<vue 路由 8、keep-alive的使用>
一、 知识点
1、什么是keep-alive?
keep-alive是Vue.js的一个内置组件。 包裹动态组件时,会缓存不活动的组件实例,而不是销毁它们。它自身不会渲染一个 DOM 元素,也不会出现在父组件链中。 当组件在 内被切换,它的 activated 和 deactivated 这两个生命周期钩子函数将会被对应执行。
2、 include和exclude参数
include 和 exclude 属性允许组件有条件地缓存。
二者都可以用逗号分隔字符串、正则表达式或一个数组来表示
3、 强调
nclude 和 exclude中使用的名字是在组件的名字,而不是路由中的名字。
二、 效果
about页面使用的keep-alive的缓存而home页面没用。

home页面输入123 然后点击about

about中输入456在返回home页面

home里输入的123没有了,在点击about

about中的345还有。
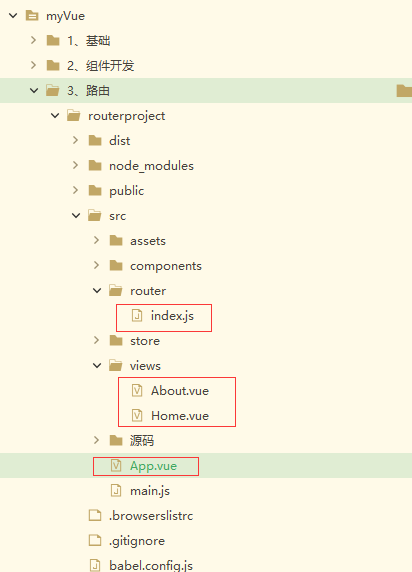
三、代码结构
注:主要是标红的几个文件

四、代码
index.js
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 | //引入路由import { createRouter, createWebHistory} from 'vue-router'import Home from '../views/Home.vue' //定义路由const routes = [{ path: '/', name: 'Home', component: Home, meta: { title: '首页' } }, { path: '/about', name: 'About', component: () => import('../views/About.vue') , meta: { title: '关于' } }]//创建路由const router = createRouter({ //createWebHashHistory hash模式路径前面会多一个#号 history: createWebHistory(process.env.BASE_URL), routes})// 前置守卫(guard)//参数说明//to: 即将要进入的目标的路由对象.//from: 当前导航即将要离开的路由对象.//next: 调用该方法后执行router.beforeEach((to, from, next) => { // 从from跳转到to document.title = to.matched[0].meta.title console.log('++++'); //beforeEach方法必须调用 next()})// 后置钩子(hook)router.afterEach((to, from) => { console.log('----');})//返回了路由export default router |
App.vue
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 | <template> <div id="nav"> <router-link to="/">Home</router-link> | <router-link to="/about">About</router-link> | </div> <!-- include 用法 --> <!-- 多个组件用逗号","隔开 --> <!-- <keep-alive :include="['AboutComponent','HomeComponent']"> --> <router-view v-slot="{ Component }"> <keep-alive :include="['AboutComponent']"> <component :is="Component" /> </keep-alive> </router-view> <!-- exclude 用法 --> <!-- <router-view v-slot="{ Component }"> <keep-alive :exclude="['AboutComponent']"> <component :is="Component" /> </keep-alive> </router-view> --> </template><script> </script> |
Home.vue
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 | <template> <div class="home"> <p>Home Page</p> <img alt="Vue logo" src="../assets/logo.png"> <input type="number" placeholder="home请输入价格" > </div></template><script> import { defineComponent } from 'vue' export default defineComponent({ name: 'HomeComponent', setup() { return { } } }) </script> |
About.vue
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 | <template> <div class="about"> <h1>about page</h1> <input type="number" placeholder="about请输入价格" > </div></template> <script> import { defineComponent } from 'vue' export default defineComponent({ name: 'AboutComponent', setup() { return { } } }) </script> |
资源丰富的的网盘资源:网盘资源大全! 推荐一个适合零基础学习SQL的网站:不用安装数据库,在线轻松学习SQL!




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· AI与.NET技术实操系列(二):开始使用ML.NET
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 【自荐】一款简洁、开源的在线白板工具 Drawnix
· 园子的第一款AI主题卫衣上架——"HELLO! HOW CAN I ASSIST YOU TODAY
· Docker 太简单,K8s 太复杂?w7panel 让容器管理更轻松!