复选框、单选按钮、下拉列表
/***********************************************/
<script type="text/javascript">
function f1(){
//获得复选框选中情况
//$(:checked) 过滤出被选中的复选框、单选按钮
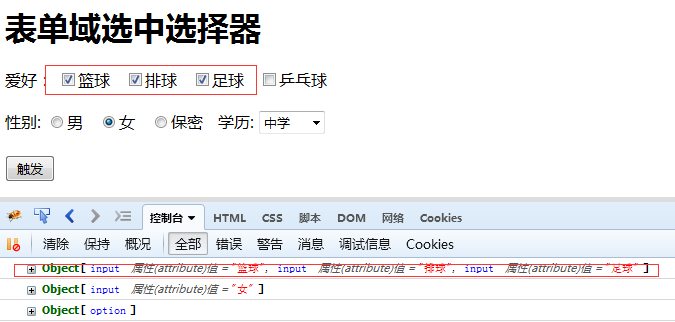
console.log($("input:lt(4):checked"));
//每个过滤选择器使用之前,已经获得的元素节点的下标进行归位(从0开始重新计算)
//console.log($("input:gt(3):lt(2)")); //男 女
//console.log($("input:gt(1):lt(3)")); //足球 乒乓球 男
//console.log($("input:even:gt(1)")); //男 保密
//单选按钮:
console.log($("input:gt(3):lt(3):checked"));
//$(:selected) 获得下拉列表的选中情况
console.log($("option:selected"));
}
</script>
</head>
<body>
<h1>表单域选中选择器</h1>
爱好:
<input type="checkbox" name="hobby[]" value="篮球" />篮球
<input type="checkbox" name="hobby[]" value="排球" />排球
<input type="checkbox" name="hobby[]" value="足球" />足球
<input type="checkbox" name="hobby[]" value="乒乓球" />乒乓球
<br /><br />
性别:
<input type="radio" name="sex" value="男" />男
<input type="radio" name="sex" value="女" />女
<input type="radio" name="sex" value="保密" />保密
学历:
<select>
<option value="0">请选择</option>
<option value="1">小学</option>
<option value="2">中学</option>
<option value="3">大学</option>
</select>
<br /><br />
<input type="button" value="触发" onclick="f1()" />
/***********************************************/