OAuth2.0回调函数用html页面转发给controller
OAuth2.0授权中有个回调函数,就是请求授权服务后,它会将你需要的code(假设code就是你需要的数据)发送给你的回调函数(你对外开放的一个url地址用以接收参数)
注:这个回调函数有点讨厌为什么不把参数直接返回给请求你的服务,非得开放一个可以被授权服务访问到的服务地址。
如何完成这个回调功能?
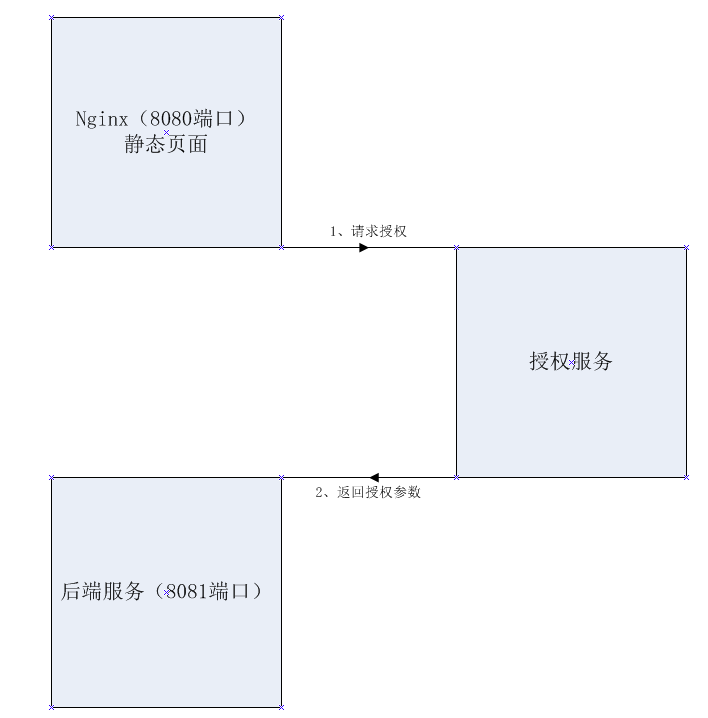
方案一:服务器上需要开放两个端口一个是8080端口nginx发布静态资源的端口也是服务对外提供服务的端口,还有一个是8081端口,就为了能让授权服务访问到这个回调函数,服务器上不得不多开发一个端口,这种方案设置的回调函数是http://xx.xx.xx.xx:8081/getAccessToken。而这个8081端口本来是不需要对外开放的,只让nginx能访问到就可以。多开放一个端口就多了一份危险,如何如何结果这个问题?能不能只开放一个端口,也能获得想要的结果。

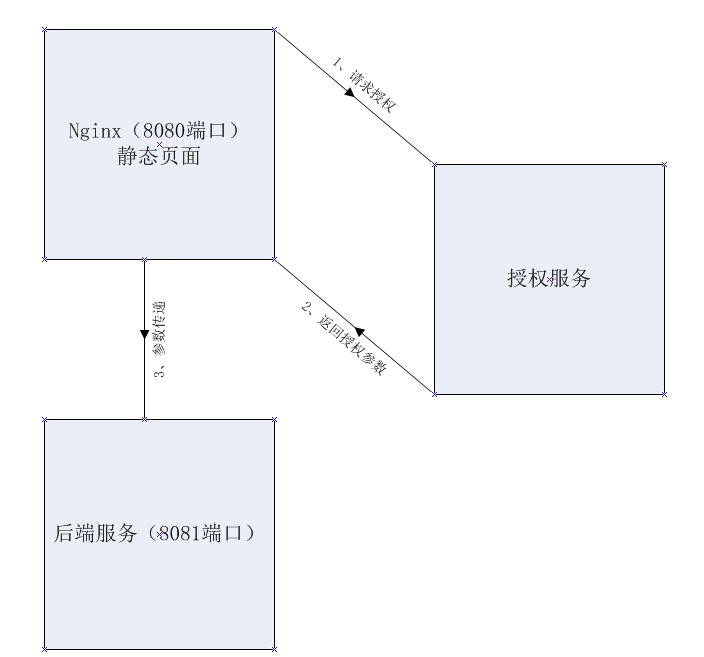
方案二:服务器上只对外开放8080端口,此时的回调函数是http://xx.xx.xx.xx:8080/back.html,如何让这个back.html获得参数code的值并转发给http://xx.xx.xx.xx:8081/getAccessToken

1、编写back.html代码
注意:这里引入了jquery-3.1.1.min.js
<!doctype html> <html lang="en"> <head> <meta charset="UTF-8"> <script type="text/javascript" src="jquery-3.1.1.min.js"></script> <script type="text/javascript"> // 获取路由参数 function getQueryVariable(variable) { var query = window.location.search.substring(1); var vars = query.split("&"); for (var i = 0; i < vars.length; i++) { var pair = vars[i].split("="); if (pair[0] == variable) { return pair[1]; } } return (false); } var code = getQueryVariable('code'); function pointCode() { $.ajax({ type: 'get', url: 'http://xx.xx.xx.xx:8081/getAccessToken', data: { code: code, }, success: function (result) { alert("回调成功!"); } }); } pointCode(); </script> </head> <body> </body> </html>
2、放置代码
将back.html和jquery-3.1.1.min.js放到前端打包(vue)后的代码dist路径下


