Shopify 新增模板:现有主题下新增另外一套常见问题手风琴排版
以 Pages 为例:
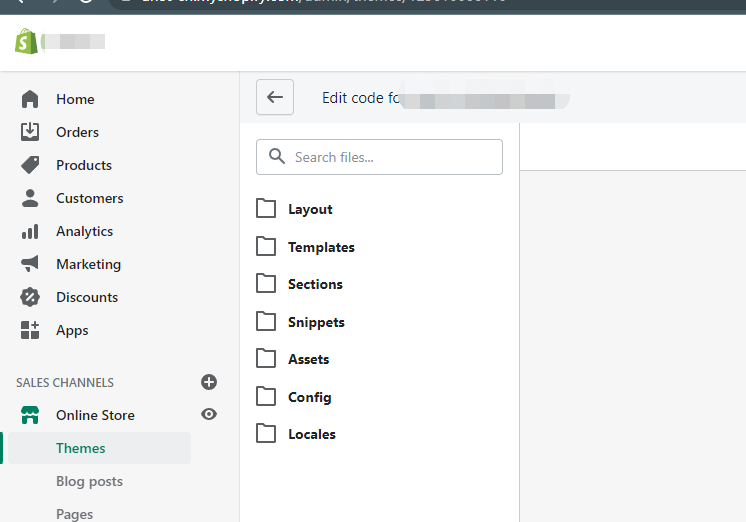
1、进入Shopify 后台:Online Store - > Current theme - > Actions-> Edit code

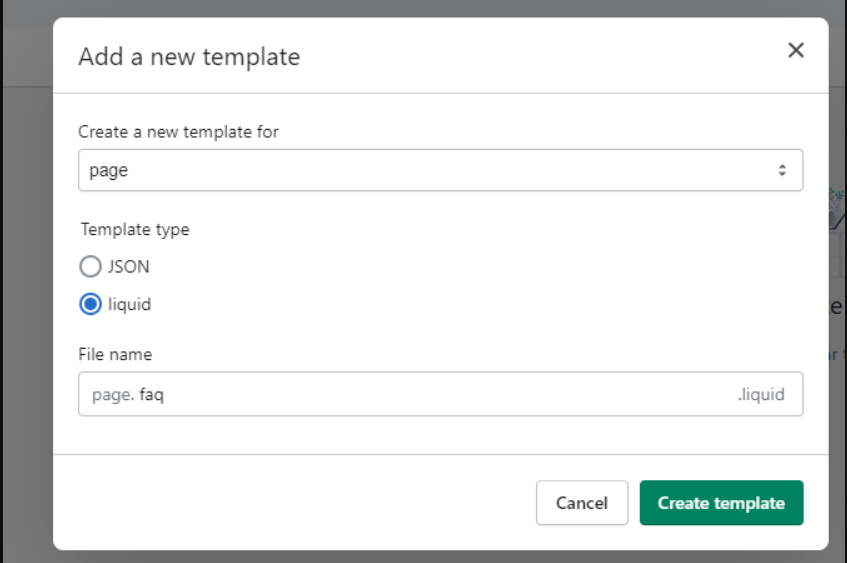
2、打开 Template: Add a new template,填写完之后点击 Create template。
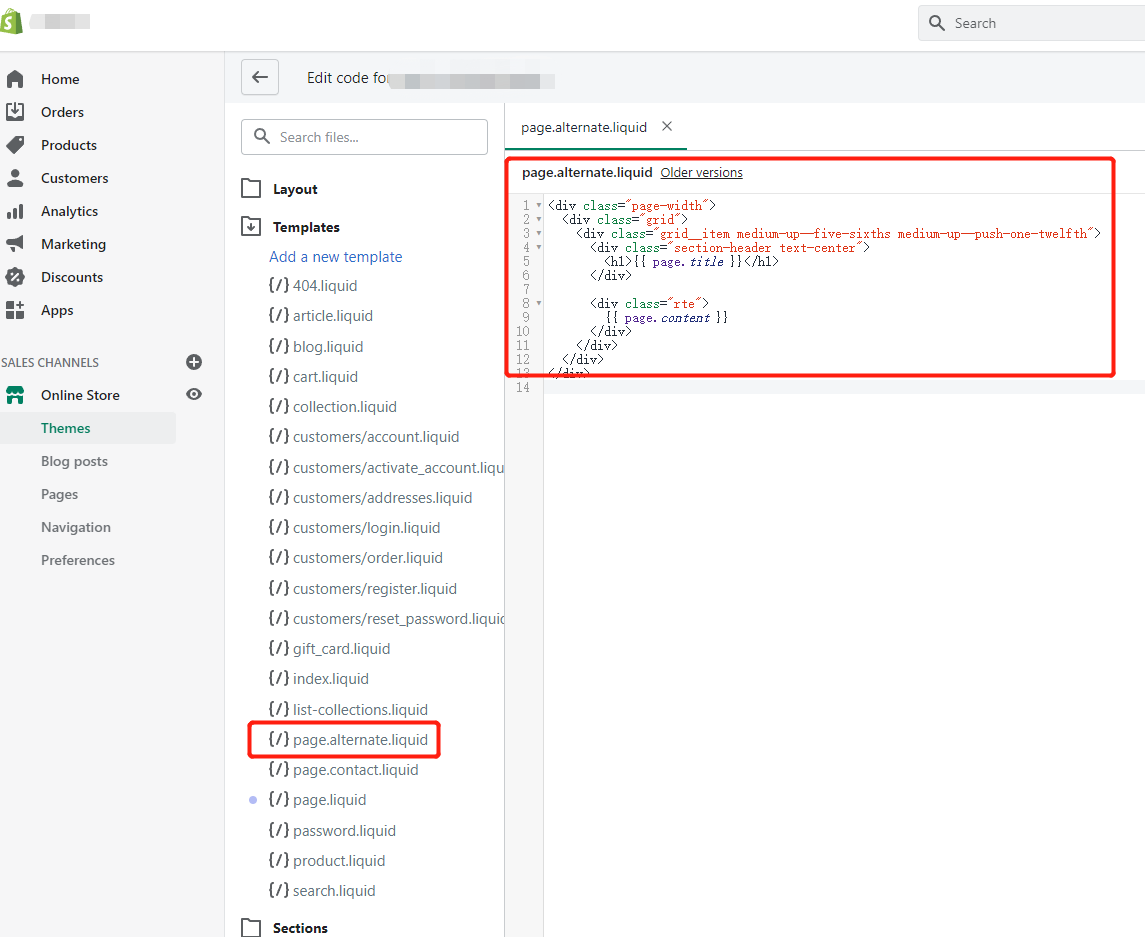
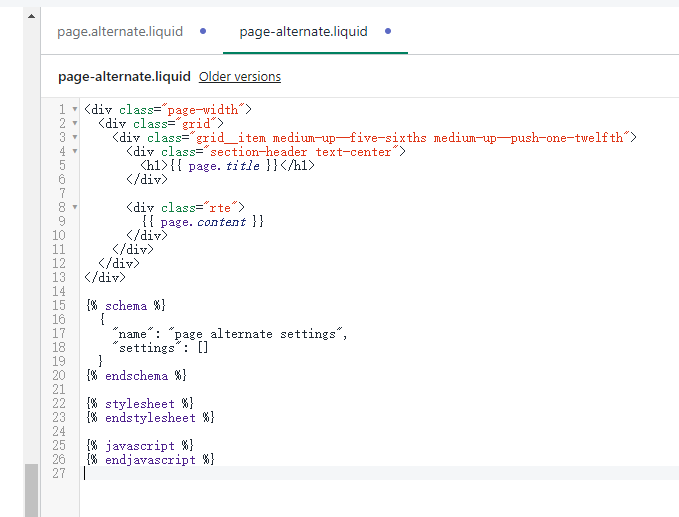
创建完之后会再Template文件夹下面新增一个page.alternate.liquid文件,并默认带入Page默认模板的代码。


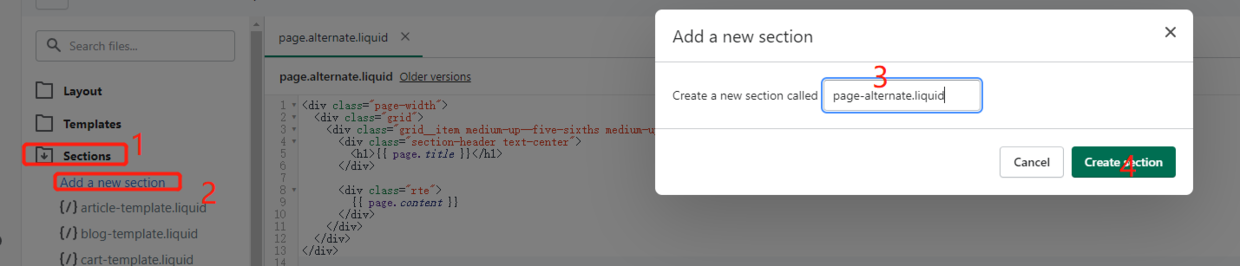
3、如果新增的排版需要其他自定义配置时,可以在Sections创建一个文件: page-alternate.liquid.

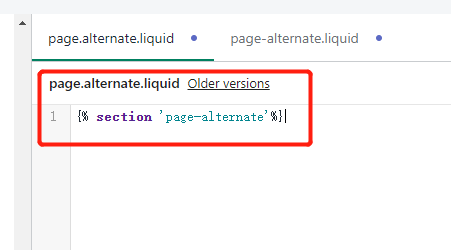
4、把Template/page.alternate.liquid 的内容移至Sections/page.alternate.liquid,Template/page.alternate.liquid 新增内容 {% section 'page-alternate' %}代码,引入对应的文件块,
之后就可以改Sctions/faq-alternate.liquid 里面的文件了,Customize配置项在 Schema->settings配置


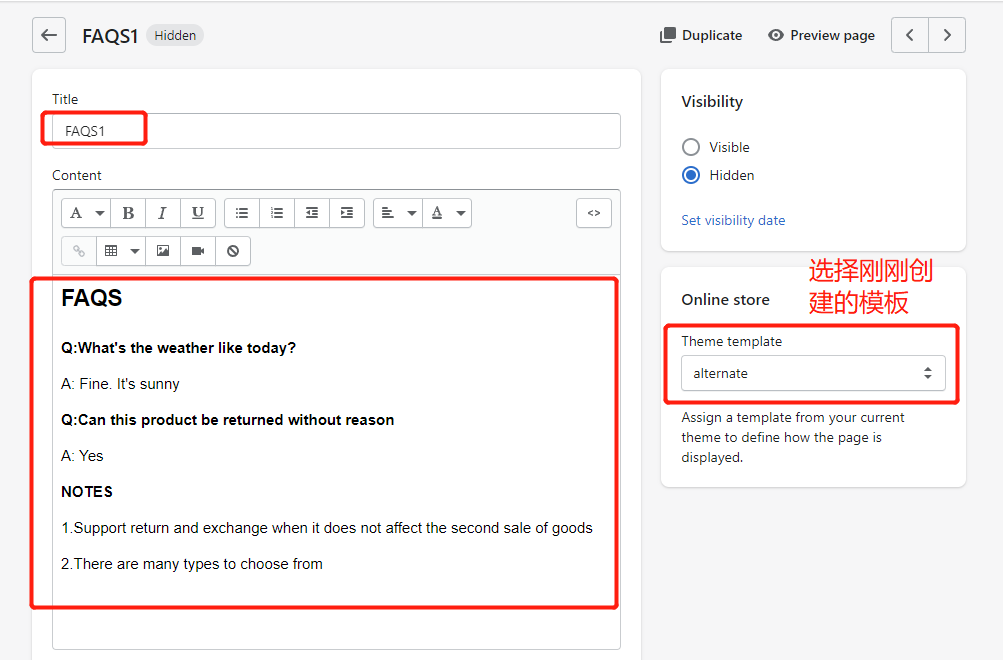
5、回到Online Store 下面的 Pages 选项,点击 Add pages 创建新的一个Pages页面, 准备title 跟 content 内容,并选择刚刚创建的模板(alternate)


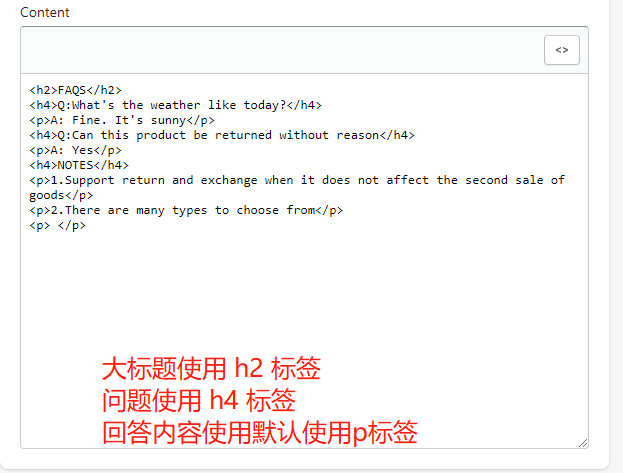
手风琴排版使用的是content的内容:
<h2>FAQS</h2> <h4>Q:What's the weather like today?</h4> <p>A: Fine. It's sunny</p> <h4>Q:Can this product be returned without reason</h4> <p>A: Yes</p> <h4>NOTES</h4> <p>1.Support return and exchange when it does not affect the second sale of goods</p> <p>2.There are many types to choose from</p>
6、在Assets文件夹下面的 Custom.js 文件,加入代码点击显示隐藏效果,在 Sections/faq-alternate.liquid 加入 : <script src="{{ 'custom.js' | asset_url }}" defer="defer"></script>
(function () {
function handleShowHidePanel(dom,activeClass,firstAddClass){
var nodes = document.querySelectorAll(dom);
var k;
for (k = 0; k < nodes.length; k++) {
if (k == 0) {
var firstContent = nodes[0].nextElementSibling
firstContent.style.maxHeight = 100 + "px";
if(firstAddClass){
nodes[0].classList.add(activeClass)
}
}
(function (index) {
nodes[index].addEventListener("click", function () {
this.classList.toggle(activeClass);
var panel = this.nextElementSibling;
if (panel.style.maxHeight) {
panel.style.maxHeight = null;
} else {
panel.style.maxHeight = panel.scrollHeight + "px";
}
});
})(k)
}
}
handleShowHidePanel('.faq-title','active',true)
})()
7、在Assets文件夹下面创建 faq-alternate.scss.liquid 文件, 在 Sections/faq-alternate.liquid 引入该样式文件 :{{- 'faq-alternate.scss.css' | asset_url | stylesheet_tag -}}

1 .faq-row { 2 margin-bottom: 10px; 3 } 4 .faq-title { 5 line-height: 1.4em; 6 display: flex; 7 align-items: flex-start; 8 cursor: pointer; 9 margin-bottom: 14px; 10 position: relative; 11 padding-right: 50px; 12 } 13 .faq-title::after { 14 content: '\002B'; 15 color: #777; 16 font-weight: bold; 17 float: right; 18 margin-left: 5px; 19 font-size: 20px; 20 position: absolute; 21 right: 0; 22 top: 0; 23 } 24 .faq-title.active::after { 25 content: "\2212"; 26 } 27 28 .faq-title>h4 { 29 flex: 1; 30 margin-bottom: 0; 31 text-transform: none; 32 letter-spacing:normal; 33 line-height: 1.5rem; 34 font-size: 1.2rem; 35 font-weight: bold; 36 display: flex; 37 align-items: center; 38 margin-bottom: 0; 39 } 40 .faq-row .faq-content { 41 font-size: 1em; 42 max-height: 0; 43 overflow: hidden; 44 transition: max-height 0.2s ease-out; 45 } 46 .page__content { 47 p { 48 word-break: break-word; 49 font-family: "Helvetica Neue", Helvetica, Arial, sans-serif; 50 } 51 } 52 @media screen and (max-width: 767px) { 53 .faq-row { 54 margin-bottom: 10px; 55 } 56 .faq-title { 57 -webkit-tap-highlight-color: transparent; 58 } 59 60 .faq-title>h4 { 61 line-height: 1.4em; 62 font-size: 1.1rem; 63 } 64 .page__content { 65 p { 66 line-height: 1.4rem; 67 } 68 } 69 }
8、修改后的Sections/faq-alternate.liquid 文件代码如下:

1 {{- 'faq-alternate.scss.css' | asset_url | stylesheet_tag -}} 2 <script src="{{ 'custom.js' | asset_url }}" defer="defer"></script> 3 <div class="page-width"> 4 <div class="grid"> 5 <div class="grid__item medium-up--five-sixths medium-up--push-one-twelfth"> 6 <div class="section-header text-center"> 7 <h1>{{ page.title }}</h1> 8 </div> 9 10 <div class="rte"> 11 {%- if page.content != blank -%} 12 {%- assign page_content_arr = page.content | split:"<h2" -%} 13 {%- for item in page_content_arr -%} 14 {%- if item contains '</h2>' -%} 15 {%- assign faqs_full_content = item | prepend: '<h2' -%} 16 {%- assign faqs_content = faqs_full_content | split: '</h2>' -%} 17 {%- assign faq_title = faqs_content[0] | append: '</h2>' -%} 18 {%- assign faq_content = faqs_content[1] -%} 19 <h2 class="page_faq_title {% if forloop.index == 1 %} title-active {%- endif -%}">{{faq_title | strip_html}}</h2> 20 {%- if faqs_full_content contains 'FAQ' or faqs_full_content contains 'faq' -%} 21 {%- assign chunks = faq_content | strip | split:"<h4" -%} 22 <div class="page-content"> 23 {%- for faq_row in chunks -%} 24 {%- unless faq_row.size == 0 -%} 25 {%- assign rows = faq_row | strip | split:"</h4>" -%} 26 {%- assign faq_title_text = rows[0] | prepend:'<h4 ' | append: '</h4>' | strip_html -%} 27 {%- if faq_title_text != blank -%} 28 <div class="faq-row"> 29 <div class="faq-title" data-type="faq"> 30 <h4>{{ faq_title_text }}</h4> 31 </div> 32 <div class="faq-content">{{rows[1] }}</div> 33 </div> 34 {%- endif -%} 35 {%- endunless -%} 36 {%- endfor -%} 37 </div> 38 {%- else -%} 39 <div class="page-content">{{faq_content}}</div> 40 {%- endif -%} 41 {%- else -%} 42 {{item}} 43 {%- endif -%} 44 {%- endfor -%} 45 {%- endif -%} 46 </div> 47 </div> 48 </div> 49 </div> 50 51 {% schema %} 52 { 53 "name": "page alternate settings", 54 "settings": [ 55 56 { 57 "type": "checkbox", 58 "id": "tabs_enable", 59 "label": "Enable description tabs", 60 "default": false 61 } 62 ] 63 } 64 {% endschema %} 65 66 {% stylesheet %} 67 {% endstylesheet %} 68 69 {% javascript %} 70 {% endjavascript %}
9.效果如下:






