<vue 路由 6、动态路由-方法传递参数>
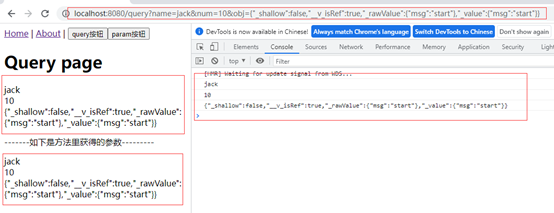
一、query效果

点击query按钮

二、param效果

点击param按钮


注意点
1:重新刷新浏览器后,参数都不在了。
2:url中能看不到传递的参数
3、分别用{{$route. params.name}}和方法的方式获取传递过来的参数并展现。
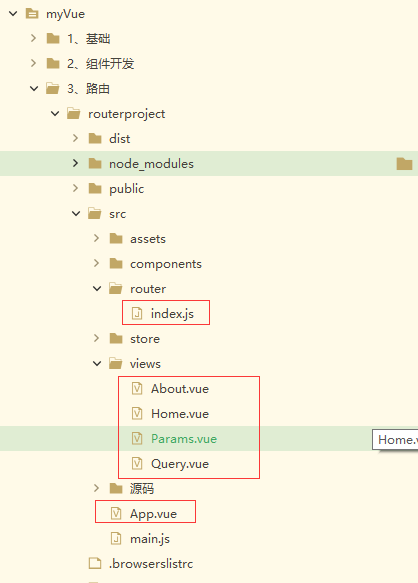
三、代码结构
注:主要是标红的几个文件

四、代码
index.js
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 | //引入路由import { createRouter, createWebHistory} from 'vue-router'import Home from '../views/Home.vue'//定义路由const routes = [{ path: '/', name: 'Home', component: Home }, { path: '/about', name: 'About', component: () => import('../views/About.vue') }, { path: '/query', name: 'Query', component: () => import('../views/Query.vue') }, { path: '/params', name: 'Params', component: () => import('../views/Params.vue') }]//创建路由const router = createRouter({ //createWebHashHistory hash模式路径前面会多一个#号 history: createWebHistory(process.env.BASE_URL), routes})//返回了路由export default router |
App.vue
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 | <template> <div id="nav"> <router-link to="/">Home</router-link> | <router-link to="/about">About</router-link> | <button @click="queryMethod"> query按钮 </button> <button @click="paramsMethod"> param按钮 </button> </div> <router-view></router-view></template><script> import { defineComponent, ref } from 'vue' import { useRouter } from 'vue-router' export default defineComponent({ name: 'App', setup() { //setup组件创建的过程 let router = useRouter() let name = ref('jack') let num = ref(10) let obj = ref({ msg: 'start' }) let queryMethod = () => { //push如果是传的对象的形式 就可以传递参数 //query 传参 //push里面还可以传入name, name是路由名字index.js里定义的 //query传参path和name都可以 传递参数 参数在地址栏里 刷新后参数还在 router.push({ //path : '/query', name: 'Query', query: { //前面的name可以随便取 name: name.value, num: num.value, obj: JSON.stringify(obj) } }) } let paramsMethod = () => { //push如果是传的对象的形式 就可以传递参数 //params 传参 //push里面还可以传入name, name是路由名字index.js里定义的 //params传参只能用name 参数不会在地址栏里 刷新后参数会消失 router.push({ name: 'Params', params: { //前面的name可以随便取 name: name.value, num: num.value, obj: JSON.stringify(obj) } }) } return { queryMethod, paramsMethod } } })</script> |
Home.vue
1 2 3 4 5 6 7 8 9 | <template> <div class="home"> <p>Home Page</p> <img alt="Vue logo" src="../assets/logo.png"> </div></template><script></script> |
About.vue
1 2 3 4 5 6 7 8 9 | <template> <div class="about"> <h1>about page</h1> </div> </template> |
Query.vue
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 | <template> <div class="about"> <h1>Query page</h1> <div> {{$route.query.name}} </div> <div> {{$route.query.num}}</div> <div> {{$route.query.obj}}</div> <div> <p>-------如下是方法里获得的参数---------</p> </div> <div> {{name}} </div> <div> {{num}} </div> <div> {{obj}}</div> </div></template><script> //编写js内容 import {defineComponent,ref} from 'vue' import {useRouter,useRoute} from 'vue-router' export default defineComponent({ name: 'Query', components: { }, setup() { //router 是全局路由对象 let router = useRouter() //route是当前路由对象 let route = useRoute() console.log(route.query.name) console.log(route.query.num) console.log(route.query.obj) let name = route.query.name let num = route.query.num let obj = route.query.obj return { name, num, obj } } })</script> |
Params.vue
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 | <template> <div class="about"> <h1>Params page</h1> <div> {{$route.params.name}} </div> <div> {{$route.params.num}}</div> <div> {{$route.params.obj}}</div> <div> <p>-------如下是方法里获得的参数---------</p> </div> <div> {{name}} </div> <div> {{num}} </div> <div> {{obj}}</div> </div> </template><script> //编写js内容 import {defineComponent,ref} from 'vue' import {useRouter,useRoute} from 'vue-router' export default defineComponent({ name: 'Query', components: { }, setup() { //router 是全局路由对象 let router = useRouter() //route是当前路由对象 let route = useRoute() console.log(route.params.name) console.log(route.params.num) console.log(route.params.obj) let name = route.params.name let num = route.params.num let obj = route.params.obj return { name, num, obj } } })</script> |
资源丰富的的网盘资源:网盘资源大全! 推荐一个适合零基础学习SQL的网站:不用安装数据库,在线轻松学习SQL!




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· AI与.NET技术实操系列(二):开始使用ML.NET
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 【自荐】一款简洁、开源的在线白板工具 Drawnix
· 园子的第一款AI主题卫衣上架——"HELLO! HOW CAN I ASSIST YOU TODAY
· Docker 太简单,K8s 太复杂?w7panel 让容器管理更轻松!