CSS浮动和清除
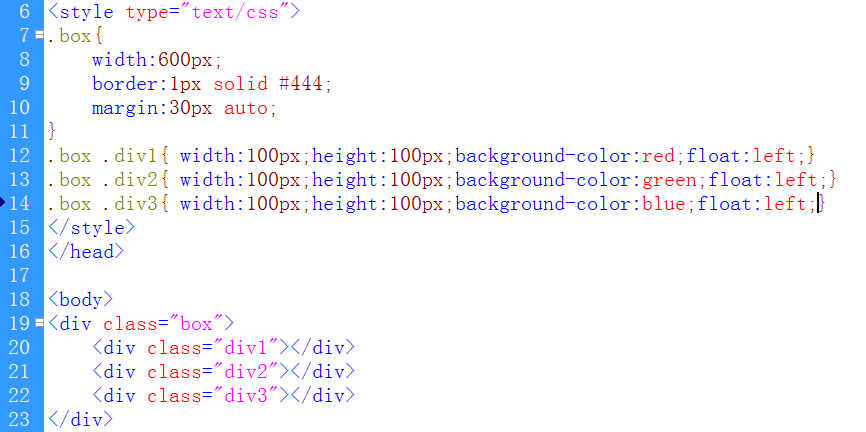
float:让元素浮动,取值:left(左浮动)、right(右浮动)
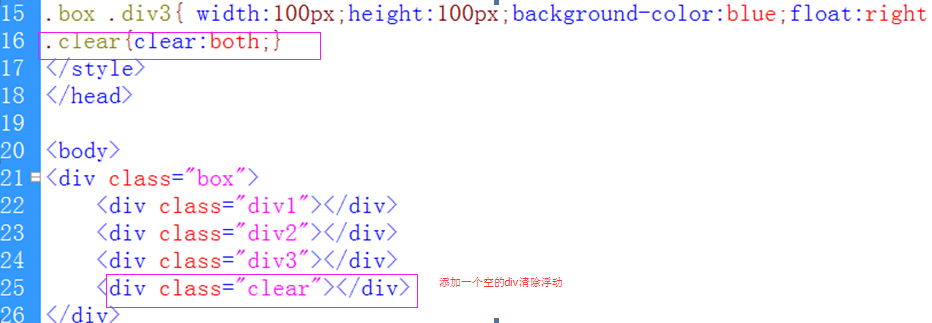
clear:清除浮动,取值:left(清除左浮动)、right(清除右浮动)、both(同时清除上面的左浮动和右浮动)
1、CSS浮动
浮动的元素,将向左或向右浮动,浮动到包围元素的边上,或上一个浮动元素的边上为止。
浮动的元素,不再占空间了,并且,浮动元素的层级要高于普通元素。
浮动的元素,一定是“块元素”。不管它原来是什么元素。
如果浮动的元素,没有指定宽度的话,浮动后它将尽可能的变窄。因此,浮动元素一般要定宽和高。
一行的多个元素,要浮动一起浮动。
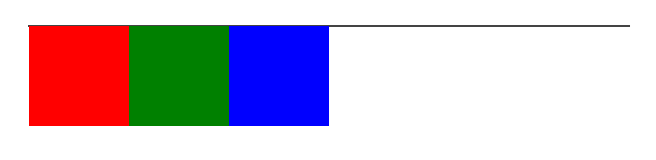
浮动的功能:可以实现将多个块元素并列排版。


如何让包围元素,包住浮动元素?
需要在浮动元素的下边,使用清除浮动操作

2、CSS清除浮动
CSS清除浮动的功能有两个:(1)可以包围元素从“视觉上”包住浮动元素(2)清除之下的其它元素将恢复默认排版。
有浮动,就得有清除。
如果包围元素指定了高度了,那么可以不使用清除功能。





