https://www.jb51.net/article/160886.htm
在小程序的事件回调触发时,会接收一个事件对象,事件对象的参数中包含一个target和currentTarget属性,接下来说说这二者的区别。
首先上代码:
wxml部分:
|
1
2
3
4
|
<view id='tar-father' bindtap='click'> 父组件 <view id='tar-children'>子组件</view> </view> |
wxss部分:
|
1
2
3
4
5
6
7
8
|
#tar-father{ width: 300rpx; height: 300rpx; background-color: skyblue;}#tar-children{ background-color: pink;} |
效果图

js部分:
|
1
2
3
4
|
click: function (event) { console.log(event.target) console.log(event.currentTarget)} |
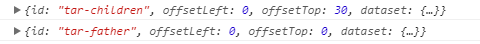
当点击图中粉色子组件区域时的输出结果:

event.target 为其子组件,也就是触发该事件的源头组件
event.currentTarget 为事件所绑定的组件
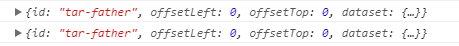
当点击图中蓝色父组件区域时的输出结果:

event.target 为父组件,因为触发的源头也就是父组件本身
event.currentTarget 始终为事件所绑定的组件
总结:target对应的是触发事件的源头组件,这个组件有可能是子组件,有可能是父组件,主要是看执行动作的区域。而currentTarget始终对应事件所绑定的组件。



