宝塔面板-腾讯云-vue-node项目部署基本流程
云服务器基本使用

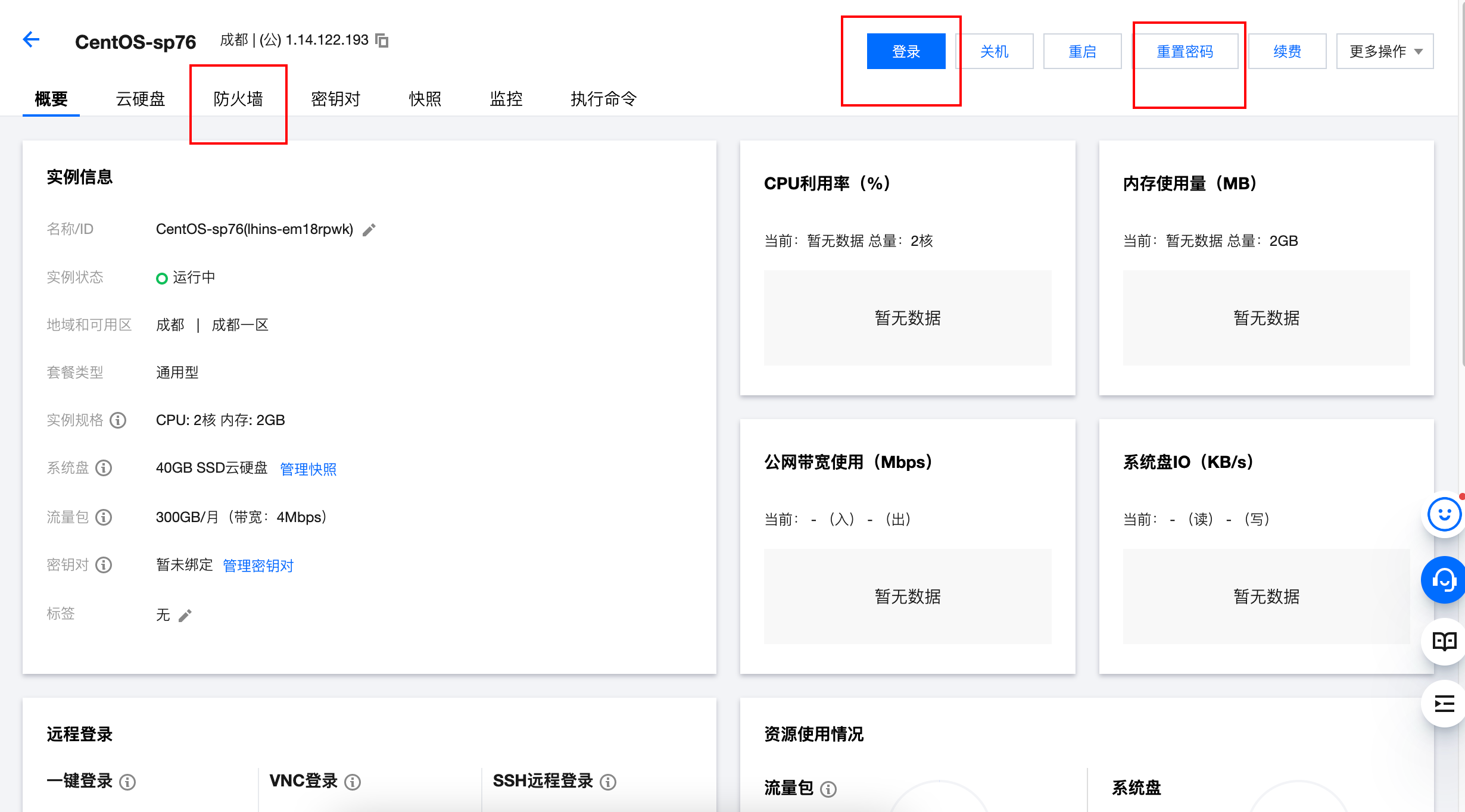
我这里买了一个五年的腾讯云 很便宜
修改密码
配置端口不然无法访问
登陆安装宝塔面板 https://www.bt.cn/new/download.html
根据不同的操作系统 yum install -y wget && wget -O install.sh http://download.bt.cn/install/install_6.0.sh && sh install.sh ed8484bec
安装失败的原因可能是权限不够
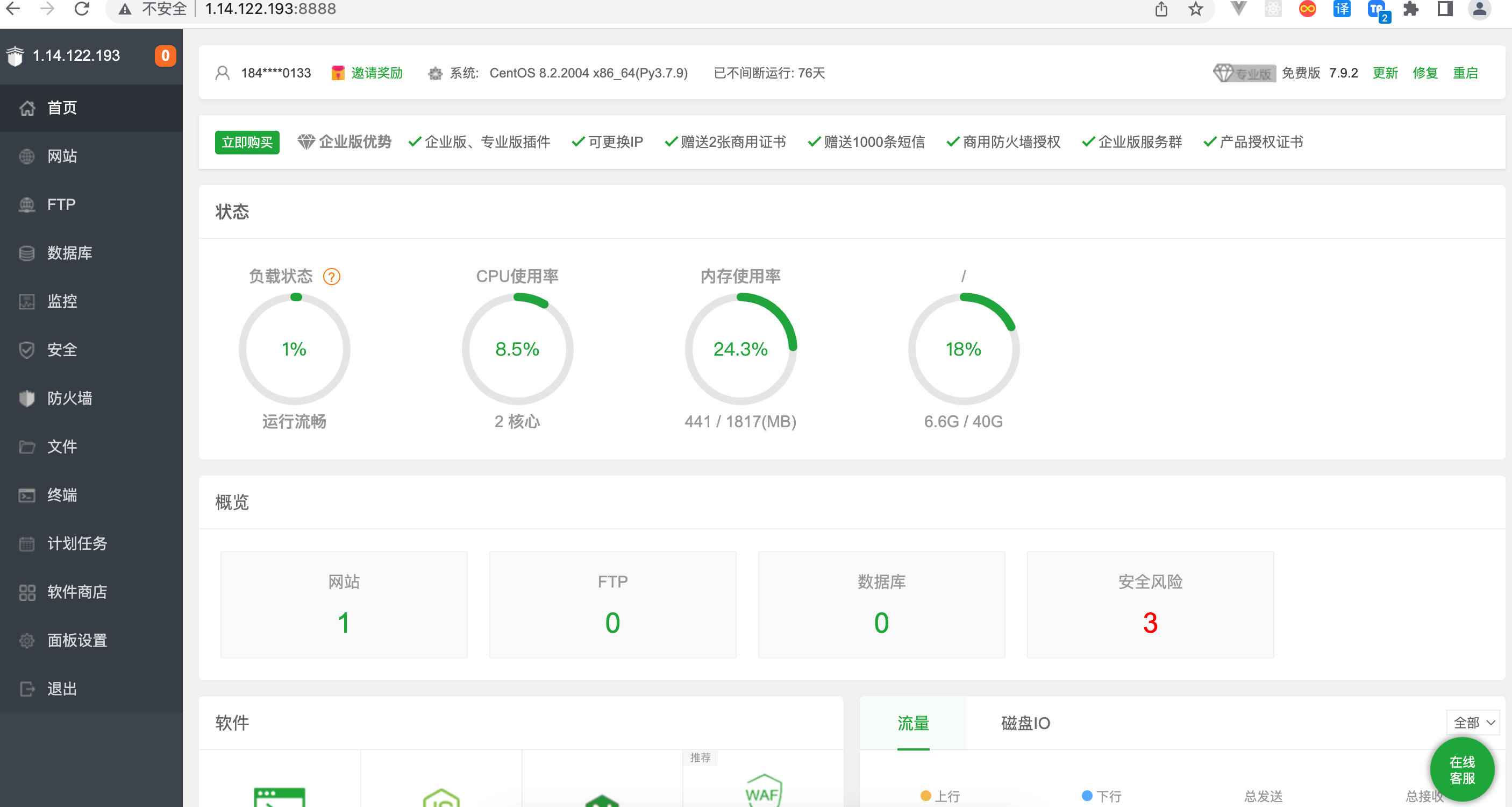
宝塔面板基本使用

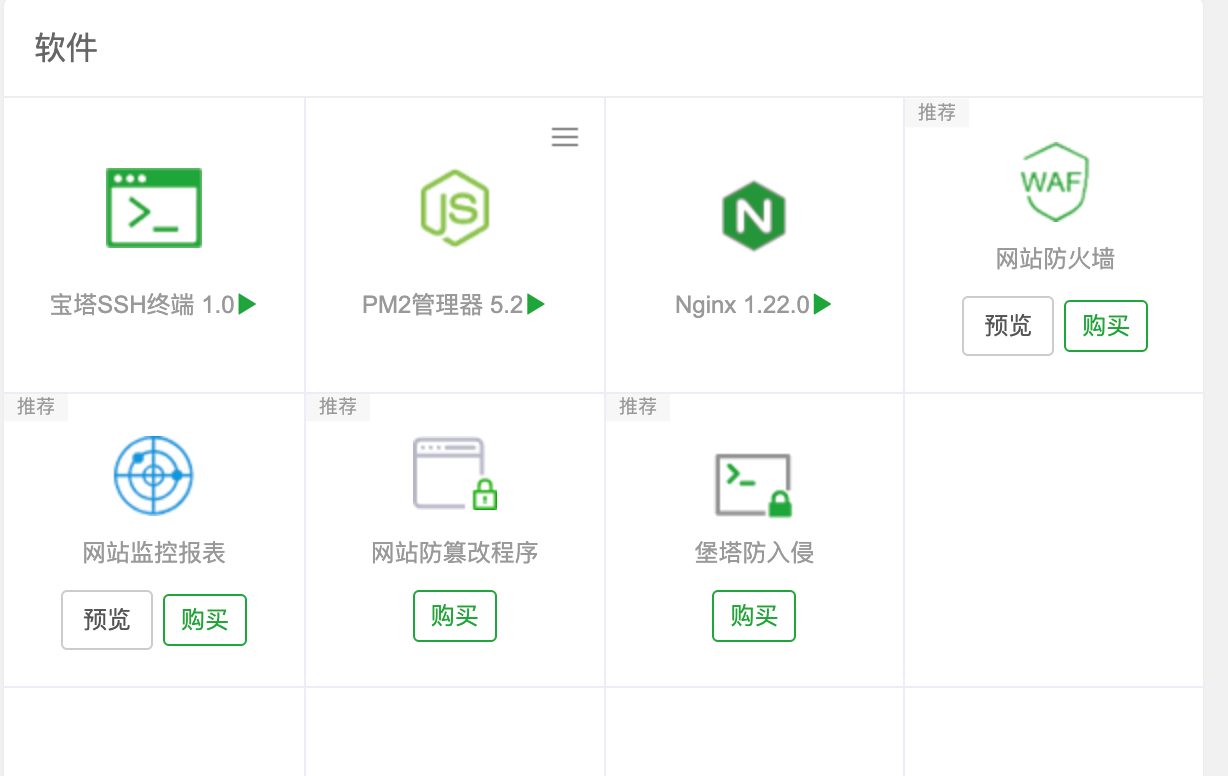
安装一些常用软件

设置安全组端口号 跟服务器类似
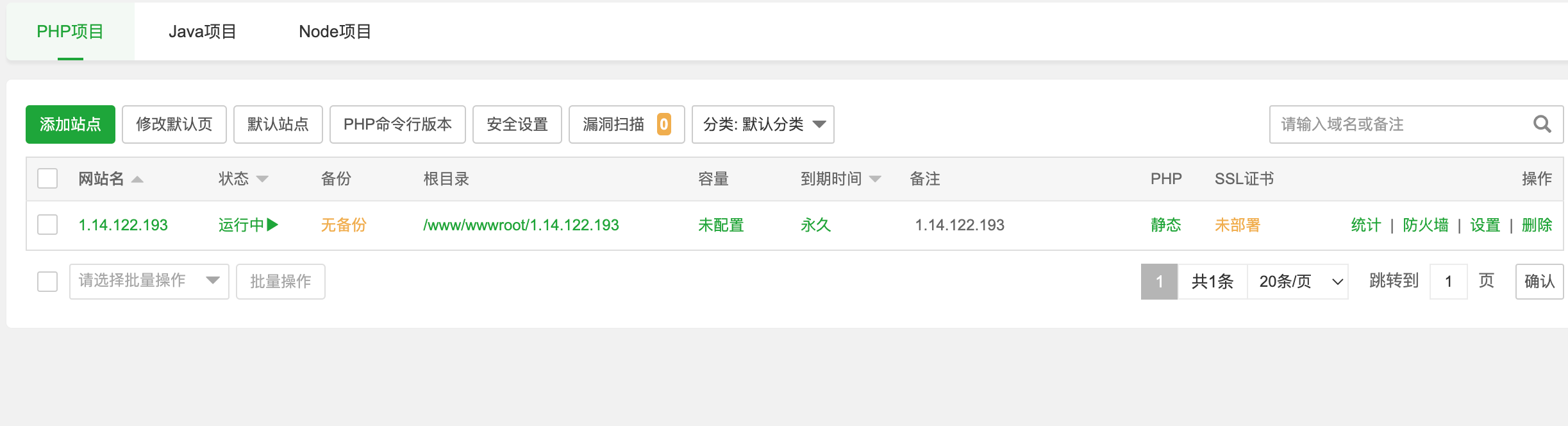
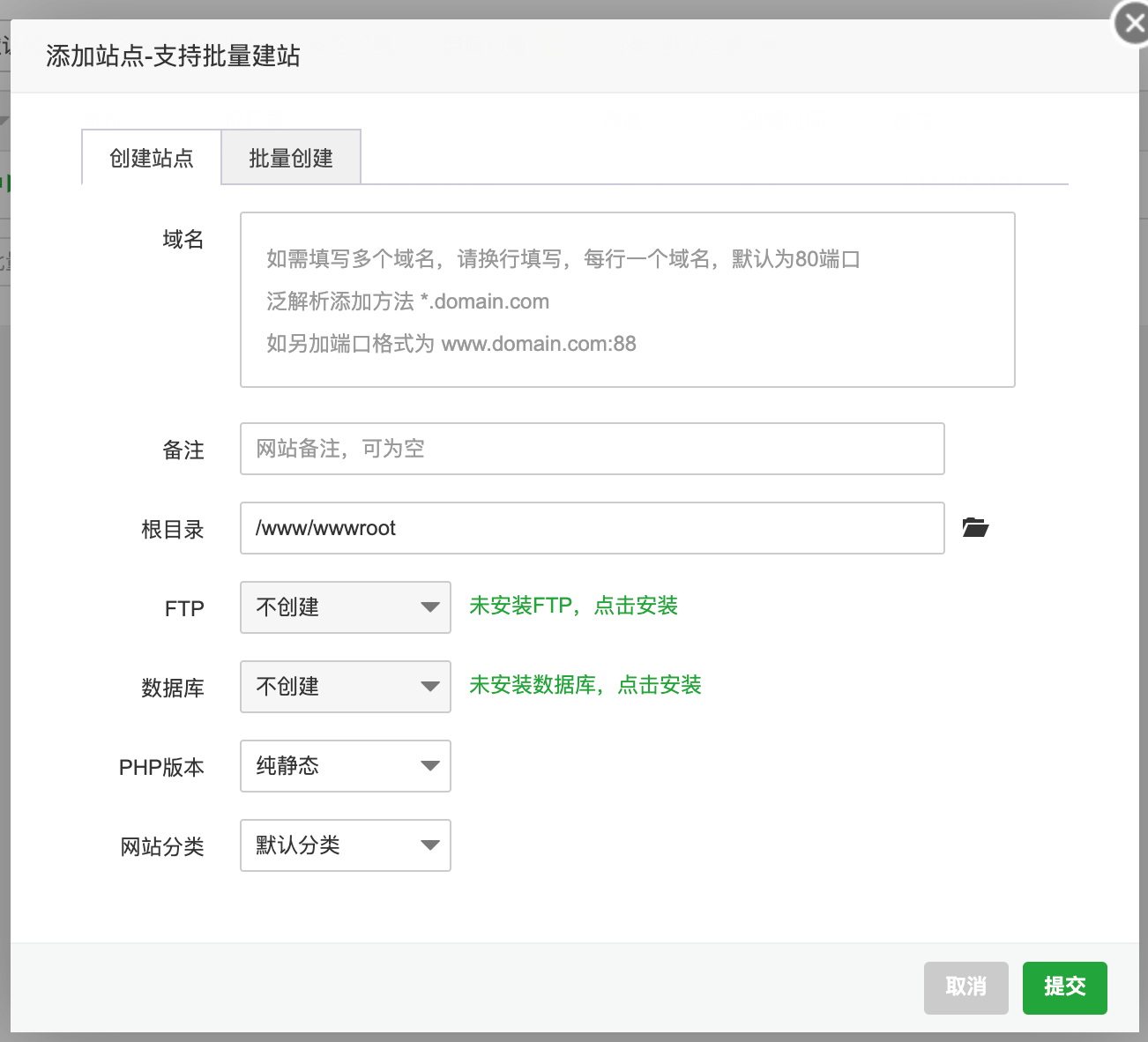
添加一个基本站点

没有域名可以用服务器ip地址,添加多个网站可以不同的端口号

配置成功后即可打开此ip进行访问 有默认的首页展示
vue node 项目 跨域
跨域
是域名协议端口号不一样就会出现跨域
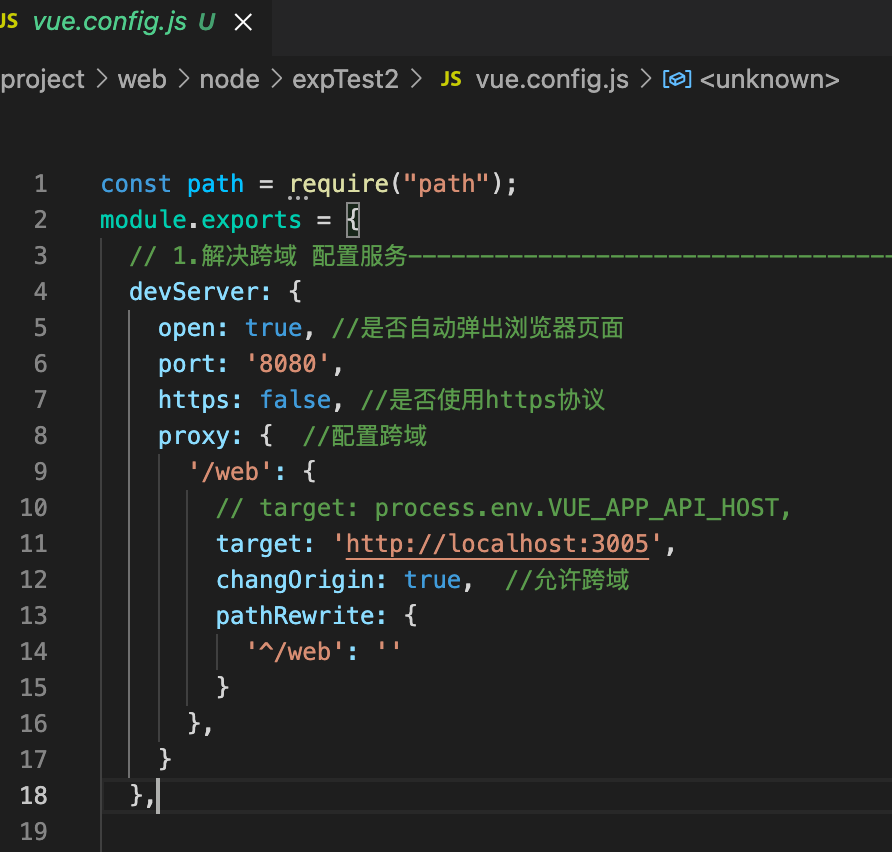
vue项目一般解决思路 反向代理


本地后端接口地址为:http://localhost:3005,本地前端项目运行在:http://localhost:8080,端口号不一样所以就会出现跨域
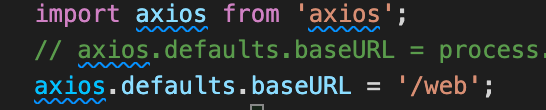
这种方法开发时候相当于重写了域名地址 代理请求 用 /web 代替 http://localhost:3005
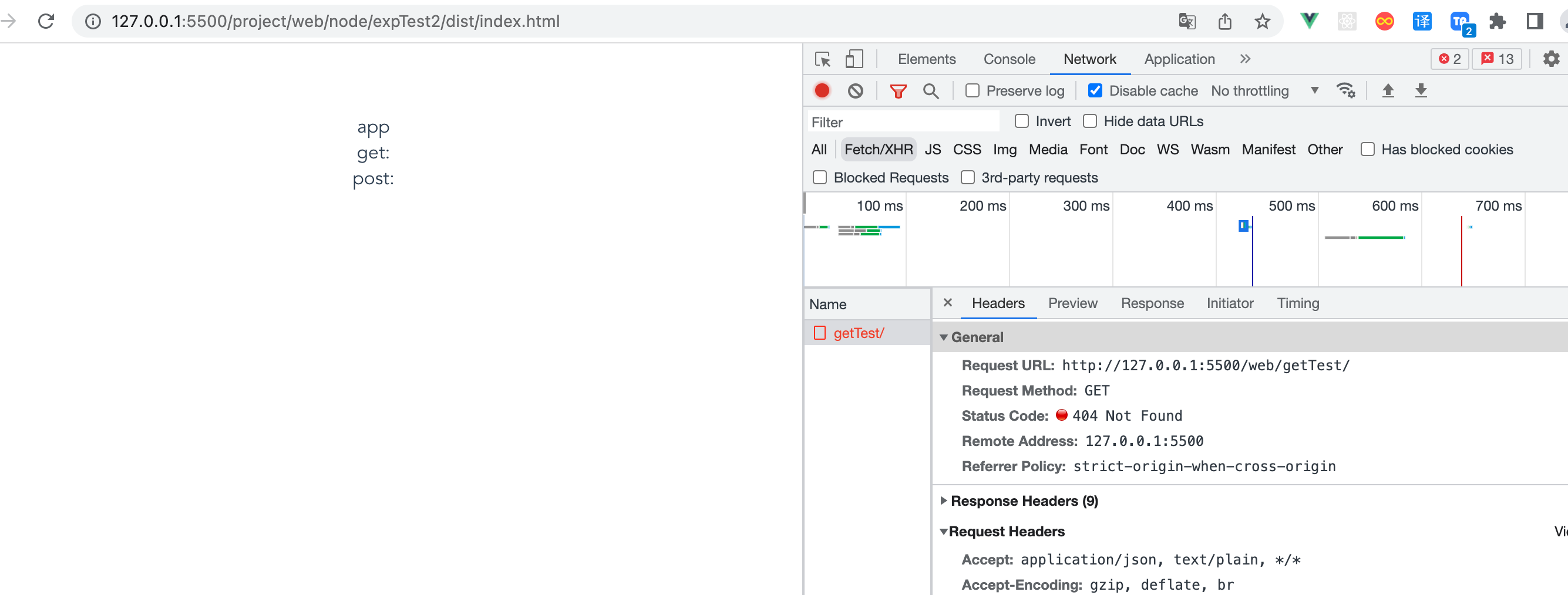
但是前端项目打包后脱离了node没有做反向代理所以还是会出现跨域

解决办法
第一种
这里用的写死/web的方法 在服务器上在配置反向代理

#解决后端api没有代理到的问题直接访问到本服务器ip的问题
location /web{
rewrite ^/web/(.*)$ /$1 break;
proxy_pass http://1.14.122.193:3005; #后端接口api
index index.html;
}
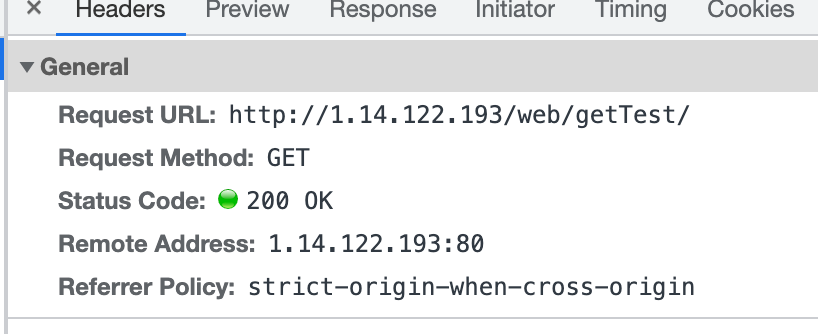
相当于去访问 http://1.14.122.193:80的时候 代理转发

重写了请求地址 就能访问到后端的数据了
第二种 是动态配置前端的地址
本文作者:有风吹过的地方丨
本文链接:https://www.cnblogs.com/ycyc123/p/16340181.html
版权声明:本作品采用知识共享署名-非商业性使用-禁止演绎 2.5 中国大陆许可协议进行许可。



【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步