<vue 路由 7、导航守卫>
导航守卫
一、 知识点
1、什么是导航守卫?
(1)vue-router提供的导航守卫主要用来监听路由的进入和离开。
(2)vue-router提供了beforeEach和afterEach的函数, 它们会在路由即将改变前和改变后触发。
2、 为什么要用导航守卫?
我们来考虑一个需求: 页面跳转时如何改变网页的标题呢?
网页标题是通过<title>来显示的, 但是应用只有一个固定的HTML, 切换不同的页面时, 标题并不会改变。但是我们可以通过JavaScript来修改<title>的内容.window.document.title = '新的标题'。
那么在Vue项目中, 在哪里修改? 什么时候修改比较合适呢?
方法一、
每一个路由对应的组件.vue文件中,通过mounted声明周期函数, 执行对应的代码进行修改即可。
缺点:但是当页面比较多时, 这种方式不容易维护(因为需要在多个页面执行类似的代码).
方法二、
使用导航守卫就比较容易做到这点。
// 前置守卫(guard)
//参数说明
//to: 即将要进入的目标的路由对象.
//from: 当前导航即将要离开的路由对象.
//next: 调用该方法后执行
router.beforeEach((to, from, next)
// 后置钩子(hook)
router.afterEach((to, from)
补充:更多的导航守卫可以在官网查看学习
https://router.vuejs.org/zh/guide/advanced/navigation-guards.html#%E8%B7%AF%E7%94%B1%E7%8B%AC%E4%BA%AB%E7%9A%84%E5%AE%88%E5%8D%AB
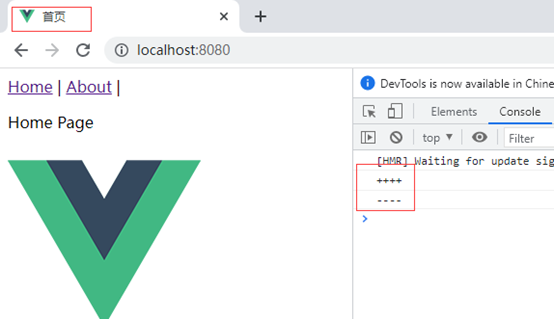
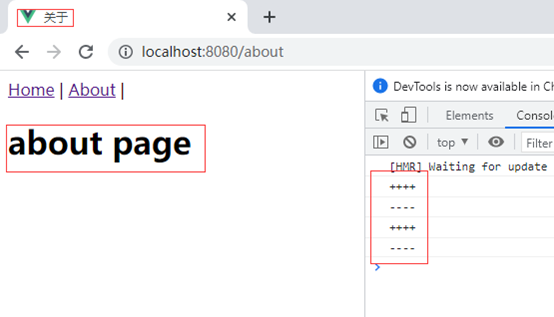
二、效果

点击about

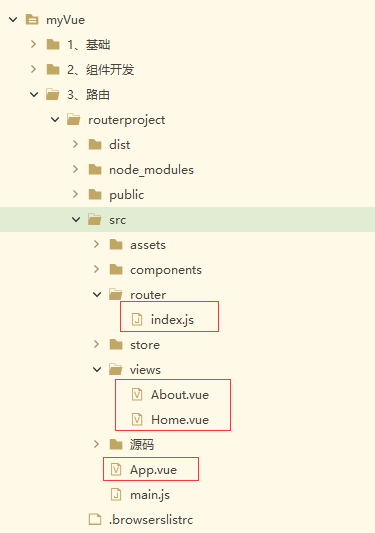
三、代码结构
注:主要是标红的几个文件

四、代码
index.js
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 | //引入路由import { createRouter, createWebHistory} from 'vue-router'import Home from '../views/Home.vue' //定义路由const routes = [{ path: '/', name: 'Home', component: Home, meta: { title: '首页' } }, { path: '/about', name: 'About', component: () => import('../views/About.vue') , meta: { title: '关于' } }]//创建路由const router = createRouter({ //createWebHashHistory hash模式路径前面会多一个#号 history: createWebHistory(process.env.BASE_URL), routes})// 前置守卫(guard)//参数说明//to: 即将要进入的目标的路由对象.//from: 当前导航即将要离开的路由对象.//next: 调用该方法后执行router.beforeEach((to, from, next) => { // 从from跳转到to document.title = to.matched[0].meta.title console.log('++++'); //beforeEach方法必须调用 next()})// 后置钩子(hook)router.afterEach((to, from) => { console.log('----');})//返回了路由export default router |
App.vue
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 | <template> <div id="nav"> <router-link to="/">Home</router-link> | <router-link to="/about">About</router-link> | </div> <router-view v-slot="{ Component }"> <keep-alive> <component :is="Component" /> </keep-alive> </router-view></template><script></script> |
Home.vue
1 2 3 4 5 6 7 8 | <template> <div class="home"> <p>Home Page</p> <img alt="Vue logo" src="../assets/logo.png"> </div></template> |
About.vue
1 2 3 4 5 6 7 8 | <template> <div class="about"> <h1>about page</h1> </div></template> |




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· AI与.NET技术实操系列(二):开始使用ML.NET
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 【自荐】一款简洁、开源的在线白板工具 Drawnix
· 园子的第一款AI主题卫衣上架——"HELLO! HOW CAN I ASSIST YOU TODAY
· Docker 太简单,K8s 太复杂?w7panel 让容器管理更轻松!