<vue 路由 5、动态路由-标签上传递参数>
一、效果
在about页面点击“我的”,路径里传入了参数zhangsan,在“我的”页面里接收传递过来的张三并展现出来。注:标签中传递参数写法

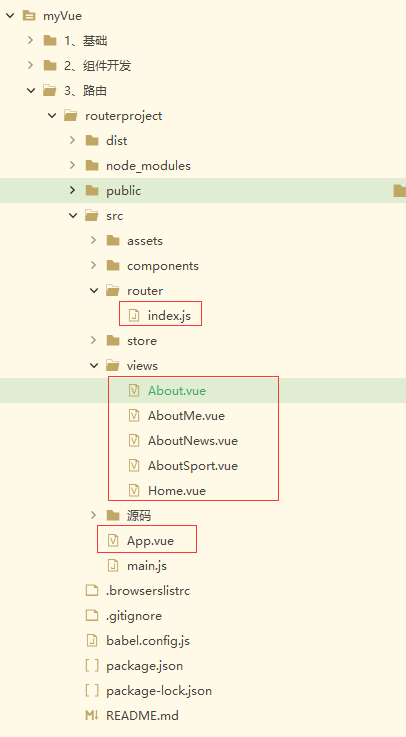
二、代码结构
注:主要是标红的几个文件

三、代码
index.js
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 | //引入路由import { createRouter, createWebHistory} from 'vue-router'import Home from '../views/Home.vue'//定义路由const routes = [{ path: '/', name: 'Home', component: Home }, { path: '/about', name: 'About', component: () => import('../views/About.vue'), children: [{ path: '', component: () => import('../views/AboutNews.vue') }, { path: 'news', component: () => import('../views/AboutNews.vue') }, { path: 'sport', component: () => import('../views/AboutSport.vue') }, { path: 'me/:userId', component: () => import('../views/AboutMe.vue') } ] }]//创建路由const router = createRouter({ //createWebHashHistory hash模式路径前面会多一个#号 history: createWebHistory(process.env.BASE_URL), routes})//返回了路由export default router |
App.vue
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 | <template> <div id="nav"> <router-link to="/" replace>Home</router-link> | <router-link to="/about" replace>About</router-link> |<!-- <router-link :to="'/about/me/'+userId">我</router-link> --> </div> <router-view></router-view></template><script> export default { name: 'App', data() { return { userId: 'zhangsan' } } }</script> <style> .router-link-active { color: #f00; } </style> |
Home.vue
1 2 3 4 5 6 7 8 9 | <template> <div class="home"> <p>Home Page</p> <img alt="Vue logo" src="../assets/logo.png"> </div></template><script></script> |
About.vue
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 | <template> <div class="about"> <h1>about page</h1> <div> <router-link to="/about/news">新闻</router-link>| <router-link to="/about/sport">体育</router-link>| <router-link :to="'/about/me/'+userId">我的</router-link>| <router-view></router-view> </div> </div> </template><script> export default { name: 'About', data() { return { userId: 'zhangsan' } } }</script> |
AboutNews.vue
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 | <template> <div> <ul> <li>新闻1</li> <li>新闻2</li> <li>新闻3</li> <li>新闻4</li> </ul> </div></template><script> export default { name: "AboutNews" }</script><style scoped></style> |
AboutSport.vue
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 | <template> <div> <ul> <li>体育1</li> <li>体育2</li> <li>体育3</li> <li>体育4</li> </ul> </div></template><script> export default { name: "AboutSport" }</script><style scoped></style> |
AboutMe.vue
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 | <template> <div> <p>我的主页</p> <p>{{$route.params.userId}}</p> </div></template><script> export default { name: "AboutMe" }</script><style scoped></style> |
四、知识点
$route和$router是有区别的
1、$router为VueRouter实例,想要导航到不同URL,则使用$router.push方法
2、$route为当前router跳转对象里面可以获取name、path、query、params等




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· AI与.NET技术实操系列(二):开始使用ML.NET
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 【自荐】一款简洁、开源的在线白板工具 Drawnix
· 园子的第一款AI主题卫衣上架——"HELLO! HOW CAN I ASSIST YOU TODAY
· Docker 太简单,K8s 太复杂?w7panel 让容器管理更轻松!