelete = (row) => {
const index = tableData.indexOf(row)
if (index !== -1) {
tableData.splice(index, 1)
}
}
const handleAdd = () => {
tableData.unshift({
id:tableData.length+1,
date: '2016-05-05',
name: 'Tom',
address: 'No. 189, Grove St, Los Angeles',
value: tableData.length+1
});
}
const handleAdd10 = () => {
let iLen = tableData.length;
for(let i=0; i < 10; i++){
tableData.unshift({
id:iLen+i + 1,
date: '2016-05-05',
name: 'Tom',
address: 'No. 189, Grove St, Los Angeles',
value: iLen+i + 1,
});
}
}
const handleClean = () => {
let iLen = tableData.length;
for(let i=iLen - 1; i>= 0; i--){
console.log("handleClean--->i==",i);
tableData.splice(i,1);
}
}
</script>
<style>
</style>
posted on 2024-11-29 14:19 yebinghuai2019 阅读(587) 评论(0) 编辑 收藏 举报






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
· 别再用vector<bool>了!Google高级工程师:这可能是STL最大的设计失误
· 单元测试从入门到精通
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理
· 上周热点回顾(3.3-3.9)