JavaScript变量的奥秘:从声明到使用,一文掌握!
在编程的世界里,数据是构建一切的基础。而在JavaScript中,变量就是存储数据的容器。它们就像是我们生活中的盒子,可以装下各种物品,让我们在需要的时候随时取用。
今天,就让我们一起揭开变量的神秘面纱,探索它们的概念、使用规则,以及那些令人头疼的错误。
一、变量的概念和作用
变量,顾名思义,是可以变化的量。在JavaScript中,变量是用来存储数据的,这些数据可以是数字、字符串、对象等等。想象一下,如果没有变量,我们的程序就会变得非常死板,无法灵活地处理和交换信息。

注意: 变量不是数据本身,它们仅仅是一个用于存储数值的容器。可以理解为是一个个用来装东西的纸箱子。
二、变量的基本使用
1)声明变量
要想使用变量,首先需要创建变量(也称为声明变量或者定义变量),JavaScript中通常使用var关键字或者let关键字进行变量的声明操作。
语法:
var age; //声明一个名为age的变量
let name; //声明一个名为name的变量
- 声明变量有两部分构成:声明关键字、变量名(标识符)
- let 即声明关键字,所谓关键字是在JavaScript中有特殊意义的词汇,比如let、var、function、if、else、switch、case、break等。
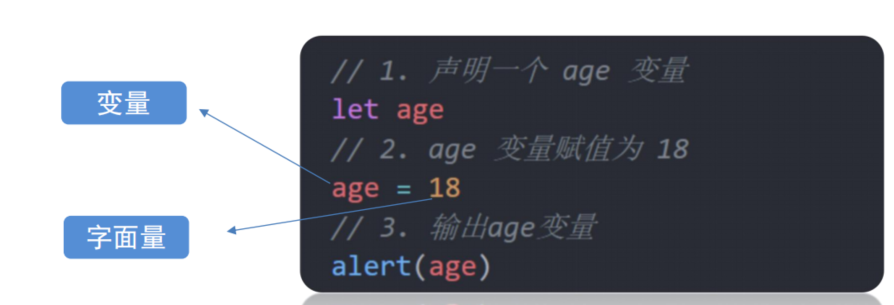
举例:
let age
- 我们声明了一个age变量
- age 即变量的名称,也叫标识符
2) 变量赋值
声明出来后的变量是没有值的,我们需要对声明出来的变量进行赋值操作。
变量赋值的语法为:
var age; //声明一个名为age的变量
age = 18; //为该个age变量赋值为18
定义了一个变量后,你就能够初始化它(赋值)。在变量名之后跟上一个“=”,然后是数值。

注意: 是通过变量名来获得变量里面的数据。
3)变量初始化
变量初始化就相当于声明变量和变量赋值操作的结合,声明变量并为其初始化。
变量初始化语法为:
var age = 18; //声明变量age并赋值为18
案例如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>变量的使用</title>
</head>
<body>
<script>
// 1. 声明一个年龄变量
let age
// 2. 赋值
age = 18
console.log(age)
// 3. 声明的同时直接赋值 变量的初始化
let age2 = 18
// 小案例
let num = 20
let uname = 'pink老师'
console.log(num)
console.log(uname)
</script>
</body>
</html>
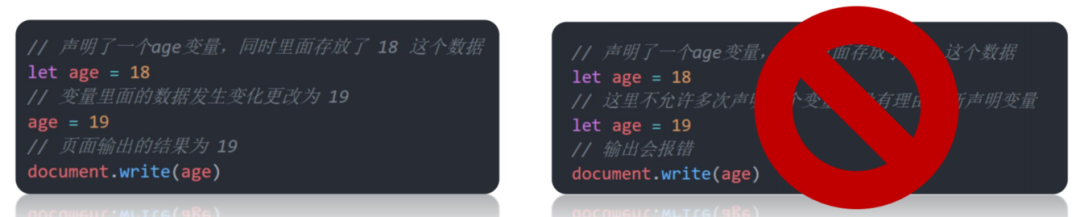
4)更新变量
变量赋值后,还可以通过简单地给它一个不同的值来更新它。

注意: let 不允许多次声明一个变量。
案例如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>变量的使用更新</title>
</head>
<body>
<script>
// 1 声明的同时直接赋值 变量的初始化
// let age = 18
// age = 19
// // let age = 19
// console.log(age)
// 2. 声明多个变量
// let age = 18, uname = '迪丽热巴'
// console.log(age, uname)
</script>
</body>
</html>
5)声明多个变量
语法:多个变量中间用逗号隔开
let age=18,uname='pink'
说明: 看上去代码长度更短,但并不推荐这样。为了更好的可读性,请一行只声明一个变量。

输入用户名案例:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>输入用户名案例</title>
</head>
<body>
<script>
// 输出用户名案例
// 1. 用户输入
// prompt('请输入姓名')
// 2. 内部处理保存数据
let uname = prompt('请输入姓名')
// 3. 打印输出
document.write(uname)
</script>
</body>
</html>

三、let 和var区别
1、var声明的特点:
-
变量可以先使用再声明(不合理)。
-
var声明过的变量可以重复声明(不合理)。
-
比如变量提升、全局变量、没有块级作用域等等
2、let 声明的特点:
-
let声明的变量不会被提升,即在声明之前引用let声明的变量系统会直接报错,直接阻断程序的运行。
-
let不可以在同一个作用域下重复声明同一个变量,如果用let重复声明同一个变量,那么这时候就会报错。
-
用let声明的变量支持块级作用域,在es6提出块级作用域的概念之前,作用域只存在函数里面,或者全局。而es6提出的块级作用域则是一个大括号就是一个块级作用域,该变量只能在块级作用域里使用,否则就会报错。
注意:
-
var 在现代开发中一般不再使用它,只是我们可能在老版程序中看到它。
-
let 是为了解决 var 的一些问题而出现的,以后声明变量我们统一使用 let。
案例如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>let和var的区别</title>
</head>
<body>
<script>
// var可以重复声明,后面声明的覆盖前面的
var num1
var num1 = 10
var num1= 20
console.log(num1)
// let不能重复声明,直接编译不通过
// let num
// let num = 20
// let num = 10
// console.log(num)
</script>
</body>
</html>
四、变量命名规则与规范
规则: 必须遵守,不遵守报错 (法律层面)
-
不能用关键字(有特殊含义的字符,JavaScript 内置的一些英语词汇,例如:let、var、if、for等)
-
只能用下划线、字母、数字、$组成,且数字不能开头
-
字母严格区分大小写,如 Age 和 age 是不同的变量
规范: 建议,不遵守不会报错,但不符合业内通识 (道德层面)
-
起名要有意义
-
遵守小驼峰命名法:第一个单词首字母小写,后面每个单词首字母大写。例:userName。

案例如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>变量的命名规范</title>
</head>
<body>
<script>
// let if = 10
let num1$_ = 11
// let nav-bar = 11
// let 1num = 10
//严格区分大小写
let pink = '老师'
let Pink = '演员'
console.log(pink, Pink)
</script>
</body>
</html>
五、Strict(严格)模式
严格模式是一种限制性更强的JavaScript运行环境。在严格模式下,一些不安全或容易出错的行为会被禁止。
-
JavaScript在设计之初,并不强制要求申明变量,如果一个变量没有申明就被使用,那么该变量就自动被声明为全局变量。
-
在同一个页面的不同的JavaScript文件中,如果都不声明,将造成变量污染。
ECMA在后续规范中推出了strict模式,在strict模式下运行的JavaScript代码,强制要求申明变量,否则报错。启用strict模式的方法是在JavaScript代码的第一行写上:
'use strict';
这是一个字符串,不支持strict模式的浏览器会把它当做一个字符串语句执行,支持strict模式的浏览器将开启strict模式运行JavaScript。
想要快速入门前端开发吗?推荐一个前端开发基础课程,这个老师讲的特别好,零基础学习无压力,知识点结合代码,边学边练,可以免费试看试学,还有各种辅助工具和资料,非常适合新手!点这里前往学习哦!
如果浏览器不报错,说明你的浏览器太古老了,需要尽快升级。
'use strict';
// 如果浏览器支持strict模式,下面的代码将报ReferenceError错误:
abc = 'Hello, world';
console.log(abc);
六、常量const的概念和使用
有时候,我们希望某些变量的值在程序运行过程中保持不变。这时,可以使用const关键字来声明一个常量。
const是ES6引入的一个新特性,用于声明常量。常量一旦被声明并赋值后,其值就不能被改变。这为我们提供了一种保护机制,确保某些值不会被意外修改。
-
使用场景: 当某个变量永远不会改变的时候,就可以使用 const 来声明,而不是let。
-
命名规范: 和变量一致
-
注意: 常量不允许重新赋值,声明的时候必须赋值(初始化)
案例如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>常量</title>
</head>
<body>
<script>
// 1.声明常量,使用常量
const PI = 3.14
console.log(PI)
//不允许更改值
//PI = 3.15
// 2. 常量声明的时候必须赋值
//const G
</script>
</body>
</html>
七、常见错误
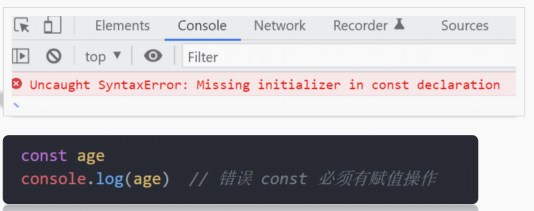
1、常量必须要赋值

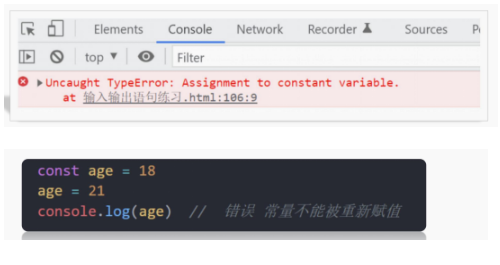
2、常量被重新赋值

3、变量未定义

分析:
-
提示 age变量没有定义过。
-
很可能 age 变量没有声明和赋值。
-
或者我们输出变量名和声明的变量不一致引起的(简单说写错变量名了)。
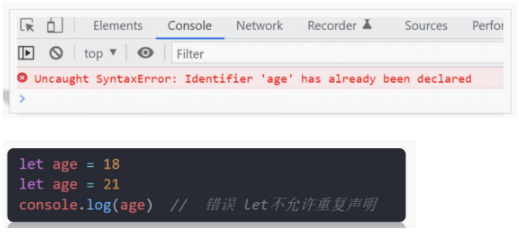
4、重复声明变量

分析:
-
提示 “age”已经声明。
-
很大概率是因为重复声明了一个变量。
-
注意let 或者const 不允许多次声明同一个变量。
变量是JavaScript编程的基础,掌握了变量的声明和使用,就能更好地理解和编写代码。希望这篇文章能帮助你更好地理解和使用变量,让你的编程之路更加顺畅。
记住,实践是最好的老师,多写代码,多尝试,你会发现,原来变量的世界,也可以如此精彩!
如果觉得本文对你有所帮助,别忘了点赞和分享哦!



 浙公网安备 33010602011771号
浙公网安备 33010602011771号