微信小程序开发系列5----页面配置--WXML列表渲染-wxkey详解




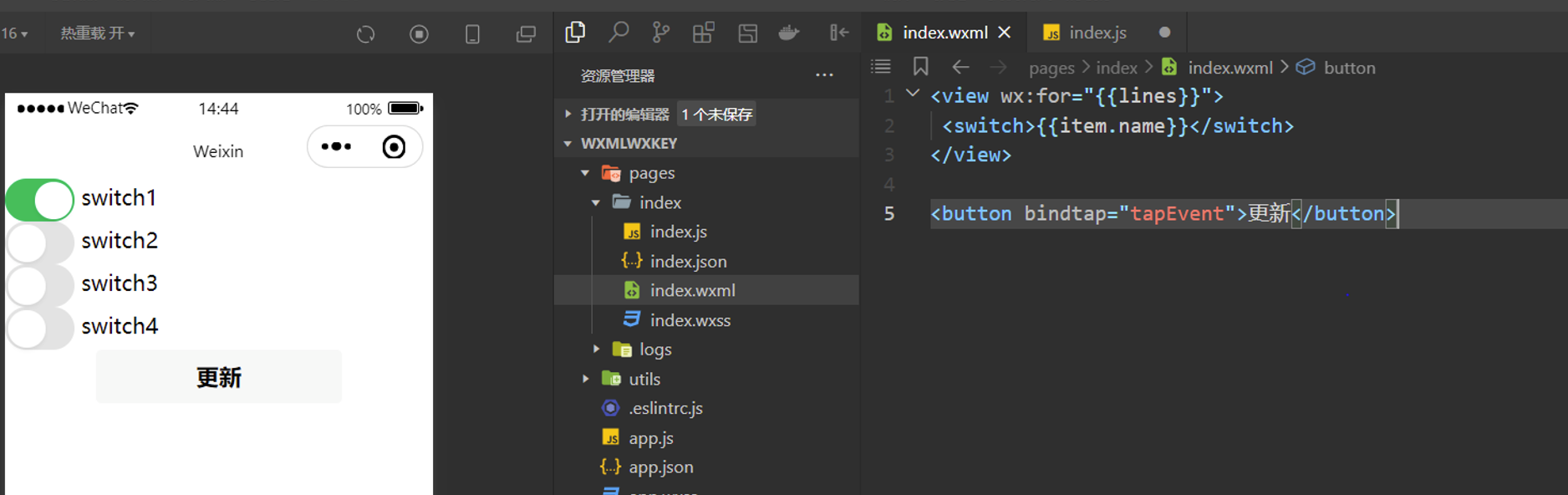
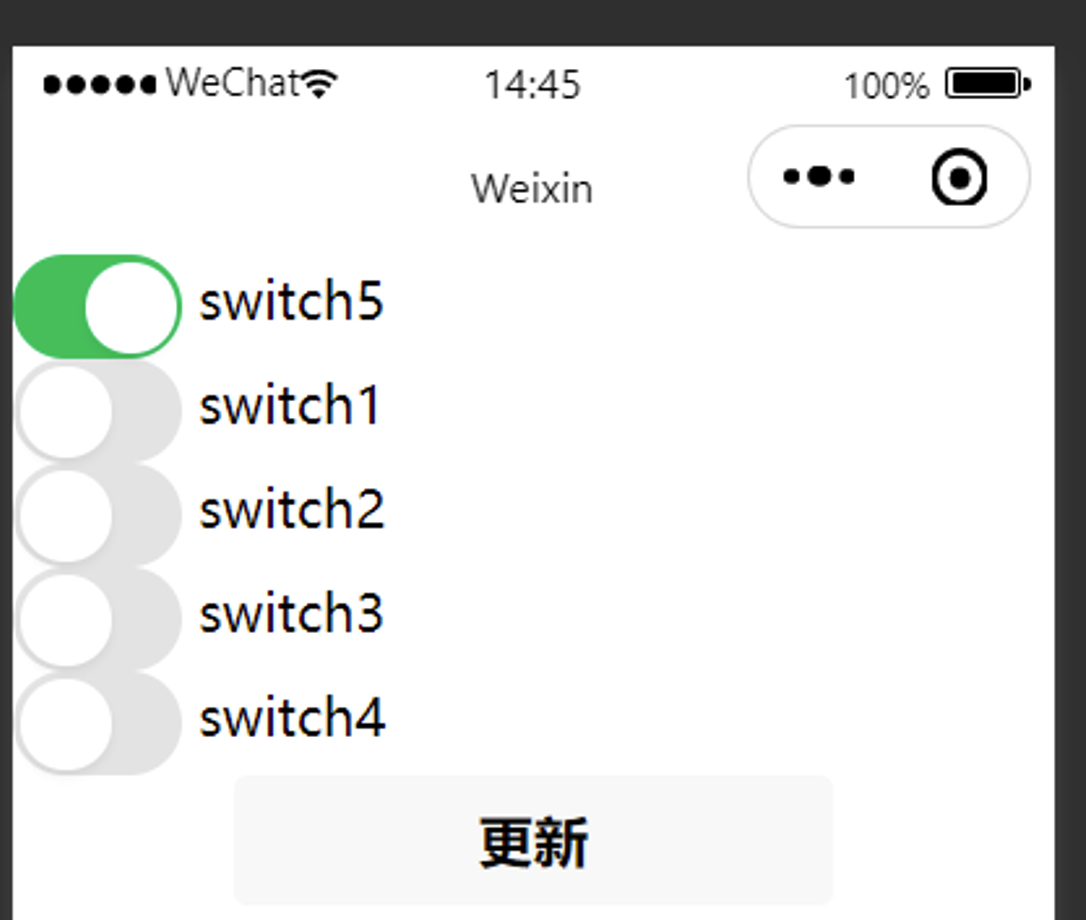
下图本来选中Switch1 更新后选中的是Switch5了

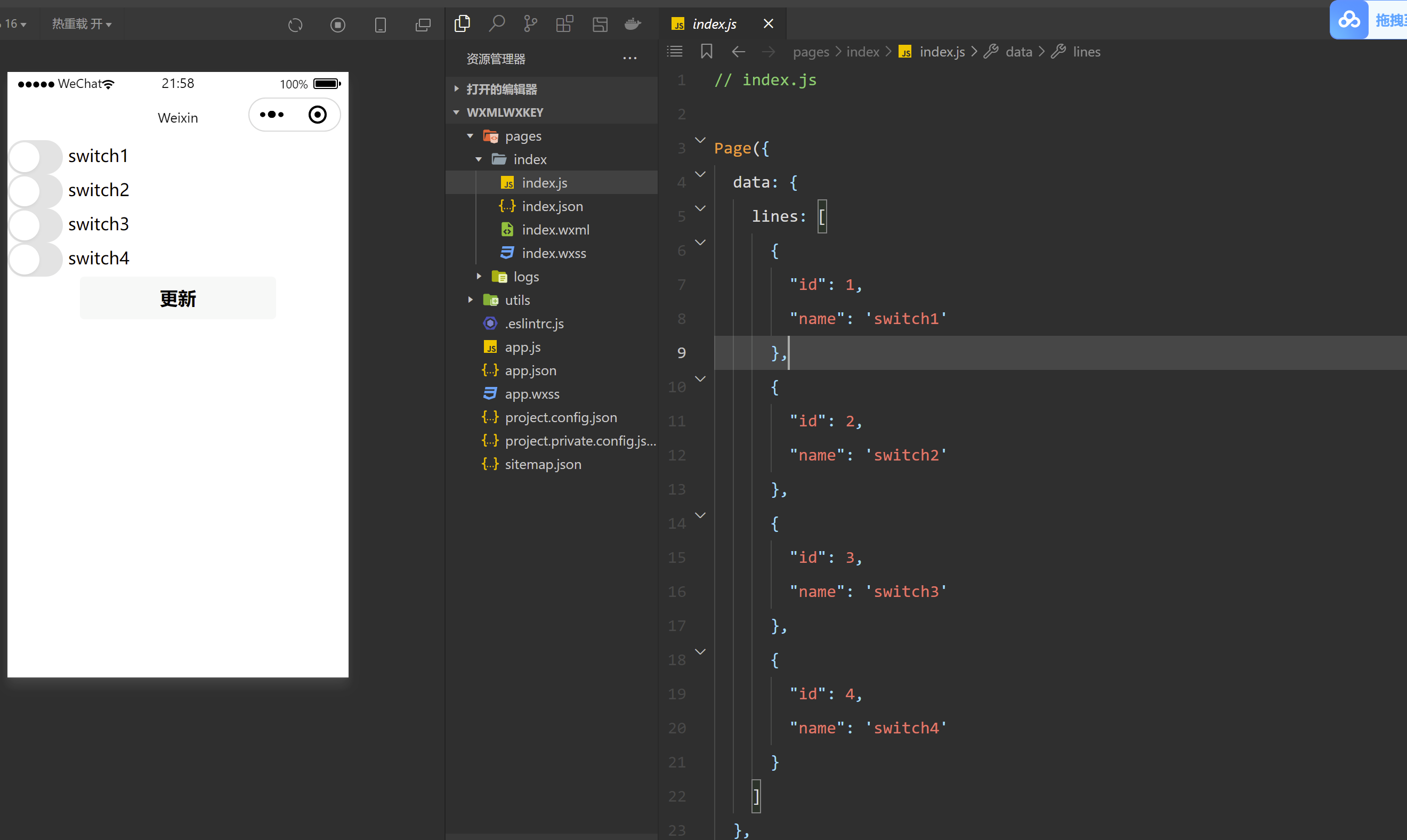
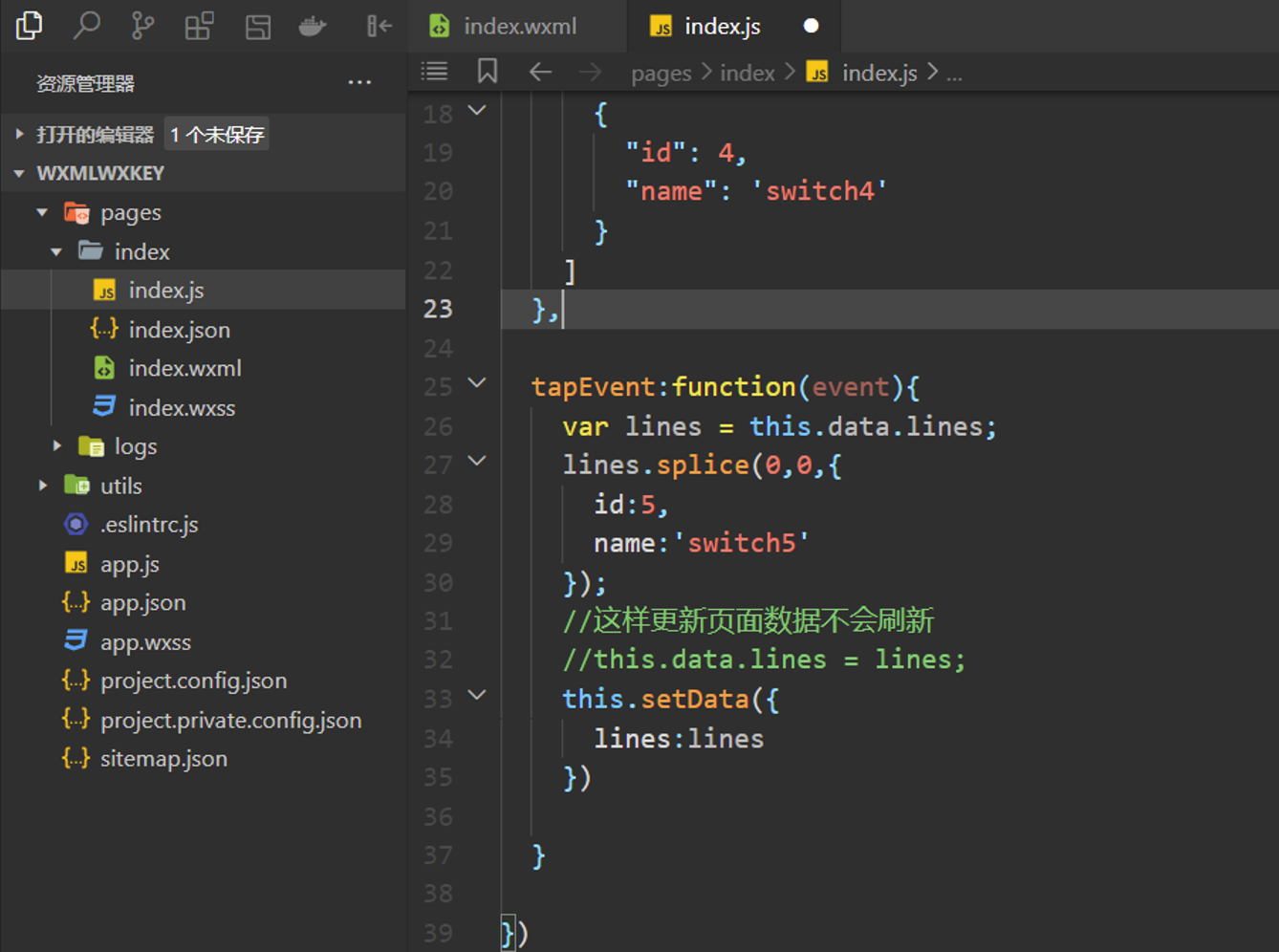
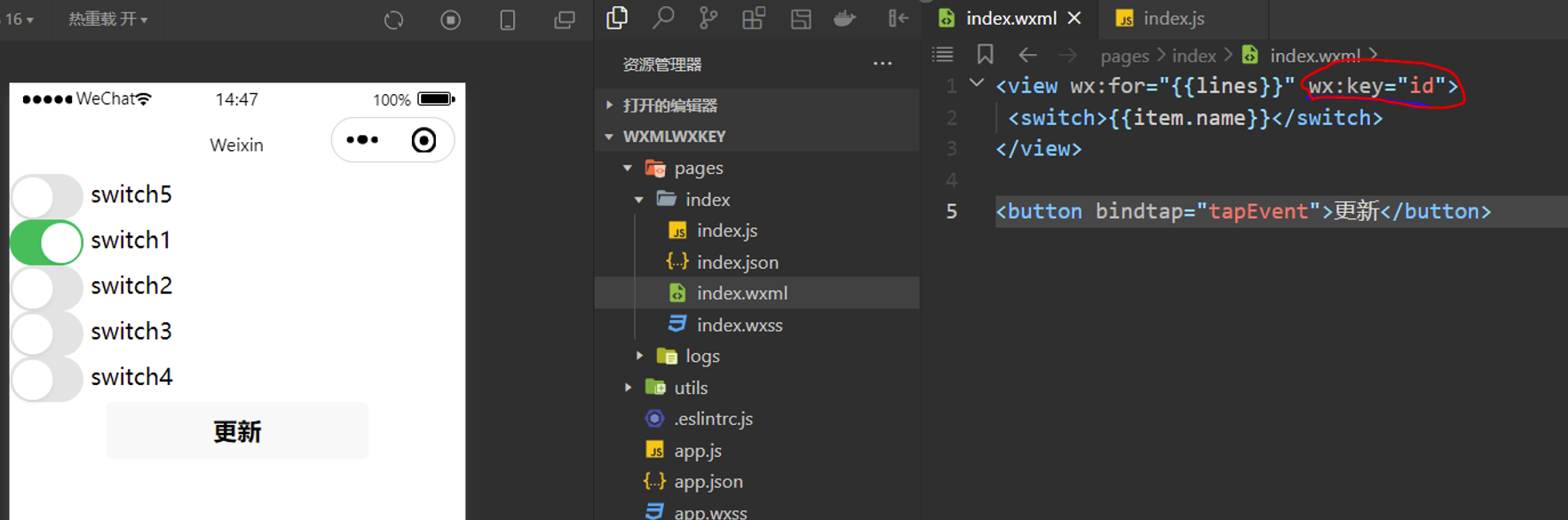
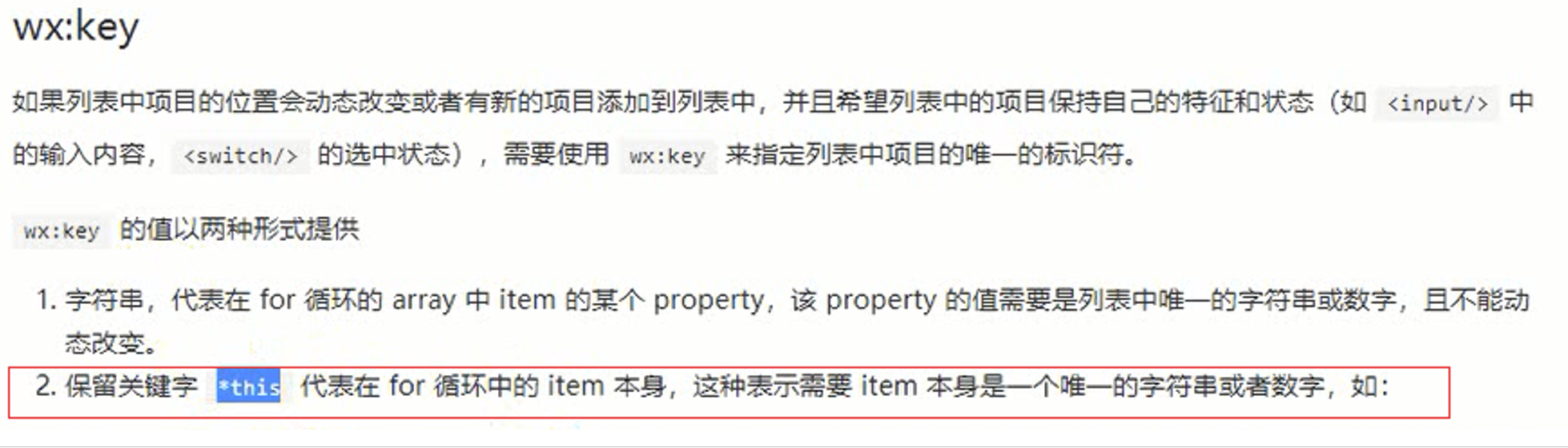
使用下图红色部分就能解决,id是data里定义的换name也可以,红色部分不能写item.Id

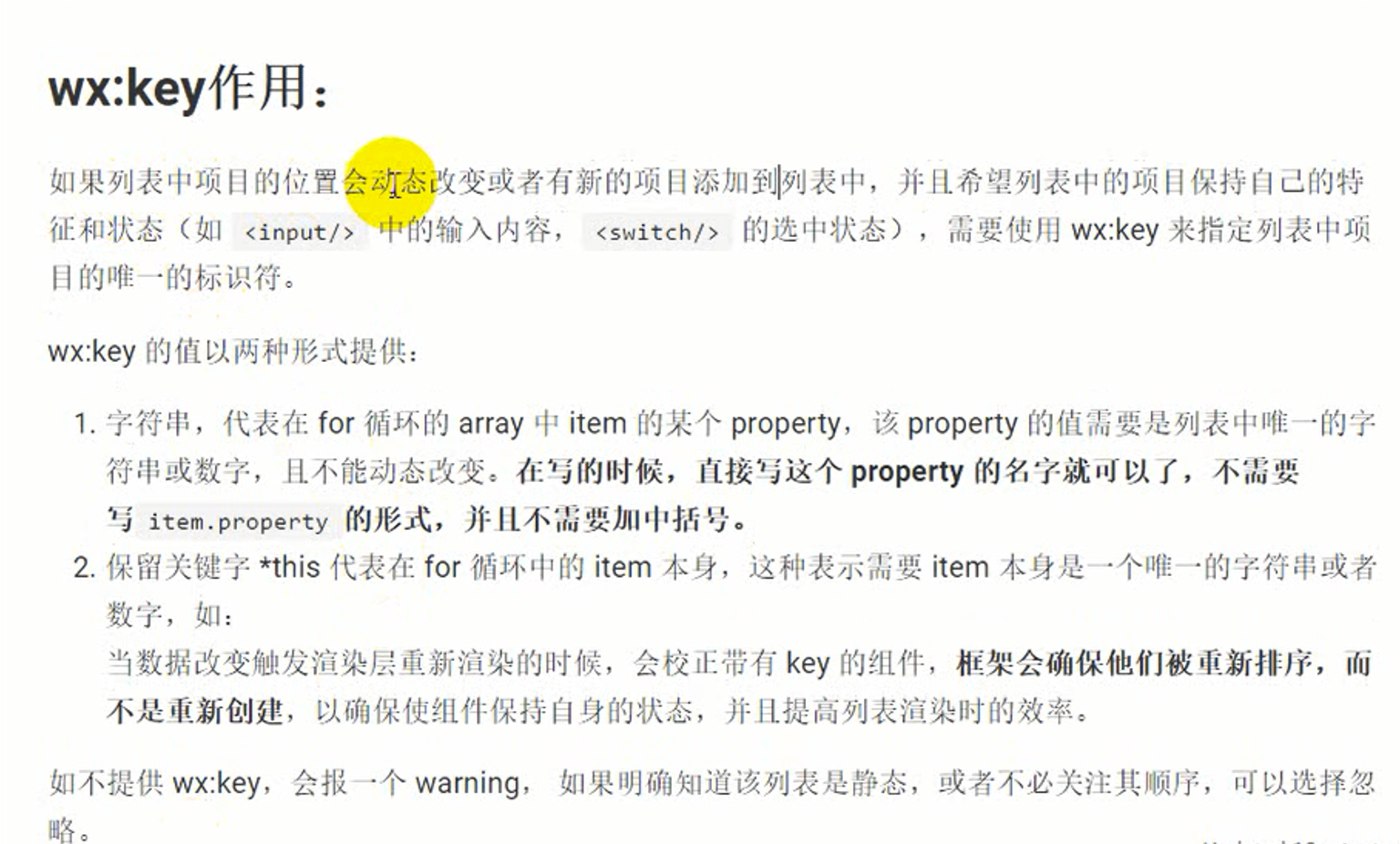
注:不给wx:key会给一个警告,给了性能会更高

源码获取方式(免费):
(1)登录-注册:http://resources.kittytiger.cn/
(2)签到获取积分
(3)搜索:3-wxmlwxkey列表渲染-wxkey详解
分类:
微信小程序




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 【自荐】一款简洁、开源的在线白板工具 Drawnix
· 园子的第一款AI主题卫衣上架——"HELLO! HOW CAN I ASSIST YOU TODAY
· Docker 太简单,K8s 太复杂?w7panel 让容器管理更轻松!