vue tabBar导航栏设计实现4-再次抽取MainTabBar
系列导航
二、vue tabBar导航栏设计实现2-抽取tab-bar
三、vue tabBar导航栏设计实现3-进一步抽取tab-item
四、vue tabBar导航栏设计实现4-再次抽取MainTabBar
tabBar导航栏设计4-再次抽取MainTabBar
一、 本节目标效果
上一个节的例子中App.vue中代码量还是很大如何简化App.vue,再次抽取一个MainTabBar组件负责在TabBarItem里放数据

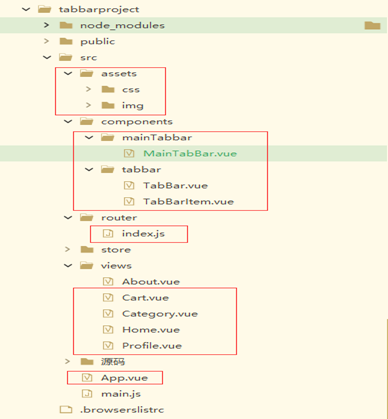
二、代码结构

注:主要是标红的几个文件
三、代码
App.vue
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 96 97 98 99 100 101 102 103 104 105 106 107 108 109 110 111 112 113 114 115 116 117 118 119 120 121 122 123 124 125 126 127 128 129 130 131 132 | <template> <div id="listStyle" > <div id="dayCount"> 今日点击:99999 | 今日发布:2000 | 今日下载:1000 </div> <List border header="资源信息" size="large" > <ListItem v-for="(item, index) in resourcesList"> <ListItemMeta :avatar="getImgUrl(item.iconPath)" :title="item.title" :description="item.resourcesDesc" /> <template slot="action"> <li> <Icon type="ios-star-outline" /> {{item.perfectTimes}} </li> <li> <Icon type="ios-thumbs-up-outline" />{{item.goodTimes}} </li> <li> <Icon type="ios-chatbubbles-outline" /> {{item.badTimes}} </li> </template> </ListItem> <Page id="page" :total="pageTotal" :current="pageNum" :page-size="pageSize" @on-change="handlePage" show-total show-elevator next-text="下一页"/> </list> </div></template><script> import {getXyResourcesInfoV} from '@/network/index.js'; //分页的初始参数 const paramter = { page: 1, pagesize:4, ispage:'Y' }; export default { name: "MainList", props: { }, data() { return { resourcesList: [] , pageTotal: 0, pageNum: 1, pageSize: 10, } }, created() { this.dataListInit(); }, computed: { }, methods: { //页面变更 handlePage(value) { console.log('value:'+value); this.pageNum = value; paramter.page = value; this.dataListInit() }, dataListInit() { getXyResourcesInfoV(paramter).then(res => { //debugger this.pageTotal = res.data.page.count; this.pageSize = res.data.page.pagesize; this.pageNum = res.data.page.page; this.resourcesList = []; for (var i = 0; i < res.data.obj.dataList.length; i++) { this.resourcesList.push({ resourcesId: res.data.obj.dataList[i].resourcesId, title: res.data.obj.dataList[i].title, resourcesDesc:res.data.obj.dataList[i].resourcesDesc, perfectTimes:res.data.obj.dataList[i].perfectTimes, goodTimes:res.data.obj.dataList[i].goodTimes, badTimes:res.data.obj.dataList[i].badTimes, iconPath:res.data.obj.dataList[i].iconPath }) } }) .catch(error => {}); }, itemClick() { this.$router.replace(this.path) }, // 动态获取头像图片 getImgUrl(picName) { //默认图标 //debugger if( picName == 'init' ){ return require("@/assets/image/element/headPhoto/1.png"); }else{ //base64图标 return picName; } } } }</script><style lang="scss"> #dayCount { height: 30px; //设置高度 font-size: 15px; //设置字体大小 color: #2d8cf0; // position: relative; font-family: "PingFang SC"; padding: 7px } #page{ //float:right text-align:right } </style> |
TabBar.vue
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 | <template> <div id="tab-bar"> <slot></slot> </div> </template><script> import {defineComponent} from 'vue' export default defineComponent({ //组件名称 name:'TabBar', //接收父组件的数据 props:{ }, components: { }, setup(props,ctx){ return{ } } }) </script><style lang="scss"> #tab-bar { display: flex; background-color: #f6f6f6; position: fixed; left: 0; right: 0; bottom: 0; box-shadow: 0 -1px 1px rgba(100,100,100,.2); } </style> |
TabBarItem.vue
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 | <template> <div class="tab-bar-item"> <slot name="item-icon"></slot> <slot name="item-text"></slot> </div></template><script> import {defineComponent} from 'vue' export default defineComponent({ //组件名称 name:'TabBarItem', //接收父组件的数据 props:{ }, components: { }, setup(props,ctx){ return{ } } }) </script><style lang="scss"> .tab-bar-item { flex: 1; text-align: center; height: 49px; font-size: 14px; } .tab-bar-item img { width: 24px; height: 24px; margin-top: 3px; vertical-align: middle; margin-bottom: 2px; }</style> |
MainTabBar.vue
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 | <template> <tab-bar> <tab-bar-item path="/"> <template v-slot:item-icon> <img :src="require('../../assets/img/tabbar/home.svg')"> </template> <template v-slot:item-icon-active> <img :src="require('../../assets/img/tabbar/home_active.svg')"> </template> <template v-slot:item-text> <div slot="item-text">首页</div> </template> </tab-bar-item> <tab-bar-item path="/category"> <template v-slot:item-icon> <img :src="require('../../assets/img/tabbar/category.svg')"> </template> <template v-slot:item-icon-active> <img :src="require('../../assets/img/tabbar/category_active.svg')"> </template> <template v-slot:item-text> <div slot="item-text">分类</div> </template> </tab-bar-item> <tab-bar-item path="/cart"> <template v-slot:item-icon> <img :src="require('../../assets/img/tabbar/shopcart.svg')"> </template> <template v-slot:item-icon-active> <img :src="require('../../assets/img/tabbar/shopcart_active.svg')"> </template> <template v-slot:item-text> <div slot="item-text">购物车</div> </template> </tab-bar-item> <tab-bar-item path="/profile"> <template v-slot:item-icon> <img :src="require('../../assets/img/tabbar/profile.svg')"> </template> <template v-slot:item-icon-active> <img :src="require('../../assets/img/tabbar/profile_active.svg')"> </template> <template v-slot:item-text> <div slot="item-text">我的</div> </template> </tab-bar-item> </tab-bar></template><script> import TabBar from '../tabbar/TabBar' import TabBarItem from '../tabbar/TabBarItem' export default { name: "MainTabBar", components: { TabBar, TabBarItem } }</script><style scoped></style> |
index.js
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 | import { createRouter, createWebHistory } from 'vue-router'import Home from '../views/Home.vue'import Category from '../views/Category.vue'import Cart from '../views/Cart.vue'import Profile from '../views/Profile.vue' const routes = [ { path: '/', name: 'Home', component: Home } , { path: '/category', component: Category }, { path: '/cart', component: Cart }, { path: '/profile', component: Profile }]const router = createRouter({ history: createWebHistory(process.env.BASE_URL), routes})export default router |
其他一些代码不很简单看之前的博客内容
四、代码按照步骤解释
1、 抽取MainTabBar.vue组件
MainTabBar.vue组件里调用TabBar.vue和TabBarItem.vue组件,并且将数据放到MainTabBar.vue组件里。
2、TabBarItem.vue组件里增加itemClick方法负责页面跳转 ,跳转的地址由MainTabBar.vu中的tab-bar-item 组件的path属性动态传递过来。
3、 index.js中配置路由
4、App.vue中调用MainTabBar.vue组件,注意这里一定要加一个<router-view>标签要不路径跳转没有占位符就不会有效果。




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 【自荐】一款简洁、开源的在线白板工具 Drawnix
· 园子的第一款AI主题卫衣上架——"HELLO! HOW CAN I ASSIST YOU TODAY
· Docker 太简单,K8s 太复杂?w7panel 让容器管理更轻松!