vue tabBar导航栏设计实现1-初步设计
系列导航
二、vue tabBar导航栏设计实现2-抽取tab-bar
三、vue tabBar导航栏设计实现3-进一步抽取tab-item
四、vue tabBar导航栏设计实现4-再次抽取MainTabBar
1、 tabBar导航栏设计1
一、 本节目标效果

二、项目创建
参考如下博客地址创建一个vue的项目
https://www.cnblogs.com/yclh/p/15356171.html (vue学习笔记 二、环境搭建+项目创建)
三、代码结构

注:主要是标红的几个文件
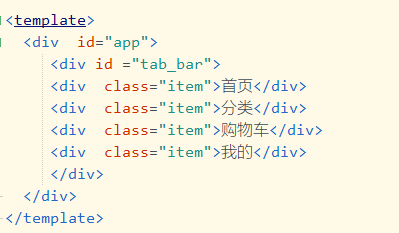
四、代码
重新编写这几个文件中的代码
App.vue
四、效果
1、运行程序
注:要进入到相应的路劲下

启动成功后:

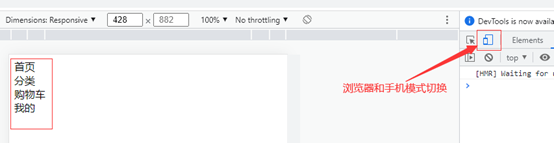
2、浏览器打开http://localhost:8080/见到最除的效果
五、代码按照步骤解释
注:代码都在App.vue里
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 | <template> <div id="app"> <div id ="tab_bar"> <div class="item">首页</div> <div class="item">分类</div> <div class="item">购物车</div> <div class="item">我的</div> </div> </div></template> <style lang="scss"> body { padding: 0; margin: 0; } #tab_bar { display: flex; //水平分布 background-color: #f6f6f6; //背景色 position: fixed; //相对于浏览器窗口进行定位 left: 0; //这三个设置让文字到手机底部 right: 0; bottom: 0; box-shadow: 0 -1px 1px rgba(100,100,100,.2); //背景框的渐变色 } .item{ flex: 1; //等分 text-align: center; //等分后居中 height: 49px; //设置高度 font-size: 14px; //设置字体大小 } </style><script> //编写js内容 import {defineComponent} from 'vue'export default defineComponent({ //组件名称 name:'App', //接收父组件的数据 props:{ }, setup(props,ctx){ return{ } } })</script> |
1、写出如下的内容

效果:

2、 增加样式让文字左边和上边紧贴浏览器边缘,并使文字水平分布并增加背景色
增加样式代码:


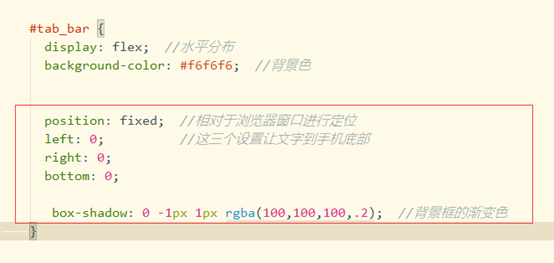
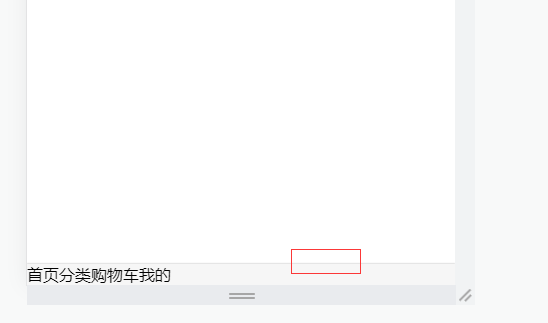
3、 让导航栏到浏览器底部,并且增加一个渐变色


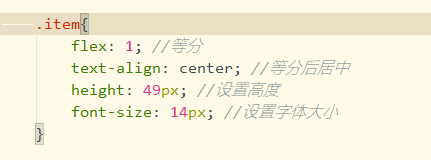
4、 让文字等分的占据导航栏,设置字体高度及大小






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 【自荐】一款简洁、开源的在线白板工具 Drawnix
· 园子的第一款AI主题卫衣上架——"HELLO! HOW CAN I ASSIST YOU TODAY
· Docker 太简单,K8s 太复杂?w7panel 让容器管理更轻松!