Postman生成测试报告
1 安装node.js
下载地址:https://nodejs.org/en/download/

安装后,查看是否安装成功
node -v
如果出现对应版本号,则说明安装成功。
2 安装newman
npm install -g newman

注意:newman必须要和nodejs处于一个文件夹中。
3 安装html报告
npm install -g newman-reporter-html

4 postman导出测试用例
创建一个postman文件夹,把导出来的用例存放到该文件夹

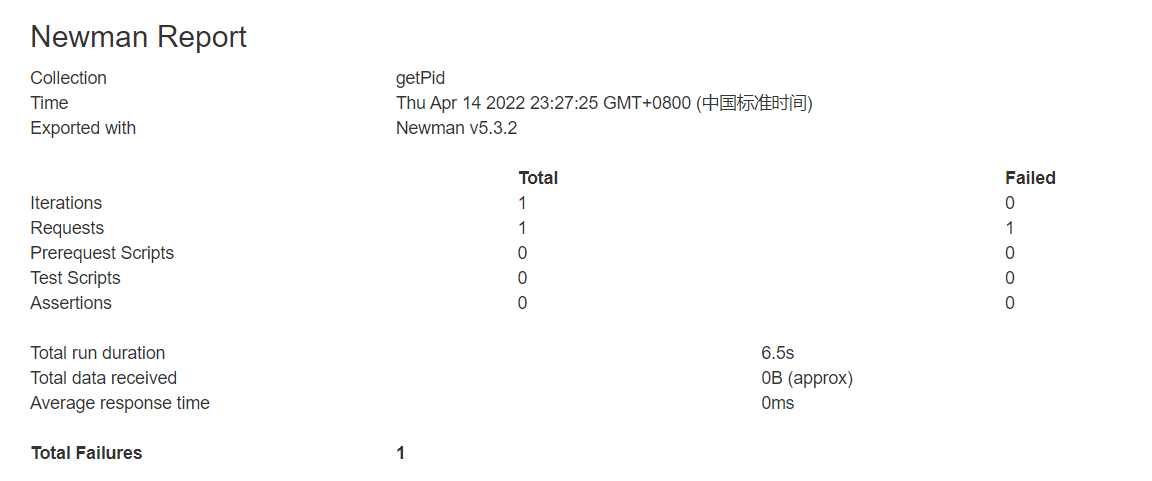
5 使用newman生成报告
newman run getPid.postman_collection.json -r html --reporter-html-export report.html
参数详解:
# 命令介绍 newman run 测试脚本文件 -e 环境变量文件 -g 全局变量文件 -d 测试数据文件 -r html -- reporter-html-export report.html # -e 环境变量地址 # -r 生成报告格式 # -d 需要用的测试数据 # -g 全局变量地址 # -n 迭代执行几次 # -export-environment 导出文件执行的环境变量路径 # -timeout (ms) 设置整个集合运行完成执行的时间 # –timeport-request (ms) 指定等待请求返回响应的时间 # -timeout-script (ms)指定等待脚本执行完成的时间 #输出报告 -r html,json,junit 指定生成html,json,xml形式的测试报告 --reporter-json-export jsonReport.json 生成json格式的测试报告 --reporter-junit-export xmlReport.xml 生成xml格式的测试报告 --reporter-html-export htmlReport.html 生成html格式的测试报告
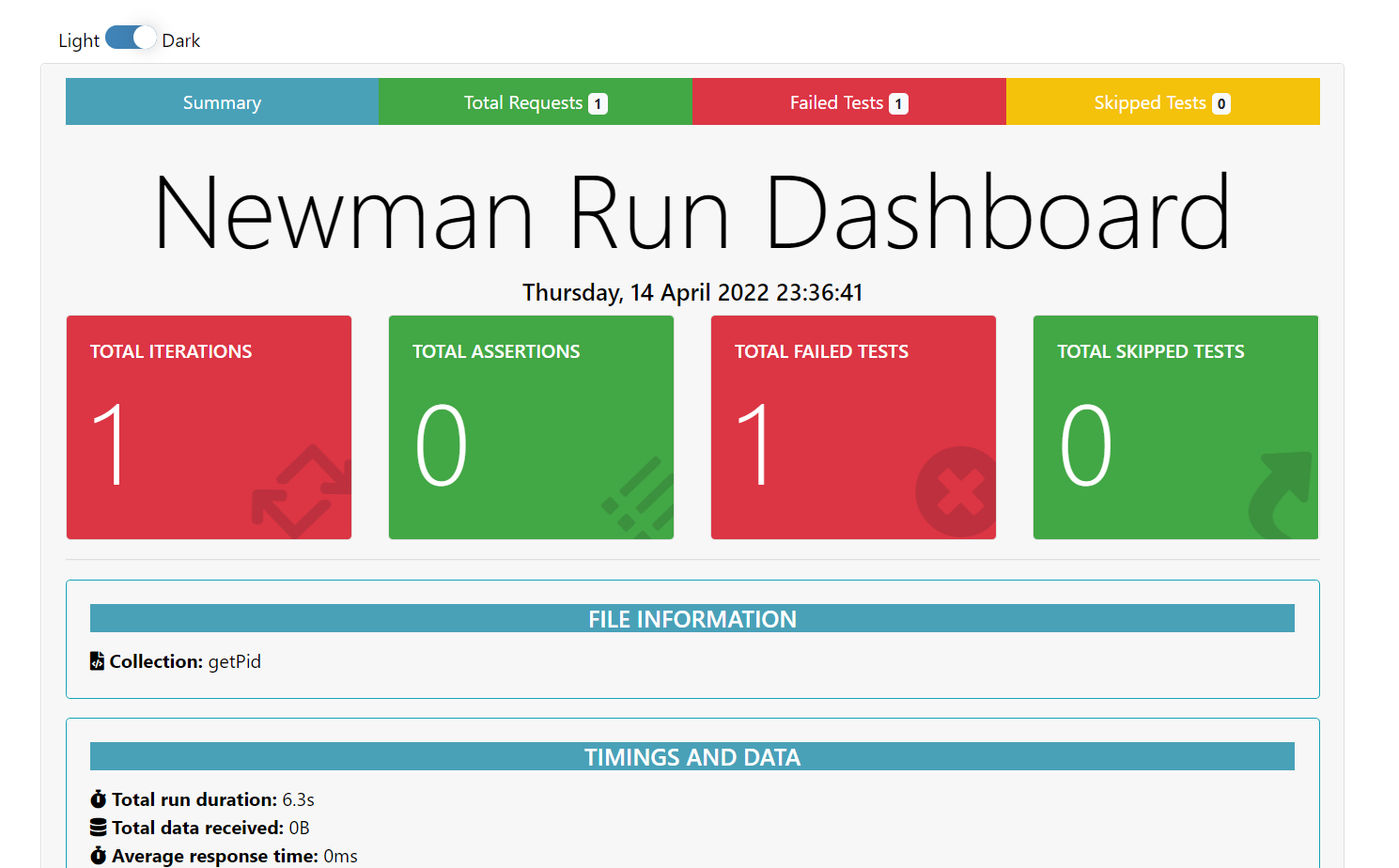
去postman文件夹查看报告

6 生成htmlextra报告
先安装htmlextra套件
npm install -g newman-reporter-htmlextra --registry=https://registry.npm.taobao.org

生成htmlextra报告
newman run getPid.postman_collection.json -r htmlextra
去postman文件夹查看报告






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· winform 绘制太阳,地球,月球 运作规律
· AI与.NET技术实操系列(五):向量存储与相似性搜索在 .NET 中的实现
· 超详细:普通电脑也行Windows部署deepseek R1训练数据并当服务器共享给他人
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理
· 上周热点回顾(3.3-3.9)