qt换肤开源项目使用
qt换肤开源项目使用
使用QT换肤开源项目,github地址,大家多给ta加星。
https://github.com/satchelwu/QSS-Skin-Builder
.pro文件
添加引用resources
other/qss.qrc \
other/main.qrc \
添加.cpp和.h文件
form/quiwidget.cpp \
form/quiwidget.h \
main.cpp文件添加以下代码即可。
//---------样式皮肤start--------------------------------
QUIWidget qui;
//设置主窗体
qui.setMainWidget(main);
QObject::connect(&qui, SIGNAL(changeStyle(QString)), main, SLOT(changeStyle(QString)));
//设置标题
#ifdef demo
qui.setTitle("视频设备V" + version);
#else
qui.setTitle("视频设备V" + version);
#endif
//设置标题文本居中
qui.setAlignment(Qt::AlignCenter);
//设置窗体可拖动大小
qui.setSizeGripEnabled(true);
//设置换肤下拉菜单可见
qui.setVisible(QUIWidget::BtnMenu, true);
//设置标题栏高度
//qui.setTitleHeight(50);
//设置按钮宽度
//qui.setBtnWidth(50);
//设置左上角图标-图形字体
//qui.setIconMain(QChar(0xf099), 11);
//设置左上角图标-图片文件
qui.setPixmap(QUIWidget::Lab_Ico, ":/logo.png");
qui.setStyle(QUIWidget::Style_DarkBlue);
//---------样式皮肤end----------------------------------
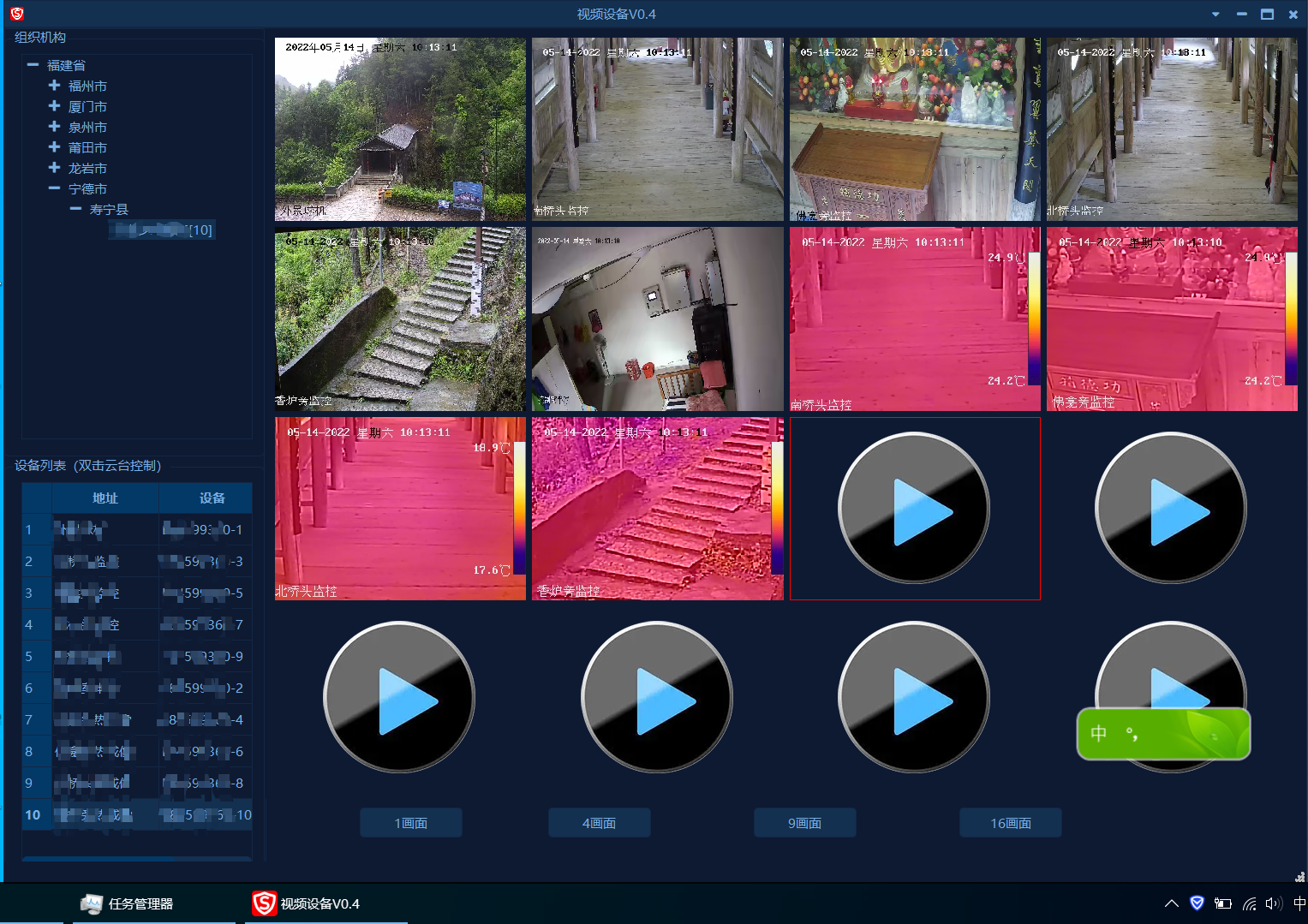
效果图如下:
https://github.com/satchelwu/QSS-Skin-Builder
.pro文件
添加引用resources
other/qss.qrc \
other/main.qrc \
添加.cpp和.h文件
form/quiwidget.cpp \
form/quiwidget.h \
main.cpp文件添加以下代码即可。
//---------样式皮肤start--------------------------------
QUIWidget qui;
//设置主窗体
qui.setMainWidget(main);
QObject::connect(&qui, SIGNAL(changeStyle(QString)), main, SLOT(changeStyle(QString)));
//设置标题
#ifdef demo
qui.setTitle("视频设备V" + version);
#else
qui.setTitle("视频设备V" + version);
#endif
//设置标题文本居中
qui.setAlignment(Qt::AlignCenter);
//设置窗体可拖动大小
qui.setSizeGripEnabled(true);
//设置换肤下拉菜单可见
qui.setVisible(QUIWidget::BtnMenu, true);
//设置标题栏高度
//qui.setTitleHeight(50);
//设置按钮宽度
//qui.setBtnWidth(50);
//设置左上角图标-图形字体
//qui.setIconMain(QChar(0xf099), 11);
//设置左上角图标-图片文件
qui.setPixmap(QUIWidget::Lab_Ico, ":/logo.png");
qui.setStyle(QUIWidget::Style_DarkBlue);
//---------样式皮肤end----------------------------------
效果图如下:
换肤菜单

深蓝色效果如下

黑色扁平:

分类:
cpp
posted on 2022-05-14 14:36 yebinghuai2019 阅读(376) 评论(0) 编辑 收藏 举报






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 无需6万激活码!GitHub神秘组织3小时极速复刻Manus,手把手教你使用OpenManus搭建本
· Manus爆火,是硬核还是营销?
· 终于写完轮子一部分:tcp代理 了,记录一下
· 别再用vector<bool>了!Google高级工程师:这可能是STL最大的设计失误
· 单元测试从入门到精通