jqGrid专题:搜索
jqGrid的搜索还是比较强大的,不过不是很喜欢,按照官方定义,jqGrid的搜索分为4种样式,
There are four approaches:
-
a toolbar searching
-
a custom searching
-
a single field searching
-
a more complex approach involving many fields and conditions - advanced searching
对于搜索的相关样式在语言包文件中,这是英文包的基本设置,可以根据自己的需要修改这些设置:
1 search : { 2 caption: "Search...", 3 Find: "Find", 4 Reset: "Reset", 5 odata : ['equal', 'not equal', 'less', 'less or equal','greater','greater or equal', 'begins with','does not begin with','is in','is not in','ends with','does not end with','contains','does not contain'], 6 groupOps: [ { op: "AND", text: "all" }, { op: "OR", text: "any" } ], 7 matchText: " match", 8 rulesText: " rules" 9 },
1、Toolbar Search 就是类似在工具栏根据列设定过滤条件来搜索,触发搜索动作可以自己设置对应的参数。
1 //搜索 2 $("#gridDemo").jqGrid("filterToolbar", { 3 autoSearch: true, 4 beforeSearch: function () { 5 alert("开始搜索之前"); 6 }, 7 afterSearch: function () { 8 alert("搜索之后"); 9 }, 10 searchOnEnter: true //回车触发搜索 11 });
对于每一列的搜索都可以定义searchrules,下面四个参数是colModel中可以设置的某列的搜索格式:
| Option | Type | Description | Default |
|---|---|---|---|
| search | boolean | Determines if the field can be searched. | true |
| stype | string | Determines the search type of the field. Can be text - also a input element with type text is created and select - a select element is created | text |
| searchoptions | object | Object which contain definition, events and other properties for the searched field. See below | |
| searchrules | object | Object which contain additional conditions for validating user input |
对于searchoptions,可选参数有:
| Property | Type | Description |
|---|---|---|
| dataUrl | string | This option is valid only for the elements of type select - i.e stype:'select'. The option represent the url from where we load the select element. When this option is set the element will be filled with values from the ajax request. The data should be a valid html select element with the desired options. By example the request should contain <select><option value=“1”>One</option> <option value=“2”>Two</option></select>. This is called only once. |
| buildSelect | function | This option have sense only if the dataUrl parameter is set. In case where the server response can not build the select element you can use your on function to build the select. The function should return a string containing the select and options value(s) as described in dataUrl option. Parameter passed to this function is the server response |
| dataInit | function | If set this function is called only once when the element is created. To this function we pass the element object. dataInit: function(elem) { do something } Also use this function to attach datepicker, time picker and etc. Example: dataInit : function (elem) { $(elem).datepicker(); } |
| dataEvents | array | List of events to apply to the data element; uses $(”#id”).bind(type, [data], fn) to bind events to data element. Should be described like this: dataEvents: [ { type: 'click', data: { i: 7 }, fn: function(e) { console.log(e.data.i); }}, { type: 'keypress', fn: function(e) { console.log('keypress'); } } ] |
| attr | object | attr is object where we can set valid attributes to the created element. By example: attr : { title: “Some title” } Will set a title of the searched element |
| searchhidden | boolean | By default hidden elements in the grid are not searchable . In order to enable searching when the field is hidden set this option to true |
| sopt | array | This option is used only in advanced , single and toolbar field searching and determines the operation that is applied to the element. If not set all the available options will be used. When used in toolbar searching the first element is used. All available option are: ['eq','ne','lt','le','gt','ge','bw','bn','in','ni','ew','en','cn','nc'] The corresponding texts are in language file and mean the following: ['equal','not equal', 'less', 'less or equal','greater','greater or equal', 'begins with','does not begin with','is in','is not in','ends with','does not end with','contains','does not contain'] Note that the elements in sopt array can be mixed in any order. |
| defaultValue | string | If not empty set a default value in the search input element. |
| value | mixed | The option is used only for stype select and defines the select options in the search dialogs. When set for stype select and dataUrl option is not set, the value can be a string or object. If the option is a string it must contain a set of value:label pairs with the value separated from the label with a colon (:) and ended with(;). The string should not end with a (;)- editoptions:{value:“1:One;2:Two”}.If set as object it should be defined as pair value:name - editoptions:{value:{1:'One',2:'Two'}} |
对于searchrules可选参数有:
| Option | Type | Description |
|---|---|---|
| required | boolean | (true or false) if set to true, the value will be checked and if empty, an error message will be displayed. |
| number | boolean | (true or false) if set to true, the value will be checked and if this is not a number, an error message will be displayed. |
| integer | boolean | (true or false) if set to true, the value will be checked and if this is not a integer, an error message will be displayed. |
| minValue | number(integer) | if set, the value will be checked and if the value is less than this, an error message will be displayed. |
| maxValue | number(integer) | if set, the value will be checked and if the value is more than this, an error message will be displayed. |
| boolean | if set to true, the value will be checked and if this is not valid e-mail, an error message will be displayed | |
| url | boolean | if set to true, the value will be checked and if this is not valid url, an error message will be displayed |
| date | boolean | if set to true a value from datefmt option is get (if not set ISO date is used) and the value will be checked and if this is not valid date, an error message will be displayed |
| time | boolean | if set to true, the value will be checked and if this is not valid time, an error message will be displayed. Currently we support only hh:mm format and optional am/pm at the end |
| custom | boolean | if set to true allow definition of the custom checking rules via a custom function. See below |
| custom_func | function | this function should be used when a custom option is set to true. Parameters passed to this function are the value, which should be checked and the name - the property from colModel. The function should return array with the following parameters: first parameter - true or false. The value of true mean that the checking is successful false otherwise; the second parameter have sense only if the first value is false and represent the error message which will be displayed to the user. Typically this can look like this [false,”Please enter valid value”] |
来看下搜索的语法:
1 { name: 'StuName', index: 'StuName', width: '100', search: true, stype: 'text', searchoptions: { dataInit: hello, attr: { title: '查询姓名提示文字' } }, searchrules: {required:true} },
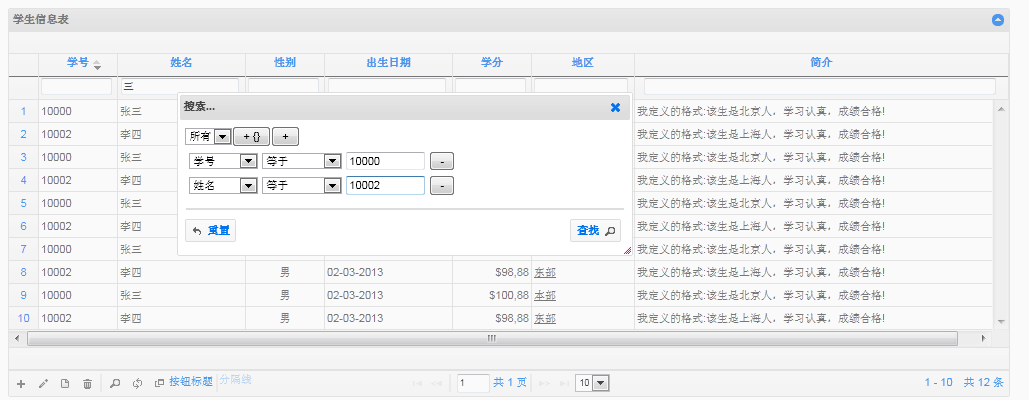
2、高级搜索(多条件搜索或单列搜索) Advacing Search、Single Search
在分页工具栏显示搜索按钮:
1 $("#gridDemo").jqGrid("navGrid", "#pager", 2 { add: true, del: true, edit: true, view: true }, 3 {}, 4 {}, 5 {}, 6 { multipleSearch: true, multipleGroup: true } 7 )
效果:

至于点击“查找”时发生的数据传递,可用浏览器开发工具或Fiddler查看,一些重要发送的参数为:
filters =
{
"groupOp":"OR",
"rules":[{"field":"a.id","op":"eq","data":"1"}],
"groups":[
{
"groupOp":"AND",
"rules":[{"field":"a.id","op":"eq","data":"2"}],
"groups":[...]
}
]
}
关于搜索,暂时就写这么多吧,后面用到了的话再续写下,欢迎大虾们拍砖。
幸福是奋斗出来的




