vue 状态管理 五、Module用法
系列导航
vue 状态管理 三、Mutations和Getters用法
Module用法
一、基本知识
1、Module是模块的意思, 为什么在Vuex中我们要使用模块呢?
(1)Vue使用单一状态树,那么也意味着很多状态都会交给Vuex来管理.
(2)当应用变得非常复杂时,store对象就有可能变得相当臃肿.
(3)为了解决这个问题, Vuex允许我们将store分割成模块(Module), 而每个模块拥有自己的state、mutation、action、getters等
2、代码组织形式

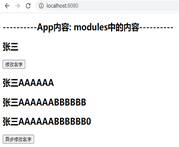
二、效果
页面中调用action中的方法



三、目录结构

四、源码
index.js
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 | import { createStore} from 'vuex'import moduleA from './modules/moduleA'export default createStore({ state: { counter: 0, }, mutations: { }, actions: { }, getters: { }, modules: { a: moduleA }}) |
moduleA.js
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 | export default { state: { name: '张三' }, mutations: { updateName(state, payload) { state.name = payload } }, getters: { fullname(state) { return state.name + 'AAAAAA' }, fullname2(state, getters) { return getters.fullname + 'BBBBBB' }, fullname3(state, getters, rootState) { return getters.fullname2 + rootState.counter } }, actions: { aUpdateName(context,payload) { console.log(context); setTimeout(() => { context.commit('updateName', payload) }, 1000) } }} |
App.vue
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 | <template> <div > <h2>----------App内容: modules中的内容----------</h2> <h2>{{$store.state.a.name}}</h2> <button @click="updateName">修改名字</button> <h2>{{$store.getters.fullname}}</h2> <h2>{{$store.getters.fullname2}}</h2> <h2>{{$store.getters.fullname3}}</h2> <button @click="asyncUpdateName">异步修改名字</button> </div></template><script> import { computed } from 'vue' import { useStore } from 'vuex' export default { components: { }, methods: { updateName() { this.$store.commit('updateName', '李四') }, asyncUpdateName() { this.$store.dispatch('aUpdateName','王五') } }, setup() { return { } } }</script> |
资源丰富的的网盘资源:网盘资源大全! 推荐一个适合零基础学习SQL的网站:不用安装数据库,在线轻松学习SQL!




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 阿里最新开源QwQ-32B,效果媲美deepseek-r1满血版,部署成本又又又降低了!
· 开源Multi-agent AI智能体框架aevatar.ai,欢迎大家贡献代码
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· AI技术革命,工作效率10个最佳AI工具