设置联通登录页面
https://uac.10010.com/portal/homeLogin
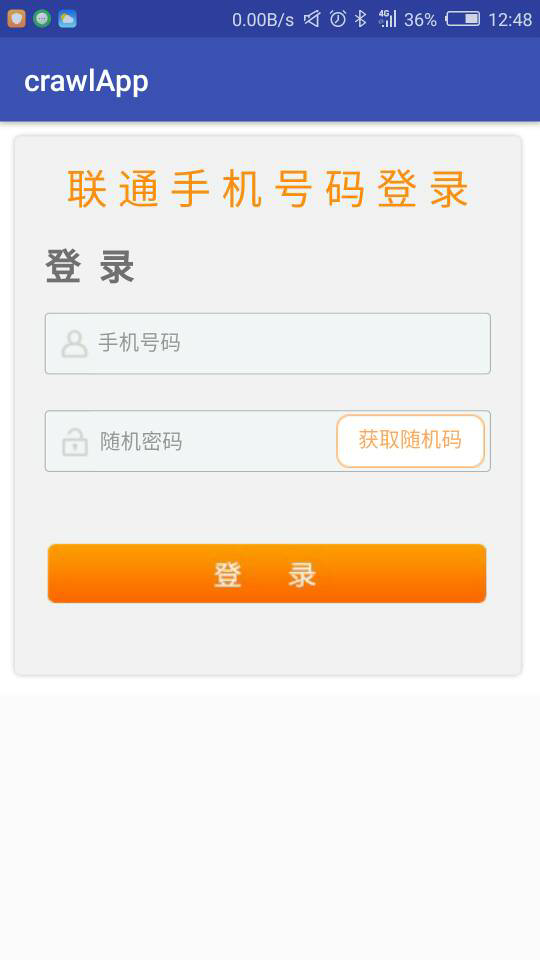
设置联通页面放大 切换到短信验证码方式,隐藏元素

设置成这样

(function initPage(){ function createUnicomTitle() { //添加个标题 var para=document.createElement("h6"); //var node=document.createTextNode('<h1 style="font-size : 30px;padding-left: 20px; padding-top: 20px; color: #ff8d10"> 联 通 手 机 号 码 登 录 </h1>'); var node=document.createTextNode(' 联 通 手 机 号 码 登 录 '); para.appendChild(node); var element=document.querySelector("div.mpLogin.clearfix.ie6Png.bgdLogin"); element.insertBefore(para,element.childNodes[0]); document.querySelector('h6').style.cssText = 'font-size : 28px; padding-top: 20px; color: #ff8d10; text-align:center; '; } document.querySelector('span.switchuser > a').click(); //如果是显示已经登录了,就点击切换账号登录 document.getElementsByTagName('body')[0].style.zoom = 2.7; //扩大页面 document.querySelector('#userName').value = ''; //清除输入框的值,以免点击切换登录方式时候自动发了短信 document.querySelector('#userPwd').value = ''; document.querySelector('a.randomCodeLogin.ie6Png').click(); //点击切换使用短信验证码方式 document.querySelector('#userPwd').value = ''; document.querySelector('div.boxTop > em').style.display = 'None'; //隐藏元素 document.querySelector('#freeRegist').style.display = 'None'; document.querySelector('#forgotPwd').style.display = 'None'; document.querySelector('#thirdlogin1Div > span').style.display = 'None'; document.querySelector('#thirdlogin1Div > p').style.display = 'None'; createUnicomTitle(); function hidePng() { document.querySelector(' a.serviceCodeLogin.ie6Png').style.display = 'None'; document.querySelector(' a.randomCodeLogin.ie6Png').style.display = 'None'; } setInterval(hidePng,100); //一直禁止显示切换方式 })();
设置京东页面
//隐藏元素防止出错 function setDisplayNone(cssStr) { try{ document.querySelector(cssStr).style.display = 'None'; }catch (e){ } } //设置元素的样式 function setCssText(cssStr, styleStr) { try { document.querySelector(cssStr).style.cssText += styleStr; }catch (e){ } } function appendText(parent, text) { if (typeof text === 'string') { var temp = document.createElement('div'); temp.innerHTML = text; // 防止元素太多 进行提速 var frag = document.createDocumentFragment(); while (temp.firstChild) { frag.appendChild(temp.firstChild); } parent.appendChild(frag); } else { parent.appendChild(text); } } function createTitle(titleStr) { //添加个标题 if (! document.querySelector('body >h6')){ try{ var para=document.createElement("h6"); //var node=document.createTextNode('<h1 style="font-size : 30px;padding-left: 20px; padding-top: 20px; color: #ff8d10"> 联 通 手 机 号 码 登 录 </h1>'); var node=document.createTextNode(titleStr); para.appendChild(node); var element=document.querySelector("body"); element.insertBefore(para,element.childNodes[0]); document.querySelector('h6').style.cssText = 'font-size : 22px; padding-top: 20px; color: #3366FF; text-align:center; ';} catch (e) { console.debug(e); } } } function addViewport(){ appendText(document.querySelector('head'), '<meta name="viewport" content="width=device-width,maximum-scale=1.0,minimum-scale=1.0,user-scalable=no">'); } function initLoginPage() { console.debug("初始化页面"); //去掉页面其他 setDisplayNone('body > div:nth-child(1)'); setDisplayNone('#content > div.tips-wrapper'); setDisplayNone('#content > div.login-wrap > div.login-banner'); setDisplayNone('body > div:nth-child(3)'); setDisplayNone('#content > div.login-wrap > div.w > div > div.tips-wrapper'); //去掉提示 setDisplayNone('#content > div.login-wrap > div.w > div > div.login-box > div.mt.tab-h'); setDisplayNone('#content > div.login-wrap > div.w > div > div.login-box > div.msg-wrap'); setDisplayNone('#formlogin > div.item.item-fore4'); setDisplayNone('#content > div.login-wrap > div.w > div > div.login-tab.login-tab-l'); //去掉扫码登录 setDisplayNone('#content > div.login-wrap > div.w > div > div.login-tab.login-tab-r'); //去掉账户登录 setDisplayNone('div > span.forget-pw-safe'); //去掉忘记密码 setDisplayNone('#kbCoagent'); //去掉注册 addViewport(); setCssText('.login-form','position:absolute;float:left'); //移到左边 setCssText('#entry','border:1px solid #3366FF' ); //输入框颜色调整 setCssText('#formlogin > div.item.item-fore1', 'border:1px solid #3366FF'); //输入框颜色调整 setCssText('#loginsubmit', 'background:#3366FF;border:1px solid #3366FF'); //改变按钮颜色 document.getElementsByClassName('login-tab login-tab-r')[0].click(); //document.getElementById('loginname').focus(); //自动聚焦到输入框 document.querySelector('#content > div.login-wrap > div.w').style.width=window.innerWidth +'px'; createTitle(' 京 东 账 号 登 录'); }
反对极端面向过程编程思维方式,喜欢面向对象和设计模式的解读,喜欢对比极端面向过程编程和oop编程消耗代码代码行数的区别和原因。致力于使用oop和36种设计模式写出最高可复用的框架级代码和使用最少的代码行数完成任务,致力于使用oop和设计模式来使部分代码减少90%行,使绝大部分py文件最低减少50%-80%行的写法。
分类:
javascript






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· winform 绘制太阳,地球,月球 运作规律
· AI与.NET技术实操系列(五):向量存储与相似性搜索在 .NET 中的实现
· 超详细:普通电脑也行Windows部署deepseek R1训练数据并当服务器共享给他人
· 上周热点回顾(3.3-3.9)
· AI 智能体引爆开源社区「GitHub 热点速览」