vue tabBar导航栏设计实现5-最终版本
系列导航
二、vue tabBar导航栏设计实现2-抽取tab-bar
三、vue tabBar导航栏设计实现3-进一步抽取tab-item
四、vue tabBar导航栏设计实现4-再次抽取MainTabBar
tabBar导航栏设计5-最终版本
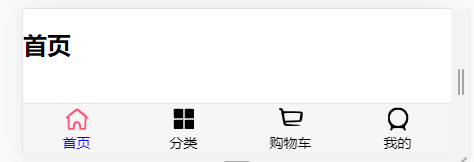
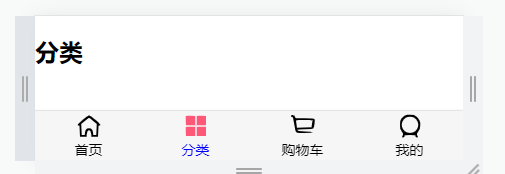
一、 本节目标效果
导航栏选中哪个哪个用红色图标,并且字体的颜色可以随意设置(这里为了醒目用蓝色)


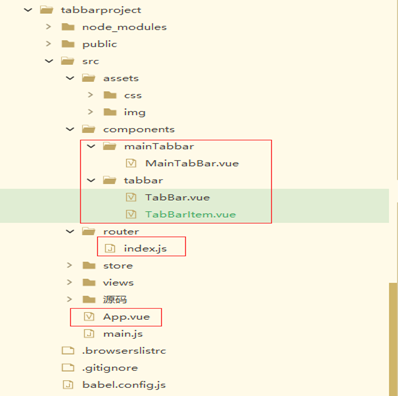
二、代码结构

注:主要是标红的几个文件
三、代码
App.vue
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 | <template> <div id="app"> <main-tab-bar></main-tab-bar> <router-view></router-view> </div></template><script> import { defineComponent } from 'vue' import MainTabBar from './components/mainTabbar/MainTabBar' export default defineComponent({ //组件名称 name: 'App', //接收父组件的数据 props: {}, components: { MainTabBar }, setup(props, ctx) { return {} } })</script><style lang="scss"> @import "./assets/css/base.css";</style> |
TabBar.vue
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 | <template> <div id="tab-bar"> <slot></slot> </div> </template><script> import {defineComponent} from 'vue' export default defineComponent({ //组件名称 name:'TabBar', //接收父组件的数据 props:{ }, components: { }, setup(props,ctx){ return{ } } }) </script><style lang="scss"> #tab-bar { display: flex; background-color: #f6f6f6; position: fixed; left: 0; right: 0; bottom: 0; box-shadow: 0 -1px 1px rgba(100,100,100,.2); } </style> |
TabBarItem.vue
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 | <template> <div class="tab-bar-item" @click="itemClick"> <div v-if="isActive"><slot name="item-icon-active"></slot></div> <div v-else><slot name="item-icon"></slot></div> <div :style="activeStyle"><slot name="item-text"></slot></div> </div></template><script> import { createRouter, createWebHistory } from 'vue-router' import {defineComponent} from 'vue' export default defineComponent({ //组件名称 name:'TabBarItem', //接收父组件的数据 props:{ path: String, activeColor: { type: String, default: 'red' } }, components: { }, computed: { isActive() { //不等于-1就是找到了 return this.$route.path.indexOf(this.path) !== -1 }, activeStyle() { return this.isActive ? {color: this.activeColor} : {} } }, methods: { itemClick() { this.$router.push(this.path) } }, setup(props,ctx){ return{ } } }) </script><style lang="scss"> .tab-bar-item { flex: 1; text-align: center; height: 49px; font-size: 14px; } .tab-bar-item img { width: 24px; height: 24px; margin-top: 3px; vertical-align: middle; margin-bottom: 2px; }</style> |
MainTabBar.vue
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 | <template> <tab-bar> <tab-bar-item path="/home" activeColor="blue"> <template v-slot:item-icon> <img :src="require('../../assets/img/tabbar/home.svg')"> </template> <template v-slot:item-icon-active> <img :src="require('../../assets/img/tabbar/home_active.svg')"> </template> <template v-slot:item-text> <div slot="item-text">首页</div> </template> </tab-bar-item> <tab-bar-item path="/category" activeColor="blue"> <template v-slot:item-icon> <img :src="require('../../assets/img/tabbar/category.svg')"> </template> <template v-slot:item-icon-active> <img :src="require('../../assets/img/tabbar/category_active.svg')"> </template> <template v-slot:item-text> <div slot="item-text">分类</div> </template> </tab-bar-item> <tab-bar-item path="/cart" activeColor="blue"> <template v-slot:item-icon> <img :src="require('../../assets/img/tabbar/shopcart.svg')"> </template> <template v-slot:item-icon-active> <img :src="require('../../assets/img/tabbar/shopcart_active.svg')"> </template> <template v-slot:item-text> <div slot="item-text">购物车</div> </template> </tab-bar-item> <tab-bar-item path="/profile" activeColor="blue"> <template v-slot:item-icon> <img :src="require('../../assets/img/tabbar/profile.svg')"> </template> <template v-slot:item-icon-active> <img :src="require('../../assets/img/tabbar/profile_active.svg')"> </template> <template v-slot:item-text> <div slot="item-text">我的</div> </template> </tab-bar-item> </tab-bar></template><script> import TabBar from '../tabbar/TabBar' import TabBarItem from '../tabbar/TabBarItem' export default { name: "MainTabBar", components: { TabBar, TabBarItem } }</script><style scoped></style> |
index.js
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 | import { createRouter, createWebHistory } from 'vue-router'import Home from '../views/Home.vue'import Category from '../views/Category.vue'import Cart from '../views/Cart.vue'import Profile from '../views/Profile.vue' const routes = [ { path: '/home', name: 'Home', component: Home } , { path: '/category', component: Category }, { path: '/cart', component: Cart }, { path: '/profile', component: Profile }]const router = createRouter({ history: createWebHistory(process.env.BASE_URL), routes})export default router |
其他一些代码不很简单看之前的博客内容
四、代码按照步骤解释
1、 抽取MainTabBar.vue组件
MainTabBar.vue组件里<tab-bar-item>标签上增加了activeColor="blue"这属性,这里的颜色可以根据需求随意换。
2、 TabBarItem.vue组件里增加isActive和activeStyle计算属性用来控制,哪个按钮选中就用红色的图标和字体颜色动态设置。
this.$route.path.indexOf(this.path) !== -1 //当前路径是哪个判断,不等于-1就是找到了




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 【自荐】一款简洁、开源的在线白板工具 Drawnix
· 园子的第一款AI主题卫衣上架——"HELLO! HOW CAN I ASSIST YOU TODAY
· Docker 太简单,K8s 太复杂?w7panel 让容器管理更轻松!