vue tabBar导航栏设计实现2-抽取tab-bar
系列导航
二、vue tabBar导航栏设计实现2-抽取tab-bar
三、vue tabBar导航栏设计实现3-进一步抽取tab-item
四、vue tabBar导航栏设计实现4-再次抽取MainTabBar
tabBar导航栏设计2-抽取tab-bar
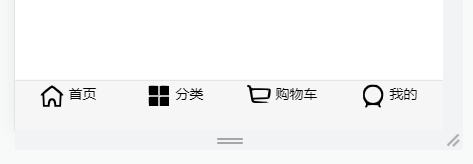
一、本节目标效果
抽取一个tab-bar组件负责导航栏的布局

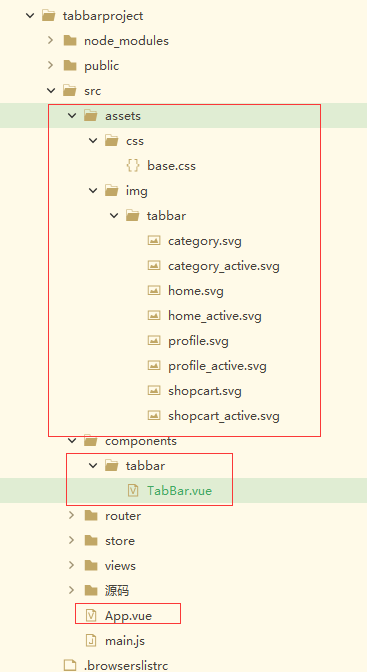
二、代码结构

注:主要是标红的几个文件
三、代码
重新编写这几个文件中的代码
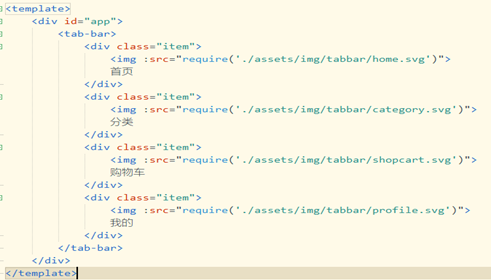
App.vue
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 | <template> <div id="app"> <tab-bar> <div class="item"> <img :src="require('./assets/img/tabbar/home.svg')"> 首页 </div> <div class="item"> <img :src="require('./assets/img/tabbar/category.svg')"> 分类 </div> <div class="item"> <img :src="require('./assets/img/tabbar/shopcart.svg')"> 购物车 </div> <div class="item"> <img :src="require('./assets/img/tabbar/profile.svg')"> 我的 </div> </tab-bar> </div></template><script>import {defineComponent} from 'vue'import TabBar from './components/tabbar/TabBar'export default defineComponent({ //组件名称 name:'App', //接收父组件的数据 props:{ }, components: { TabBar }, setup(props,ctx){ return{ } } })</script> <style lang="scss"> .item{ flex: 1; //等分 text-align: center; //等分后居中 height: 49px; //设置高度 font-size: 14px; //设置字体大小 } .item img { width: 24px; height: 24px; margin-top: 3px; vertical-align: middle; margin-bottom: 2px; } @import "./assets/css/base.css"; </style> |
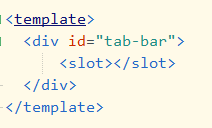
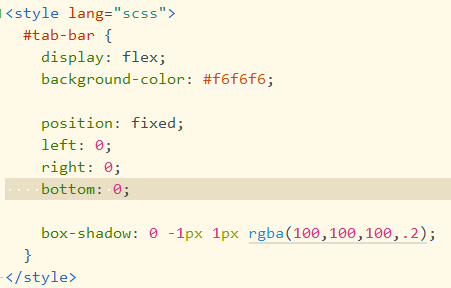
TabBar.vue
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 | <template> <div id="tab-bar"> <slot></slot> </div> </template><script> import {defineComponent} from 'vue' export default defineComponent({ //组件名称 name:'TabBar', //接收父组件的数据 props:{ }, components: { }, setup(props,ctx){ return{ } } }) </script><style lang="scss"> #tab-bar { display: flex; background-color: #f6f6f6; position: fixed; left: 0; right: 0; bottom: 0; box-shadow: 0 -1px 1px rgba(100,100,100,.2); } </style> |
base.css
1 2 3 4 | body { padding: 0; margin: 0;} |
一些图片
四、代码按照步骤解释
1、抽取TabBar组件,利用插槽使该组件独立


2、数据放到App.vue
注:相应的样式也带过来,具体看源码





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 【自荐】一款简洁、开源的在线白板工具 Drawnix
· 园子的第一款AI主题卫衣上架——"HELLO! HOW CAN I ASSIST YOU TODAY
· Docker 太简单,K8s 太复杂?w7panel 让容器管理更轻松!