CSS定位
position:元素定位方式,取值static、fixed、relative、absolute
static:静态定位(默认状态、不定位)。
Fixed:固定定位。
Relative:相对定位。
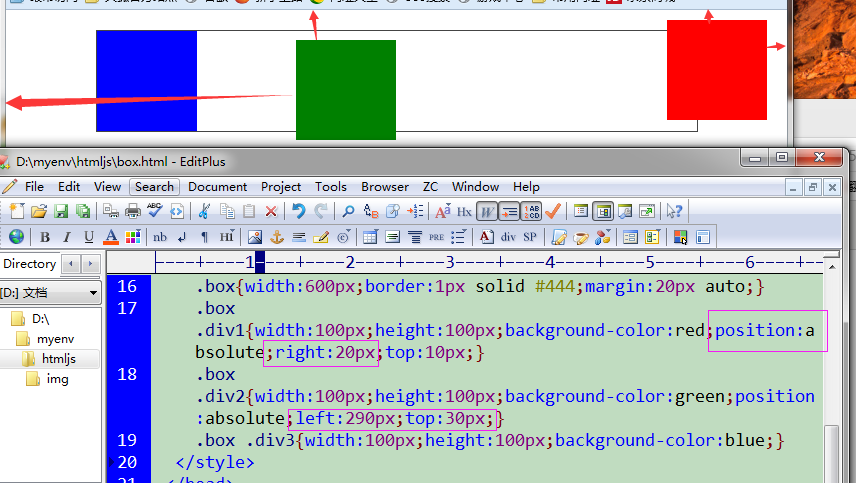
Absolute:绝对定位。
定位方式,要与定位属性配合使用
定位坐标:指定定位的元素,偏移目标元素多远的距离。
left:定位元素,距离目标元素左边的距离。
top:定位元素,距离目标元素上边的距离。
right:定位元素,距离目标元素右边的距离。
bottom:定位元素,距离目标元素下边的距离。
1、固定定位,position:fixed
固定定位,是相对于浏览器窗口来进行的定位。
固定定位,不占空间,层级要高于普通元素。它不会随着网页的滚动而滚动。
如果不指定定位坐标的话,固定定位元素的位置在原地不动。
固定定位元素,一定是“块元素”,不管原来它是什么元素。

2、相对定位,position:relative;
相对定位,是相对于“原来的自己”进行定位。
相对定位,依然占空间,层级高于普通元素。
如果不指定定位坐标的话,相对定位元素的位置在原地不动。
相对定位,原来是行内元素,定位后还是行内元素;原来是块元素,定位后还是块元素。


绝对定位,position:absolute
相对于祖先定位元素(相对定位,绝对定位),来进行的定位。
如果它的父元素没有进行任何定位的话,再往上找定位元素。
如果一直找到<body>都没有找到定位元素的话,那就相对于<body>来进行定位。
绝对定位元素,不占空间,层级要高于普通元素。
如果不指定定位坐标的话,绝对定位元素的位置在原地不动。
绝对定位元素,是一个“块元素”。




【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】凌霞软件回馈社区,博客园 & 1Panel & Halo 联合会员上线
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】博客园社区专享云产品让利特惠,阿里云新客6.5折上折
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步