vue setup响应式变量
setup响应式变量
一、非响应式变量
1 效果
开发中发现setup()中的变量居然不是响应式的,值得内容变成1了但是页面上还是0

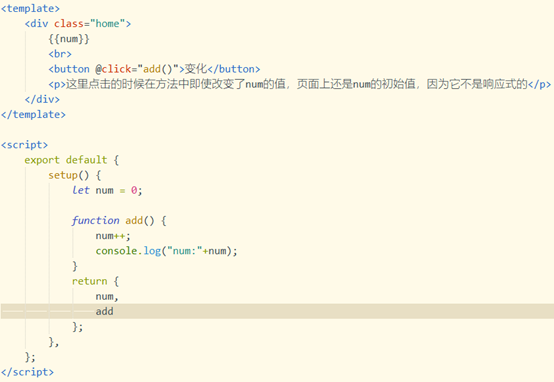
2、源码

二、响应式变量
1、效果
使用ref()可以声明响应式的变量

2、源码

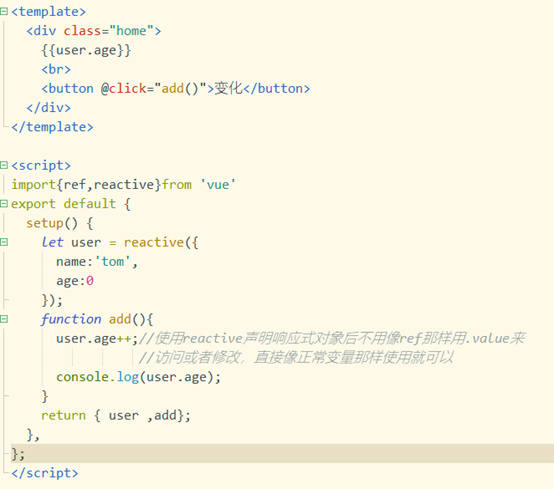
三、响应式的对象用reactive()
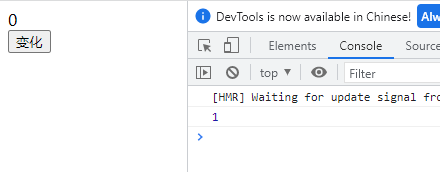
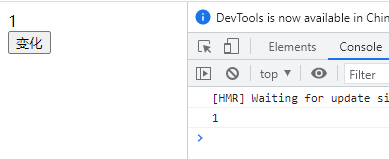
1、效果

2、源码

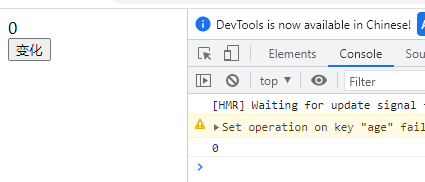
四、readonly将响应式变量变为只读
1、效果

2、源码
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 | <template> <div class="home"> {{u.age}} <br> <button @click="add()">变化</button> </div></template><script>import{ref,reactive,readonly}from 'vue'export default { setup() { let user = reactive({ name:'tom', age:0 }); let u = readonly(user); function add(){ u.age++; console.log(u.age); } return { u ,add}; },};</script> |
五、解构返回reactive声明的对象中的属性时,该属性不是响应式的
1、效果

2、源码

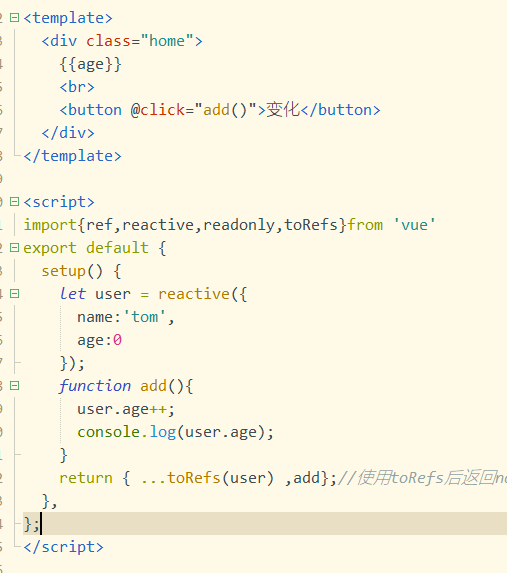
六、使用toRefs解决上面的问题
1、效果

2、源码

资源丰富的的网盘资源:网盘资源大全! 推荐一个适合零基础学习SQL的网站:不用安装数据库,在线轻松学习SQL!




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 【自荐】一款简洁、开源的在线白板工具 Drawnix
· 园子的第一款AI主题卫衣上架——"HELLO! HOW CAN I ASSIST YOU TODAY
· Docker 太简单,K8s 太复杂?w7panel 让容器管理更轻松!