js得到当前页面的url信息
所有的代码都是可用,而且附了图片的,不过是直接用我自己的文章地址,所以有些显示的有点奇怪。
大家可以找个网址试试代码是否可行。
1,设置或获取对象指定的文件名或路径。
console.log(window.location.pathname)

2,设置或获取整个 URL 为字符串。
console.log(window.location.href);

3,设置或获取与 URL 关联的端口号码。
console.log(window.location.port)

4,设置或获取 URL 的协议部分。
console.log(window.location.protocol)

5,设置或获取 href 属性中在井号“#”后面的分段。
console.log(window.location.hash)

6,设置或获取 location 或 URL 的 hostname 和 port 号码。
console.log(window.location.host)

7,设置或获取 href 属性中跟在问号后面的部分。
console.log(window.location.search)

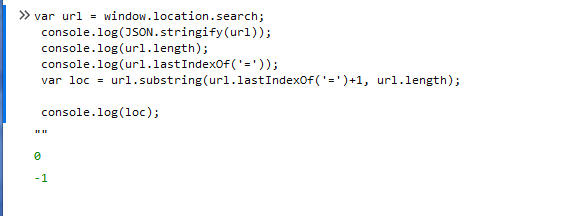
8,获取变量的值(截取等号后面的部分)
var url = window.location.search; console.log(JSON.stringify(url)); console.log(url.length); console.log(url.lastIndexOf('=')); var loc = url.substring(url.lastIndexOf('=')+1, url.length); console.log(loc);

9,用来得到当前网页的域名
console.log( document.domain);




