vue axiox网络请求
一、首先安装axios ,vue-axios
前提:搭建一个vue3的项目
项目搭建参考:https://www.cnblogs.com/yclh/p/15356171.html
使用npm安装axios
npm install axios
npm install vue-axios
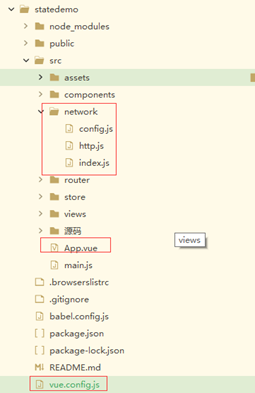
二、文件结构
文件说明:
vue.config.js:为了解决跨域问题添加的文件。
network->config.js:配置网络接口中的公共设置
network->http.js:创建axios的实例instance,并编写get、post的通用方法,这里还设置了请求拦截器和相应拦截器。
network->index.js:设置具体调用的接口路径和提供给App.vue的方法。
注:这里要的接口路径是后端提供的可以访问的get和post接口。
例如:/xyresourcesinfot/xyResourcesInfoT/list 这个路径是后台提供的。
App.vue:页面展示为了调用http网络接口效果。

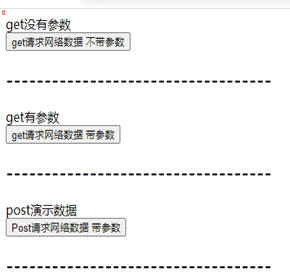
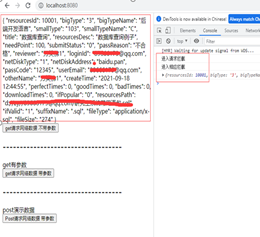
三、效果
分别展示:
1、 不带参数的get请求。
2、 带参数的get请求。
3、 form-data形式的post请求


四、源码:
vue.config.js
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 | //创建vue.config.js文件 module.exports = { lintOnSave: false, //是否在保存时检查 devServer: { host: 'localhost', //本机ip port: 8080, //本机端口 open: true, proxy: { '/api': { //代理别名 target: 'http://192.168.0.8:8081', //代理目标值 changeOrigin: true, secure: true, pathRewrite: { //替换路径中的/api '^/api': '' } } }, overlay: { warning: false, errors: true } } } |
config.js
1 2 3 4 5 6 7 8 9 | export default { baseUrl: { dev: "/api/xy", // 开发环境 changeOrigin: true, }, }; |
http.js
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 | import axios from "axios"; // 引用axiosimport qs from 'qs';import config from "@/network/config";const instance = axios.create({ baseURL: config.baseUrl.dev, timeout: 60000, // post 使用form-data transformRequest: [function(data) { data = qs.stringify(data); return data; }], headers: { 'Content-Type': 'application/x-www-form-urlencoded' }});//get请求export function get(url, params = {}) { // console.log('22222') // console.log(params) return new Promise((resolve, reject) => { instance.get(url, { params: params, }) .then((response) => { resolve(response); }) .catch((err) => { reject(err); }); });}//post请求export function post(url, data = {}) { return new Promise((resolve, reject) => { instance.post(url, data).then( (response) => { resolve(response.data); }, (err) => { reject(err); } ); });} //-------------------- axios的拦截器---------------------- // 1.请求拦截的作用 instance.interceptors.request.use(config => { console.log('进入请求拦截' ); // 1.比如config中的一些信息不符合服务器的要求 // 2.比如每次发送网络请求时, 都希望在界面中显示一个请求的图标 // 3.某些网络请求(比如登录(token)), 必须携带一些特殊的信息 return config }, err => { // console.log(err); }) // 2.响应拦截 instance.interceptors.response.use(res => { console.log('进入相应拦截'); return res }, err => { console.log(err); })// 请求拦截器 post 使用form-data// instance.interceptors.request.use(// config => {// config.data = qs.stringify(config.data) // 转为formdata数据格式// return config// },// error => Promise.error(error)// ) |
index.js
1 2 3 4 | import { get,post } from "@/network/http";export const getResourcesMany = (params) => get("/xyresourcesinfot/list",params);export const getResourcesSingle = (params) => get("/xyresourcesinfot/get/",params);export const PostUserInfoT = (data) => post("/xyuserinfot/add",data); |
App.vue
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 | <template> <div> <div>{{noParams}}</div> <button @click="getNoParams">get请求网络数据 不带参数</button> <h2>-----------------------------------</h2> <div>{{haveParams}}</div> <!-- <button @click="getHaveParams({ 'smallType': '103', 'needPoint': '100' } )">get请求网络数据 带参数</button> --> <button @click="getHaveParams">get请求网络数据 带参数</button> <h2>-----------------------------------</h2> <div>{{postResult}}</div> <button @click="PostHaveParams">Post请求网络数据 带参数</button> <h2>-----------------------------------</h2> </div></template><script> import { computed,ref } from 'vue' import { useStore } from 'vuex' import { getResourcesMany,PostUserInfoT } from '@/network/index.js'; export default { components: {}, setup() { let noParams = ref('get没有参数'); let haveParams = ref('get有参数'); let postResult = ref('post演示数据'); let getNoParams = () => { getResourcesMany() .then(res => { console.log(res.data.obj.dataList[0]); noParams.value = res.data.obj.dataList[0];}) .catch(error => { }); } let params = { smallType : '103', needPoint : '100' } let getHaveParams = () => { getResourcesMany(params) .then(res => { console.log(res.data.obj.dataList[0]); haveParams.value = res.data.obj.dataList[0];}) .catch(error => { }); } let paramsData = { userEmail: 'yangcheng8517@163.com', userPassword: 'yangcheng123412312356$abc', otherName: 'yc' } let PostHaveParams = () => { console.log('1111'); console.log(paramsData); PostUserInfoT(paramsData) .then(res => { console.log(res); postResult.value = res}) .catch(error => { }); } return { noParams ,haveParams, getNoParams,getHaveParams,PostHaveParams, params ,paramsData,postResult } } // methods: { // getCompany() { // getData() // .then(res => { // //console.log(res.data); // console.log(res.data.obj.dataList[0]); // 这里不是响应式的 // this.result.value = res.data.obj.dataList[0];}) // .catch(error => { }); // } // } }</script> |




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 【自荐】一款简洁、开源的在线白板工具 Drawnix
· 园子的第一款AI主题卫衣上架——"HELLO! HOW CAN I ASSIST YOU TODAY
· Docker 太简单,K8s 太复杂?w7panel 让容器管理更轻松!