Selenium4自动化测试6--控件获取数据--下拉框级联选择、checkbox选择、时间选择器
系列导航
一、Selenium4自动化测试1--Chrome浏览器和chromedriver
二、Selenium4自动化测试2--元素定位By.ID,By.CLASS_NAME,By.TAG_NAME
四、jSelenium4自动化测试4--元素定位By.XPATH,元素定位最佳顺序
五、Selenium4自动化测试5--控件获取数据--ALERT弹窗、Confirm弹窗、Prompt弹窗
六、Selenium4自动化测试6--控件获取数据--下拉框级联选择、checkbox选择、时间选择器
七、Selenium4自动化测试7--控件获取数据--radio单选框、select下拉框选择、iframe
八、Selenium4自动化测试8--控件获取数据--上传、下载、https和切换分页
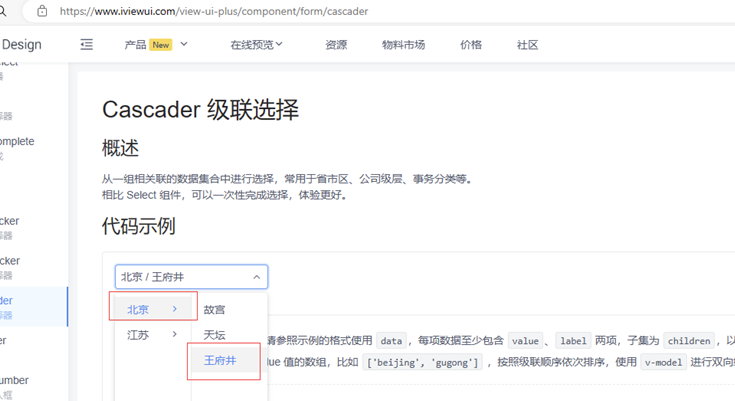
4-下拉框级联选择

1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 | import timefrom selenium.webdriver.support.select import Select#pip install seleniumfrom selenium import webdriverfrom selenium.webdriver.common.by import By# 定义一个driver的变量,用来接收实例化后的浏览器# 指定浏览器的位置,解决浏览器驱动和浏览器版本不匹配的问题chrome_location = r'D:\pythonProject2023\SeleniumFirst\chrome-win64\chrome.exe'options = webdriver.ChromeOptions()options.binary_location = chrome_locationdriver = webdriver.Chrome(options=options)# 使用get方法,访问网址driver.get("https://www.iviewui.com/view-ui-plus/component/form/cascader")driver.find_element(By.XPATH,'//input[@class="ivu-input ivu-input-default"]').click()driver.find_element(By.XPATH,'//li[contains(text(),"北京")]').click()driver.find_element(By.XPATH,'//li[contains(text(),"王府井")]').click()time.sleep(3)driver.quit() |
5-checkbox选择

1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 | import time#pip install seleniumfrom selenium import webdriverfrom selenium.webdriver.common.by import By# 定义一个driver的变量,用来接收实例化后的浏览器# 指定浏览器的位置,解决浏览器驱动和浏览器版本不匹配的问题chrome_location = r'D:\pythonProject2023\SeleniumFirst\chrome-win64\chrome.exe'options = webdriver.ChromeOptions()options.binary_location = chrome_locationdriver = webdriver.Chrome(options=options)# 使用get方法,访问网址driver.get('https://www.iviewui.com/view-ui-plus/component/form/checkbox')#窗口最大化driver.maximize_window()driver.find_element(By.XPATH,'//span[text()="香蕉"]').click()time.sleep(3)driver.find_element(By.XPATH,'//span[text()="苹果"]').click()time.sleep(3)driver.find_element(By.XPATH,'//span[text()="西瓜"]').click()time.sleep(3)#同级哥哥写法# driver.find_element(By.XPATH,'//span[text()="香蕉"]/preceding-sibling::span/input').click()# time.sleep(3)# driver.find_element(By.XPATH,'//span[text()="苹果"]/preceding-sibling::span/input').click()# time.sleep(3)# driver.find_element(By.XPATH,'//span[text()="西瓜"]/preceding-sibling::span/input').click()# time.sleep(3)time.sleep(3)driver.quit() |
6-时间选择器

1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 | import timefrom selenium.webdriver.support.select import Select#pip install seleniumfrom selenium import webdriverfrom selenium.webdriver.common.by import By# 定义一个driver的变量,用来接收实例化后的浏览器# 指定浏览器的位置,解决浏览器驱动和浏览器版本不匹配的问题chrome_location = r'D:\pythonProject2023\SeleniumFirst\chrome-win64\chrome.exe'options = webdriver.ChromeOptions()options.binary_location = chrome_locationdriver = webdriver.Chrome(options=options)# 使用get方法,访问网址driver.get("https://www.iviewui.com/view-ui-plus/component/form/date-picker")driver.find_element(By.XPATH,'//input[@class="ivu-input ivu-input-default ivu-input-with-suffix"]').send_keys("2023-11-21")driver.find_elements(By.XPATH,'//input[@class="ivu-input ivu-input-default ivu-input-with-suffix"]')[1].send_keys("2023-11-10 2023-11-21")time.sleep(3)driver.quit() |
时间选择器这里特别说明一下,有的时间选择器直接赋值不行,空间是readonly这时就要用js修改控件的属性,不让他readonly 如下:
1 2 3 4 | #执行js 去掉日期控件的readonlybtime = '//*[@id="btime"]'js_b = "document.getElementById('btime').removeAttribute('readonly')"driver.execute_script(js_b) |
1、源码获取方式(免费):
(1)登录-注册:http://resources.kittytiger.cn/
(2)签到获取积分
(3)搜索:it白话-seleniume-控件操作
获取网盘地址获得源码





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 【自荐】一款简洁、开源的在线白板工具 Drawnix
· 园子的第一款AI主题卫衣上架——"HELLO! HOW CAN I ASSIST YOU TODAY
· Docker 太简单,K8s 太复杂?w7panel 让容器管理更轻松!
2023-05-15 SpringBoot发布https服务