通过jquery方式实现页面各种节点的追加、修改、删除、复制等操作
节点追加
1 父子关系追加

/**********************************************************************/
<script type="text/javascript">
window.onload=function(){
$('#ull').append("<li>kat</li>");
$('#ull').prepend("<li>kat</li>");
$('#ull li').appendTo("#num");
}
</script>
</head>
<body>
<ul id="ull">
<li>cat</li>
<li>tom</li>
<li>jerry</li>
</ul>
hello
<p>************************</p>
<ul id="num">
<li>merry</li>
</ul>
/**********************************************************************/
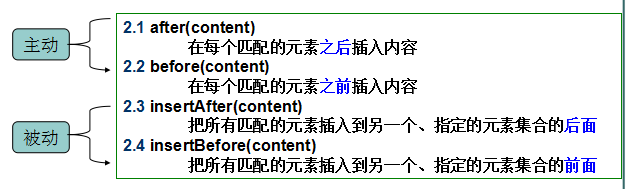
兄弟关系追加

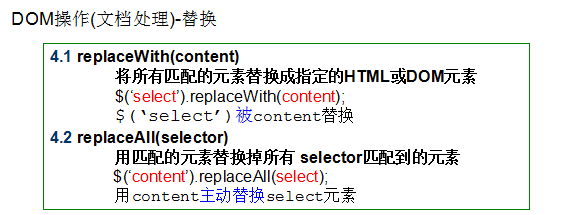
2. 节点替换

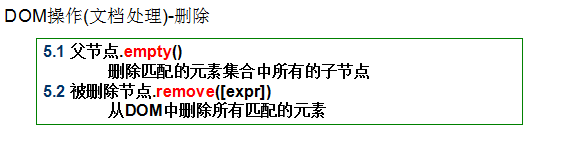
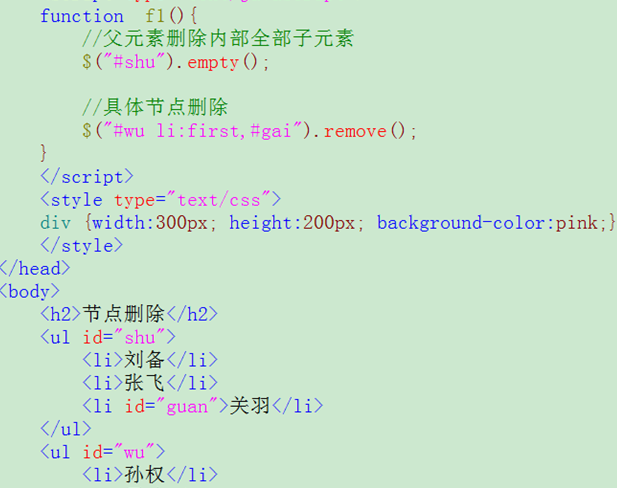
3. 节点删除


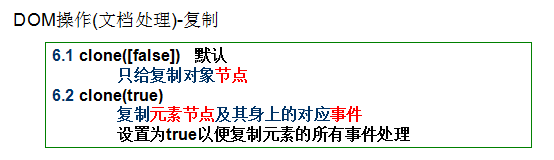
4 复制节点

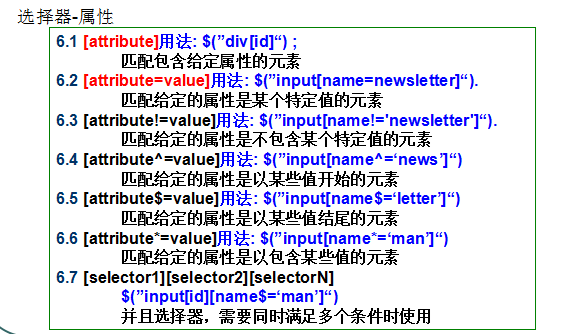
十. 属性选择器使用