springboot整合Thymeleaf模板
springboot整合Thymeleaf模板
引言
在SSM中开发中可以使用JSP用来展示页面渲染数据,使用JSP可以将后台数据与前端页面相结合,在大前端中使用mvvm来实现数据与页面的结合,thymeleaf模板语法与vue中的语法有点相似。thymeleaf模板可以很好把model和view相结合起来,但是Thymeleaf是后端要掌握一个技术点,在SpringBoot中推荐使用thymeleaf模板来渲染数据。
简单使用Thymeleaf模板
-
新建一个springboot项目,在pom.xml中添加
<!-- Thymeleaf依赖 --> <dependency> <groupId>org.thymeleaf</groupId> <artifactId>thymeleaf</artifactId> </dependency> <dependency> <groupId>org.thymeleaf.extras</groupId> <artifactId>thymeleaf-extras-java8time</artifactId> </dependency> -
在templates包下创建一个test.html
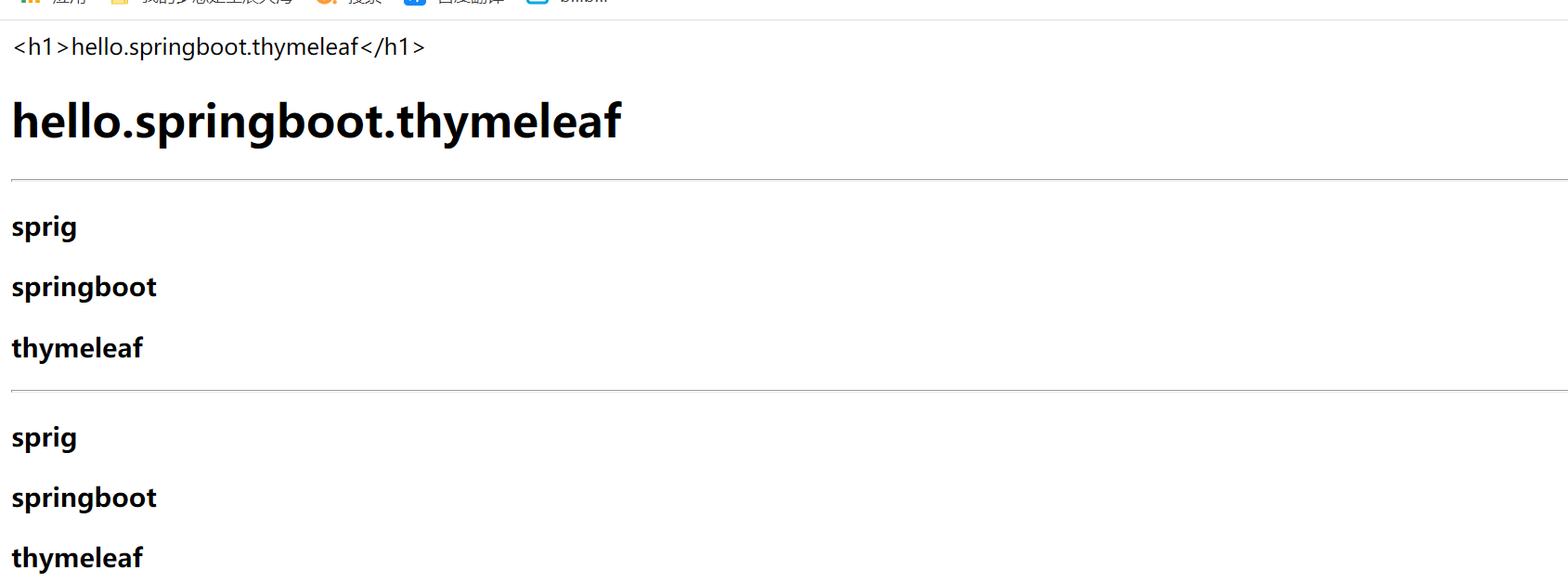
<!DOCTYPE html> <html lang="en" xmlns:th="http://www.w3.org/1999/xhtml"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <!-- html中所有的元素都有对应的thymeleaf元素:th:元素名 --> <body> <!-- 取值 --> <div th:text="${message}"></div> <!-- utext转义 --> <div th:utext="${message}"></div><hr> <!-- 遍历元素 --> <!-- 方式1 --> <h3 th:each="user:${users}" th:text="${user}"></h3><hr> <!-- 方式2 --> <h3 th:each="user:${users}">[[${user}]]</h3> </body> </html> -
创建一个controller包在包下创建一个IndexController类
package com.sheep.controller; import org.springframework.stereotype.Controller; import org.springframework.ui.Model; import org.springframework.web.bind.annotation.RequestMapping; import java.util.Arrays; //在templates目录下的所有页面,只能通过controller来跳转 @Controller public class IndexController { @RequestMapping("/a") public String index(Model model){ model.addAttribute("message","<h1>hello.springboot.thymeleaf</h1>"); model.addAttribute("users", Arrays.asList("sprig","springboot","thymeleaf")); return "test"; } } -
运行

Thymeleaf基本语法
-
常用标签
th:标签 说明 th:insert 页面片段包含 th:replace 页面片段包含 th:each 元素遍历 th:if 条件判断,条件成立时显示th标签的内容 th:unless 条件不成立时显示th标签的内容 th:switch 条件判断,进行选择匹配 th:case th:switch分支条件判断 th:object 用于替换对象 th:with 用于定义局部变量 th:attr 通用属性修改 th:attrprepend 通用属性修改,将计算结果追加前缀到现在属性值 th:attrappend 通用属性修改,将计算结果追加后缀到现在属性值 th:value 通用属性修改,指定标签属性值 th:href 用于设定链接地址 th:src 用于设定链接地址 th:text 用于指定标签显示的文本内容 th:utext 用于指定标签显示的文本内容,对特殊标签不转义 th:fragment 声明片段 th:remove 移除片段 -
标准表达式
说明 表达式语法 变量表达式 $ 选择表达式 * 消息表达式 # 链接URL表达式 @ 片段表达式 ~ -
Thymeleaf为变量所在域提供的内置对象
内置对象 描述 # ctx 上下文对象 # vars 上下文对象 # locale 上下文区域设置 # request (仅限Web Context)HttpServletRequest对象 # response (仅限Web Context)HttpServletResponse对象 # session (仅限Web Context)HttpSession对象 # servletContext (仅限Web Context)ServletContext对象
静态资源访问

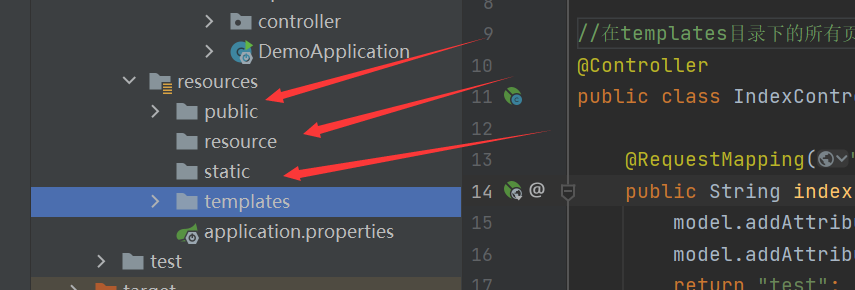
在SpringBoot中默认设置了静态资源的访问路径。
- classpath:/META-INF/resources/:项目类路径下的META-INF文件夹下的resources文件夹下的所有文件
- classpath:/resources/:项目类路径下的resources文件夹下的所有文件
- classpath:/static/:项目类路径下的static文件夹下的所有文件
- classpath:/public/:项目类路径下的public文件夹下的所有问价
如果要访问classpath:/META-INF/resources/下的文件可以下载相应的依赖:https://www.webjars.org/
在上面的图中有三个文价夹public、resources、static,springboot默认会依次从public、resources、static里面查找静态资源。
首页问题:在springboot项目中springboot会默认在public、resources、static包下查找index.html作为首页
还历史以真诚,还生命以过程。 ——余秋雨

