<vue 路由 3、路由代码跳转>
说明:在上一节的工程下继续讲解
一、 知识点说明
业务开发中更多的是使用代码方式进行页面的跳转会用到this.$router.push('/') 和this.$router.replace('/home'),后者就是跳转后不能返回上一个页面和前面讲的replace对应。
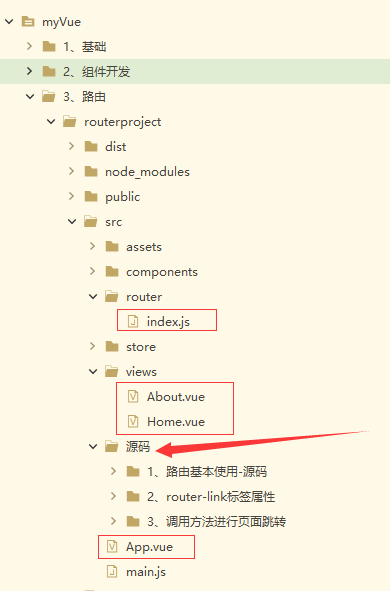
二、代码结构
注:主要是标红的几个文件,这里特别强调一下之前章节的代码放到“源码”这个文件夹下

三、代码
重新编写这几个文件中的代码
index.js
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 | //引入路由import { createRouter, createWebHistory } from 'vue-router'import Home from '../views/Home.vue'//定义路由const routes = [ { path: '/', name: 'Home', component: Home }, { path: '/about', name: 'About', component: () => import('../views/About.vue') }]//创建路由const router = createRouter({ //createWebHashHistory hash模式路径前面会多一个#号 history: createWebHistory(process.env.BASE_URL), routes})//返回了路由export default router |
App.vue
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 | <template> <div id="nav"><!-- <router-link to="/" replace>Home</router-link> | <router-link to="/about" replace>About</router-link> --> <button @click="homeClick">首页</button> <button @click="aboutClick">关于</button> </div> <router-view></router-view></template><script>export default { name: 'App', methods: { homeClick() { // 通过代码的方式修改路由 vue-router this.$router.push('/') //this.$router.replace('/home') console.log('homeClick'); }, aboutClick() { this.$router.push('/about') //this.$router.replace('/about') console.log('aboutClick'); } }}</script><style> </style> |
Home.vue
1 2 3 4 5 6 7 8 9 | <template> <div class="home"> <p>Home Page</p> <img alt="Vue logo" src="../assets/logo.png"> </div></template><script></script> |
About.vue
1 2 3 4 5 | <template> <div class="about"> <h1>This is an about page</h1> </div></template> |
四、效果
1、运行程序
注:要进入到相应的路劲下

启动成功后:

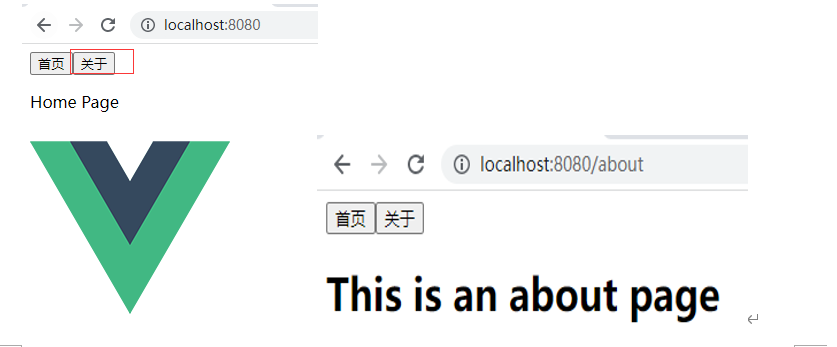
2、浏览器打开http://localhost:8080/
点击关于按钮就调用方法进行跳转到about页面

五、代码解释
无
资源丰富的的网盘资源:网盘资源大全! 推荐一个适合零基础学习SQL的网站:不用安装数据库,在线轻松学习SQL!



【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· AI与.NET技术实操系列(二):开始使用ML.NET
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 【自荐】一款简洁、开源的在线白板工具 Drawnix
· 园子的第一款AI主题卫衣上架——"HELLO! HOW CAN I ASSIST YOU TODAY
· Docker 太简单,K8s 太复杂?w7panel 让容器管理更轻松!