Selenium4自动化测试3--元素定位By.NAME,By.LINK_TEXT 和通过链接部分文本定位,By.PARTIAL_LINK_TEXT,css_selector定位,By.CSS_SELECTOR
系列导航
一、Selenium4自动化测试1--Chrome浏览器和chromedriver
二、Selenium4自动化测试2--元素定位By.ID,By.CLASS_NAME,By.TAG_NAME
四、jSelenium4自动化测试4--元素定位By.XPATH,元素定位最佳顺序
五、Selenium4自动化测试5--控件获取数据--ALERT弹窗、Confirm弹窗、Prompt弹窗
六、Selenium4自动化测试6--控件获取数据--下拉框级联选择、checkbox选择、时间选择器
七、Selenium4自动化测试7--控件获取数据--radio单选框、select下拉框选择、iframe
八、Selenium4自动化测试8--控件获取数据--上传、下载、https和切换分页
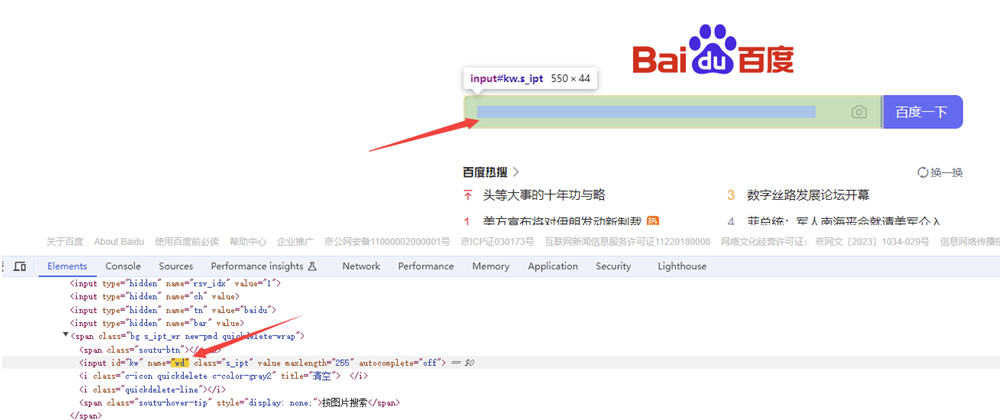
4-通过名称定位,By.NAME
name属性为表单中客户端提交数据的标识,一个网页中name值可能不是唯一的。所以要根据实际情况进行判断

1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 | import timefrom selenium import webdriverfrom selenium.webdriver.common.by import By# 指定浏览器的位置,解决浏览器驱动和浏览器版本不匹配的问题chrome_location = r'D:\pythonProject2023\SeleniumFirst\chrome-win64\chrome.exe'options = webdriver.ChromeOptions()options.binary_location = chrome_locationdriver = webdriver.Chrome(options=options)driver.get('https://www.baidu.com')# 只获取属性的第一个元素driver.find_element(By.NAME, 'wd').send_keys("万笑佛博客园")# 获取属性的所有元素driver.find_elements(By.NAME, 'wd')[0].send_keys("万笑佛博客园")time.sleep(3) |
5-通过链接文本定位,By.LINK_TEXT 和通过链接部分文本定位,By.PARTIAL_LINK_TEXT
使用链接的全部文字定位元素

1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 | import timefrom selenium import webdriverfrom selenium.webdriver.common.by import By# 指定浏览器的位置,解决浏览器驱动和浏览器版本不匹配的问题chrome_location = r'D:\pythonProject2023\SeleniumFirst\chrome-win64\chrome.exe'options = webdriver.ChromeOptions()options.binary_location = chrome_locationdriver = webdriver.Chrome(options=options)driver.get('https://www.baidu.com')driver.find_element(By.LINK_TEXT, '新闻').click()#部分包含#driver.find_element(By.PARTIAL_LINK_TEXT, '闻').click()time.sleep(3) |
6-通过css_selector定位,By.CSS_SELECTOR
当一个元素无法直接定位,也就是没有id,name等确定标识,这个时候我们需要考虑使用css selector定位器。
它是一种通过CSS样式选择器来定位元素的方法
CSS常用汇总

1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 | import timefrom selenium import webdriverfrom selenium.webdriver.common.by import By# 指定浏览器的位置,解决浏览器驱动和浏览器版本不匹配的问题chrome_location = r'D:\pythonProject2023\SeleniumFirst\chrome-win64\chrome.exe'options = webdriver.ChromeOptions()options.binary_location = chrome_locationdriver = webdriver.Chrome(options=options)driver.get('https://www.baidu.com')#使用id属性定位,id前面要加#号driver.find_element(By.CSS_SELECTOR, '#kw').send_keys("万笑佛博客园")#通过class属性定位,class前面要加.driver.get('https://www.bilibili.com')driver.find_element(By.CSS_SELECTOR, '.nav-search-input').send_keys('万笑佛博客园')# 根据name属性定位,属性值为[name="wd"]driver.get('https://www.baidu.com')driver.find_element(By.CSS_SELECTOR, '[name="wd"]').send_keys("万笑佛博客园")# 根据标签属性定位driver.get('https://www.baidu.com')driver.find_element(By.CSS_SELECTOR, 'a[href="http://image.baidu.com/"]').click()# 模糊匹配-包含driver.find_element(By.CSS_SELECTOR, 'a[href*="image.baidu.com"]').click()# 模糊匹配-匹配开头driver.find_element(By.CSS_SELECTOR, 'a[href^="http://image.baidu"]').click()# 模糊匹配-匹配结尾driver.find_element(By.CSS_SELECTOR, 'a[href$="image.baidu.com/"]').click()# 组合定位driver.get('https://www.baidu.com')# input+namedriver.find_element(By.CSS_SELECTOR, 'input[name="wd"]').send_keys("万笑佛博客园")# input+classdriver.find_element(By.CSS_SELECTOR, 'input.s_ipt').send_keys("万笑佛博客园")# 一般根据最近一个id属性往下找,可以根据class或者标签。#s-top-left > a#:nth-child(3)代表第几个子元素,下标从1开始driver.get('https://www.baidu.com')# 百度首页新闻,以下三种方式皆可driver.find_element(By.CSS_SELECTOR, 'div.s-top-left-new.s-isindex-wrap a' ) # 根据classdriver.find_element(By.CSS_SELECTOR, 'div#s-top-left a') # 根据iddriver.find_element(By.CSS_SELECTOR, '#s-top-left a') # 简写# 百度首页地图,以下2种方式皆可driver.find_element(By.CSS_SELECTOR, '#s-top-left a:nth-child(3)')driver.find_elements(By.CSS_SELECTOR, '#s-top-left a')[2]# a:first-child 第一个标签driver.find_element(By.CSS_SELECTOR, '#s-top-left a:first-child')# a:last-child 最后一个标签driver.find_element(By.CSS_SELECTOR, '#s-top-left a:last-child')time.sleep(3) |
1、源码获取方式(免费):
(1)登录-注册:http://resources.kittytiger.cn/
(2)签到获取积分
(3)搜索:it白话-seleniume-元素定位
获取网盘地址获得源码





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 【自荐】一款简洁、开源的在线白板工具 Drawnix
· 园子的第一款AI主题卫衣上架——"HELLO! HOW CAN I ASSIST YOU TODAY
· Docker 太简单,K8s 太复杂?w7panel 让容器管理更轻松!
2023-05-10 mysql 字段逗号分割行转列操作