Selenium4自动化测试4--元素定位By.XPATH,元素定位最佳顺序
系列导航
一、Selenium4自动化测试1--Chrome浏览器和chromedriver
二、Selenium4自动化测试2--元素定位By.ID,By.CLASS_NAME,By.TAG_NAME
四、jSelenium4自动化测试4--元素定位By.XPATH,元素定位最佳顺序
五、Selenium4自动化测试5--控件获取数据--ALERT弹窗、Confirm弹窗、Prompt弹窗
六、Selenium4自动化测试6--控件获取数据--下拉框级联选择、checkbox选择、时间选择器
七、Selenium4自动化测试7--控件获取数据--radio单选框、select下拉框选择、iframe
八、Selenium4自动化测试8--控件获取数据--上传、下载、https和切换分页
7-通过xpath定位,By.XPATH
xpath是什么?XPath 是一门在 XML 文档中查找信息的语言xml是什么?XML(可扩展标记语言),主要用于传输数据为什么可以使用xpath定位html?
XPath(XML路径语言)是一种用于在XML文档中定位元素的语言,它可以用于定位HTML文档中的元素。尽管XML和HTML是两种不同的标记语言,但HTML文档实际上可以视为XML文档的一种特定形式。
HTML文档的结构和标签嵌套遵循XML的基本规则,因此XPath可以有效地用于在HTML文档中定位元素。XPath通过使用元素的标签名、属性、层级关系等来指定元素的位置,从而实现定位。
XPath定位HTML元素的基本原则是,将HTML文档视为XML文档,并使用XPath表达式来描述元素的位置关系。XPath表达式可以使用标签名、属性、父子关系、索引等来选择特定的元素或元素集合。
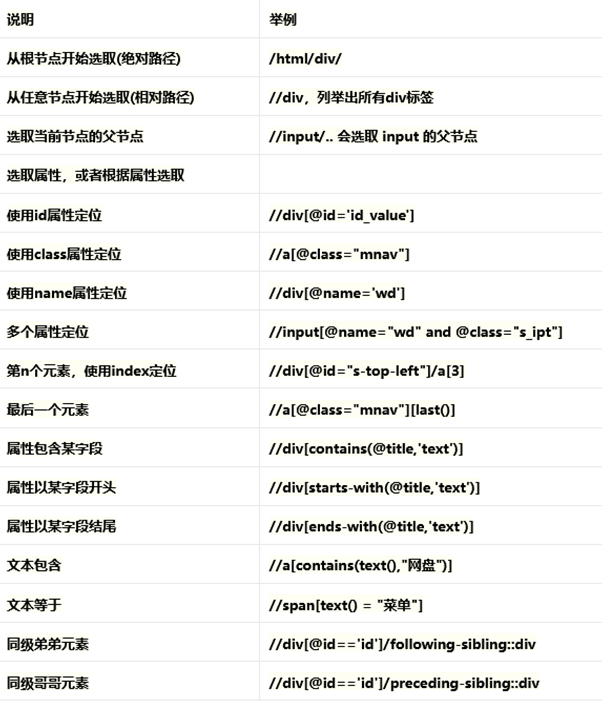
Xpath可以通过相对路径与绝对路径去定位元素,绝对路径从 HTML 根节点开始算,相对路径从任意节点开始。

1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 | import timefrom selenium import webdriverfrom selenium.webdriver.common.by import By# 指定浏览器的位置,解决浏览器驱动和浏览器版本不匹配的问题chrome_location = r'D:\pythonProject2023\SeleniumFirst\chrome-win64\chrome.exe'options = webdriver.ChromeOptions()options.binary_location = chrome_locationdriver = webdriver.Chrome(options=options)driver.get('https://www.baidu.com')# 绝对路径定位 定位百度首页的新闻driver.find_element(By.XPATH, '/html/body/div/div/div[3]/a').click()#相对路径定位# 使用id属性定位driver.get('https://www.baidu.com')driver.find_element(By.XPATH, '//input[@id="kw"]').send_keys("万笑佛博客园").click()# 使用class属性定位driver.get('https://www.baidu.com')# class中间有空格,需要全部写上driver.find_element(By.XPATH, '//a[@class="mnav c-font-normal c-color-t"]').send_keys("万笑佛博客园").click()# 根据name属性定位driver.get('https://www.baidu.com')driver.find_element(By.XPATH, '//input[@name="wd"]').send_keys("万笑佛博客园").click()# 多个属性组合定位 支持and ordriver.get('https://www.baidu.com')driver.find_element(By.XPATH, '//input[@name="wd" and @class="s_ipt"]').send_keys("万笑佛博客园").click()# 多组数据使用下标定位driver.get('https://www.baidu.com')# 定位百度首页地图driver.find_element(By.XPATH, '//div[@id="s-top-left"]/a[3]').send_keys("万笑佛博客园").click()# 由子元素定位父元素driver.get('https://www.baidu.com')# 定位输入框的父元素driver.find_element(By.XPATH, '//input[@id="kw"]/..')# 根据文本内容定位driver.get('https://www.baidu.com')# 定位百度首页网盘driver.find_element(By.XPATH, '//a[contains(text(),"网盘")]')# 其它定位方式,轴定位driver.get('https://www.baidu.com')# 最后一个子元素,last()driver.find_element(By.XPATH, '//a[@class="mnav c-font-normal c-color-t"][last()]')# 动态ID#https://element.eleme.cn/#/zh-CN/component/cascaderdriver.find_element(By.XPATH, '//span[text() = "默认 click 触发子菜单"]/following-sibling::div/div/input')time.sleep(3) |
四、元素定位最佳顺序
1-ID(唯一标识):如果元素具有唯一的ID属性,优先使用ID进行定位,因为它是最快和最可靠的定位方式。
2-CSS选择器:如果元素没有唯一的ID,可以考虑使用CSS选择器进行定位。CSS选择器具有灵活的语法,并且在性能上通常比XPath更高效。
3-类名(class):如果元素没有唯一的ID或合适的CSS选择器,可以使用元素的类名进行定位。尽量选择具有明确含义的类名,并避免选择过于通用的类名。
4-Name属性:如果元素具有唯一的name属性,可以使用name属性进行定位。但要注意,name属性并不是所有元素都具有的,所以不是一种通用的定位方式。
5-XPath:如果前面的方式都无法定位元素,可以使用XPath进行定位。XPath提供了强大的定位功能,但在性能上相对较低,因为XPath需要遍历整个文档,直到找到匹配的元素。暂无性能对比数据,我觉得好用就用,及时行乐。
6-标签名(TagName):如果元素无法使用上述方式进行定位,可以考虑使用标签名进行定位。但要注意,标签名定位方式通常会返回多个匹配的元素,需要结合其他条件来缩小范围。
元素定位建议
1-在定位列表的元素时,尽量根据文本信息定位而不是下标(比如百度首页的左上角,可能顺序会打乱,后台配置)
2-相对定位时,尽量选择不易改变的元素作为锚点,比如拥有id的元素或者一个目录。比如后台管理系统中的主菜单,比如H5页面的tab
3-如果关系好,可以让开发多加一些id,不要勉强。现在的前端开发都用的框架,html,css,js等都是由框架定义的了。
1、源码获取方式(免费):
(1)登录-注册:http://resources.kittytiger.cn/
(2)签到获取积分
(3)搜索:it白话-seleniume-元素定位
获取网盘地址获得源码





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 【自荐】一款简洁、开源的在线白板工具 Drawnix
· 园子的第一款AI主题卫衣上架——"HELLO! HOW CAN I ASSIST YOU TODAY
· Docker 太简单,K8s 太复杂?w7panel 让容器管理更轻松!
2023-05-10 mysql 字段逗号分割行转列操作