微信小程序开发系列2----全局配置
1、Window
https://developers.weixin.qq.com/miniprogram/dev/reference/configuration/app.html#window



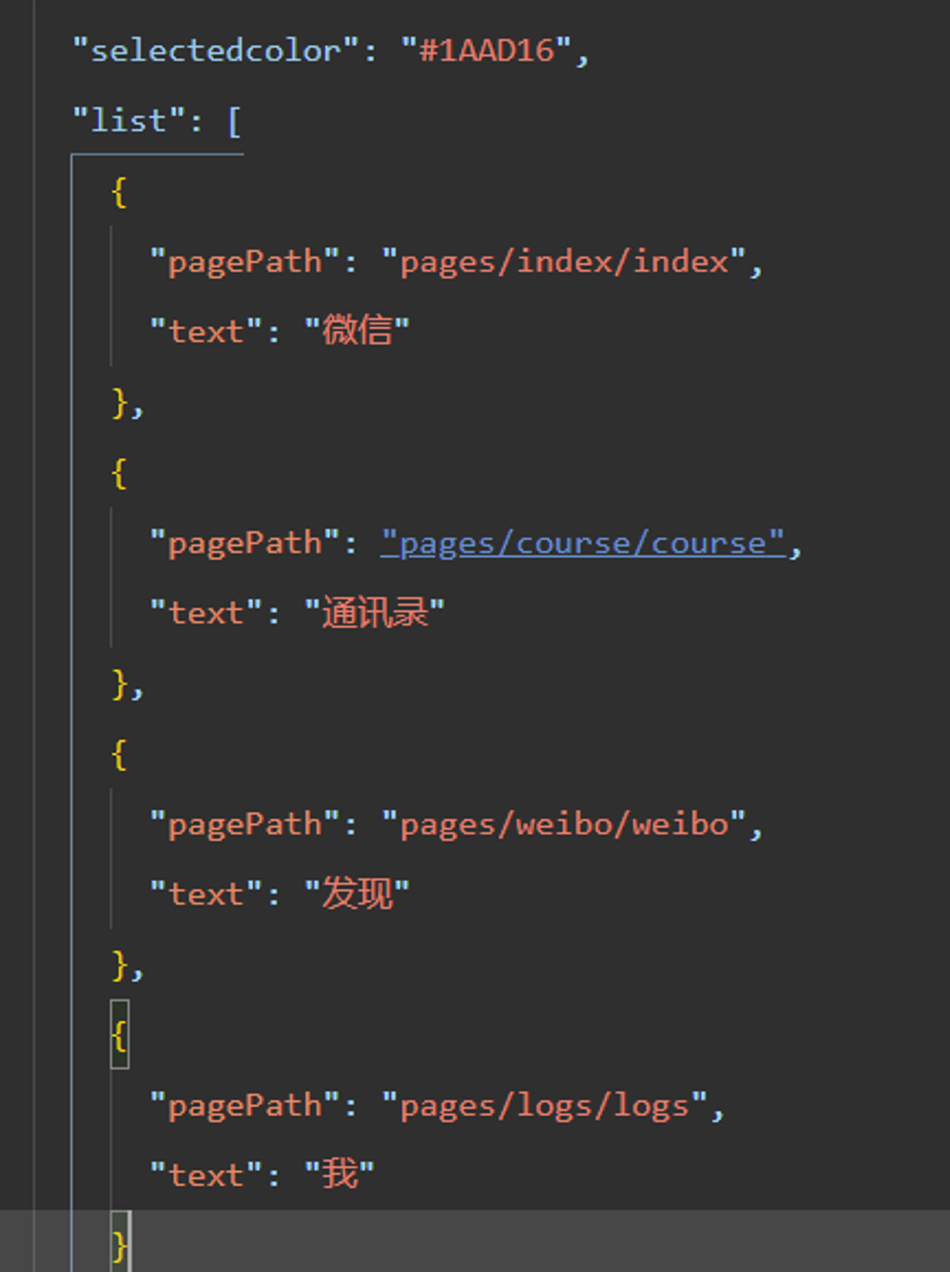
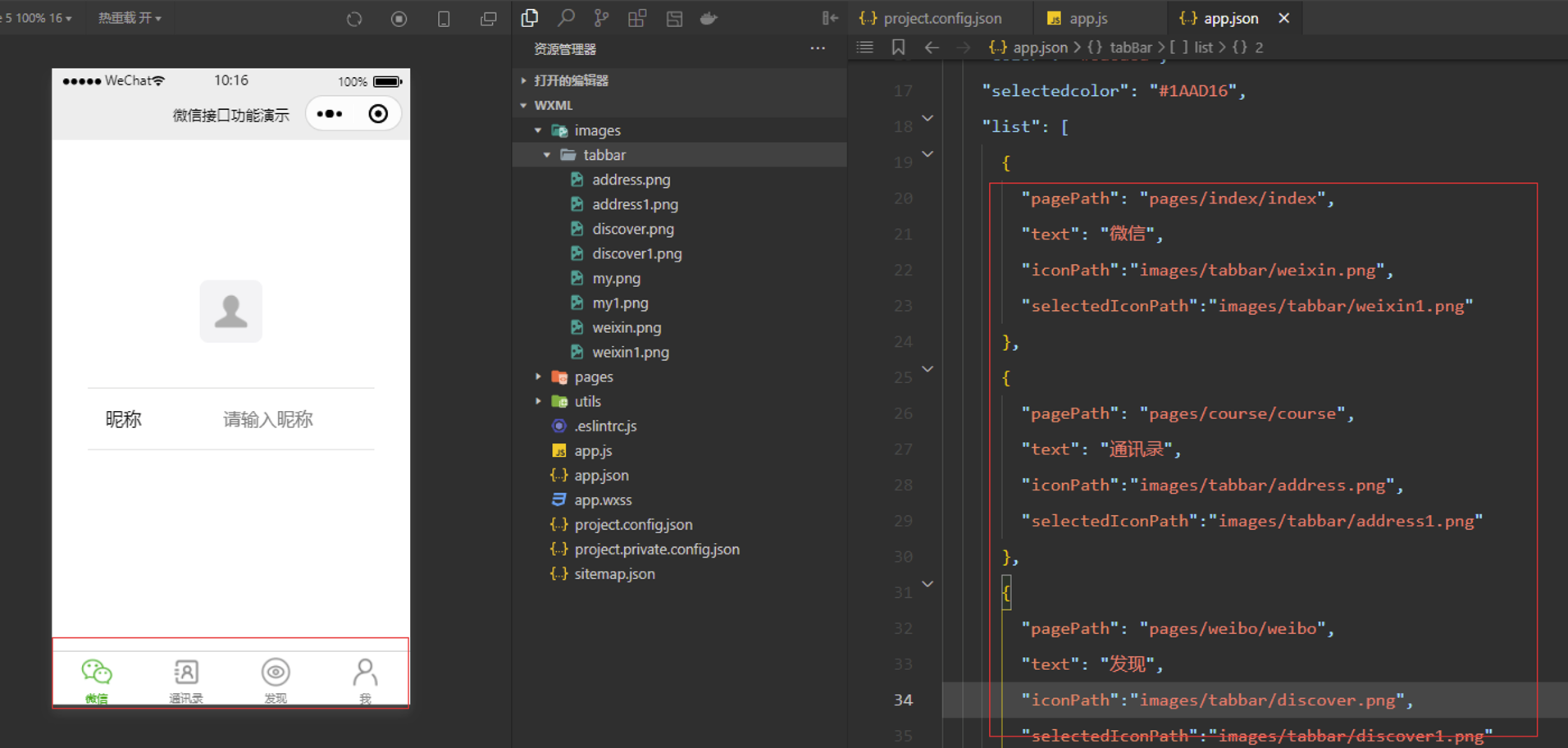
2、Tabbar
https://developers.weixin.qq.com/miniprogram/dev/reference/configuration/app.html#tabBar
搜索图标的网站



增加图标

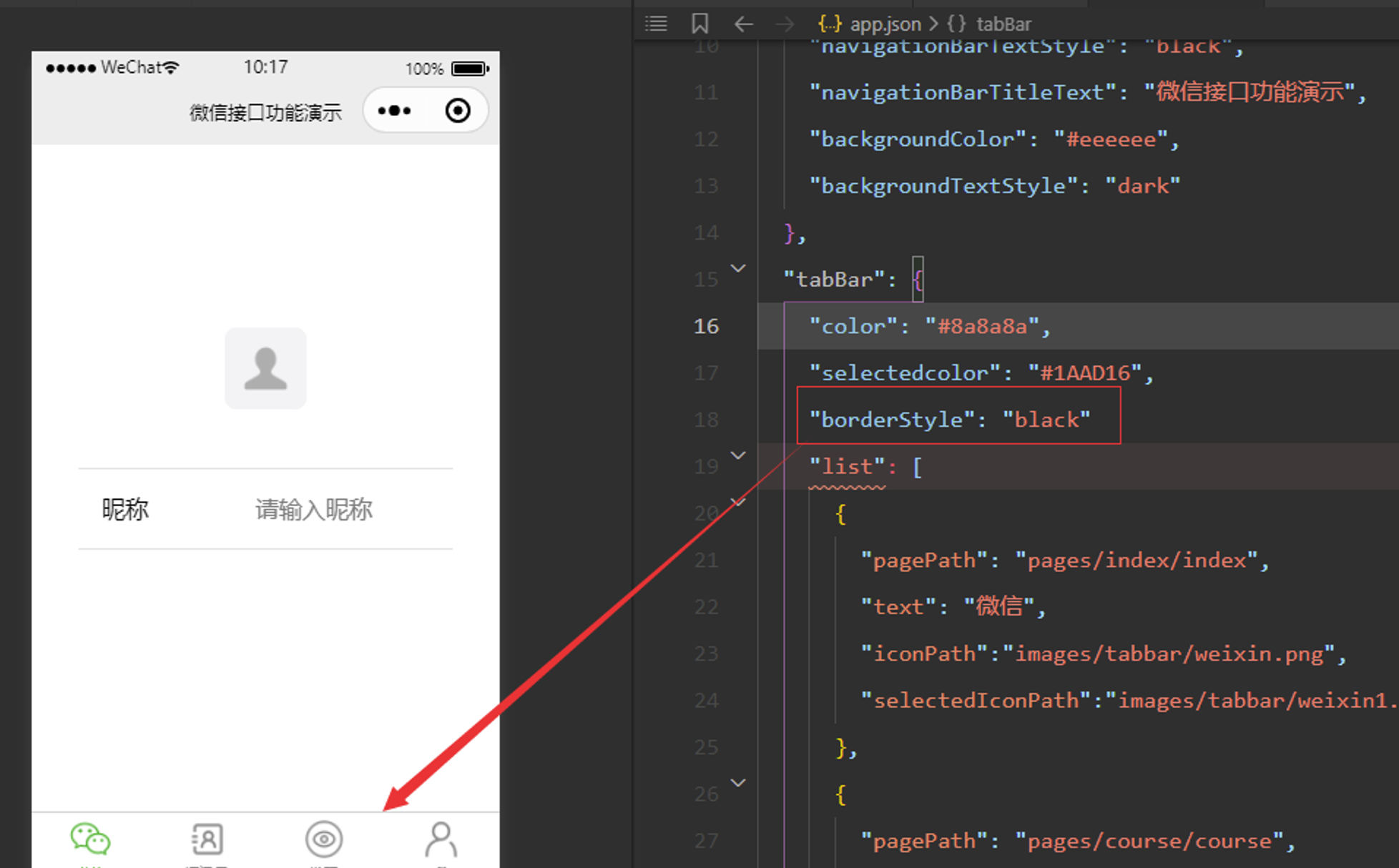
分割线

白色分割线就消失了



分类:
微信小程序




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 【自荐】一款简洁、开源的在线白板工具 Drawnix
· 园子的第一款AI主题卫衣上架——"HELLO! HOW CAN I ASSIST YOU TODAY
· Docker 太简单,K8s 太复杂?w7panel 让容器管理更轻松!
2022-09-08 java对base64的图片进行压缩
2021-09-08 三、docker容器的常用命令