<vue 组件 4、插槽的使用>
代码结构

一、 01-slot-插槽的基本使用
1、 效果
同样的一个插槽,父组件调用的时候不同展现的内容就不同

2、代码
01-slot-插槽的基本使用.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<!--
1.插槽的默认值 <slot>button</slot>
2.如果有多个值, 同时放入到组件进行替换时, 一起作为替换元素
-->
<div id="app">
<cpn></cpn>
<cpn><span>哈哈哈</span></cpn>
<cpn><i>呵呵呵</i></cpn>
<cpn>
<div>我是div元素</div>
<p>我是p元素</p>
</cpn>
</div>
<template id="cpn">
<div>
<h2>我是组件</h2>
<slot><button>按钮</button></slot>
</div>
</template>
<script src="vue.js"></script>
<script>
let app = new Vue({
el: '#app',
data: {
message: '你好'
},
components: {
cpn: {
template: '#cpn'
}
}
})
</script>
</body>
</html>
二、 02-slot-具名插槽的使用
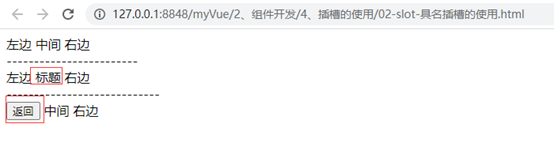
1、 效果
给插槽起名字,父组件调用的时候指定替换哪个插槽的内容

2、代码
02-slot-具名插槽的使用.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<div id="app">
<cpn></cpn>
------------------------
<cpn><span slot="center">标题</span></cpn>
----------------------------
<cpn><button slot="left">返回</button></cpn>
</div>
<template id="cpn">
<div>
<slot name="left"><span>左边</span></slot>
<slot name="center"><span>中间</span></slot>
<slot name="right"><span>右边</span></slot>
</div>
</template>
<script src="vue.js"></script>
<script>
let app = new Vue({
el: '#app',
data: {
message: '你好啊'
},
components: {
cpn: {
template: '#cpn'
}
}
})
</script>
</body>
</html>
三、 03-slot-绑定数据及展现方式
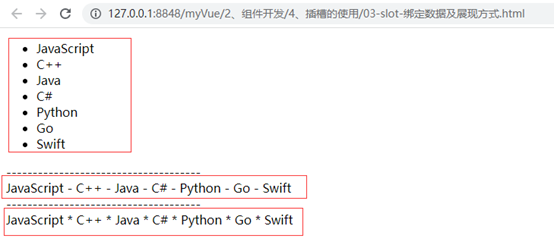
1、效果
给插槽绑定数据,调用的时候还可以指定数据的不同展现形式

2、代码
03-slot-绑定数据及展现方式.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<div id="app">
<cpn></cpn>
-------------------------------------
<cpn>
<!--目的是获取子组件中的pLanguages-->
<template slot-scope="slot">
<span>{{slot.data.join(' - ')}}</span>
</template>
</cpn>
-------------------------------------
<cpn>
<!--目的是获取子组件中的pLanguages-->
<template slot-scope="slot">
<span>{{slot.data.join(' * ')}}</span>
</template>
</cpn>
</div>
<template id="cpn">
<div>
<slot :data="pLanguages">
<ul>
<li v-for="item in pLanguages">{{item}}</li>
</ul>
</slot>
</div>
</template>
<script src="vue.js"></script>
<script>
let app = new Vue({
el: '#app',
data: {
message: '你好啊'
},
components: {
cpn: {
template: '#cpn',
data() {
return {
pLanguages: ['JavaScript', 'C++', 'Java', 'C#', 'Python', 'Go', 'Swift']
}
}
}
}
})
</script>
</body>
</html>


