vue 引入echars 亲测版
网上找了很多例子,其中有修改main.js的配置的,反正我没搞成功,最后实验成功的步骤如下
1、首先创建一个Vue CLI 的工程 。
注:具体步骤查看以前的博客 https://www.cnblogs.com/yclh/p/15356171.html
2.安装echarts依赖
D:\soft\vueechars>npm install echarts@4.9.0 --save

3、将App.vue 的代码用如下代码替换
<template>
<div>
<div style="width:550px;height:300px" ref="chart"></div>
</div>
</template>
<script>
import echarts from 'echarts' //这里引入echars
export default {
data() {
return {};
},
methods: {
initCharts() {
let myChart = echarts.init(this.$refs.chart);
console.log(this.$refs.chart); // 绘制图表
myChart.setOption({
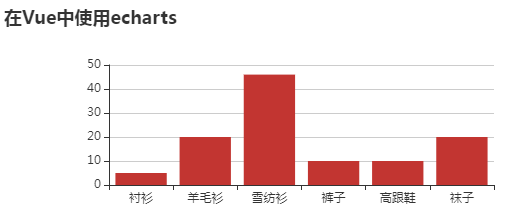
title: { text: "在Vue中使用echarts" },
tooltip: {},
xAxis: {
data: ["衬衫", "羊毛衫", "雪纺衫", "裤子", "高跟鞋", "袜子"]
},
yAxis: {},
series: [
{
name: "销量",
type: "bar",
data: [5, 20, 46, 10, 10, 20]
}
],
grid: {
height: '40%',
left: '20%',
top: '20%'
}
});
}
},
mounted() {
this.initCharts();
}
};
</script>
4、效果
启动项目 npm run serve
浏览器输入 http://localhost:8080/






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 【自荐】一款简洁、开源的在线白板工具 Drawnix
· 园子的第一款AI主题卫衣上架——"HELLO! HOW CAN I ASSIST YOU TODAY
· Docker 太简单,K8s 太复杂?w7panel 让容器管理更轻松!