vue 状态管理 二、状态管理的基本使用
系列导航
vue 状态管理 三、Mutations和Getters用法
状态管理的基本使用
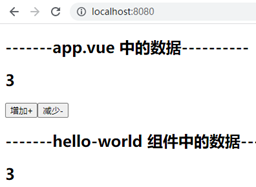
一、 效果
定义一个变量counter,多个组件都使用它,在一个地方改变了个counter的值,其他组件中的值都跟着变更。


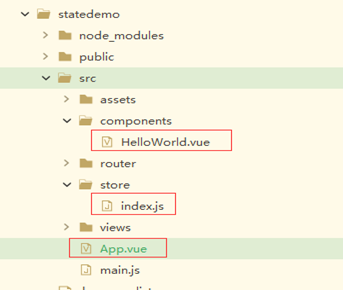
二、 目录结构

三、源码
index.js
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 | import {createStore} from 'vuex'export default createStore({ state: { counter: 0, }, mutations: { increament(state) { state.counter++ }, decrement(state) { state.counter-- } }, actions: {}, modules: {}}) |
App.vue
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 | <template> <div > <h2>-------app.vue 中的数据----------</h2> <h2>{{$store.state.counter}}</h2> <button @click="addition">增加+</button> <button @click="subtraction">减少-</button> <h2>-------hello-world 组件中的数据----------</h2> <hello-world> </hello-world> </div></template><script> import { computed } from 'vue' import { useStore } from 'vuex' import HelloWorld from '@/components/HelloWorld.vue' export default { components: { HelloWorld }, setup() { const store = useStore() let addition=() => { store.commit('increament') } let subtraction=() => { store.commit('decrement') } return { addition, subtraction } } }</script> |
HelloWorld.vue
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 | <template> <div > <h2>{{$store.state.counter}}</h2> </div></template><script>export default { name: 'HelloWorld', props: { }}</script><style > </style> |
资源丰富的的网盘资源:网盘资源大全! 推荐一个适合零基础学习SQL的网站:不用安装数据库,在线轻松学习SQL!




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 【自荐】一款简洁、开源的在线白板工具 Drawnix
· 园子的第一款AI主题卫衣上架——"HELLO! HOW CAN I ASSIST YOU TODAY
· Docker 太简单,K8s 太复杂?w7panel 让容器管理更轻松!