<vue 组件 2、组件参数传递>
代码结构

一、 01-父组件向子组件传递数据
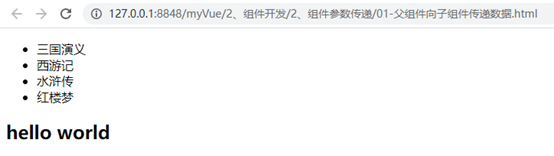
1、 效果
展示出来的数据都是父组件传给子组件的数据

2、代码
01-父组件向子组件传递数据.html
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 | <!DOCTYPE html><html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body> <div id="app"> <cpn :cmessage="message" :cbooks="books"></cpn> </div> <template id="cpn"> <div> <ul> <li v-for="item in cbooks">{{item}}</li> </ul> <h2>{{cmessage}}</h2> </div> </template> <script src="vue.js"></script> <script> // 父传子: props let cpn = { template: '#cpn', //简单写法 // props: ['cbooks', 'cmessage'], props: { // 1.类型限制 // cbooks: Array, // cmessage: String, // 2.提供一些默认值, 以及必传值 cmessage: { type: String, default: 'a', required: true }, // 类型是对象或者数组时, 默认值必须是一个函数 cbooks: { type: Array, default () { return [] } } }, data() { return {} }, methods: { } } const app = new Vue({ el: '#app', data: { message: 'hello world', books: ['三国演义', '西游记', '水浒传', '红楼梦'] }, components: { cpn } }) </script> </body></html> |
二、 02-父传子(props中的驼峰标识)
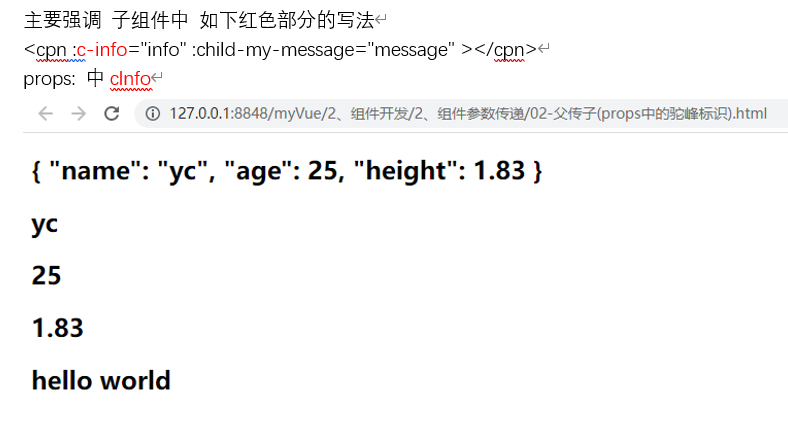
1、 效果

2、代码
02-父传子(props中的驼峰标识).html
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 | <!DOCTYPE html><html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body> <div id="app"> <cpn :c-info="info" :child-my-message="message" ></cpn> </div> <template id="cpn"> <div> <h2>{{cInfo}}</h2> <h2>{{cInfo.name}}</h2> <h2>{{cInfo.age}}</h2> <h2>{{cInfo.height}}</h2> <h2>{{childMyMessage}}</h2> </div> </template> <script src="vue.js"></script> <script> let cpn = { template: '#cpn', props: { cInfo: { type: Object, default () { return {} } }, childMyMessage: { type: String, default: '' } } } let app = new Vue({ el: '#app', data: { info: { name: 'yc', age: 25, height: 1.83 }, message: 'hello world' }, components: { cpn } }) </script> </body></html> |
三、03-子传父(自定义事件)
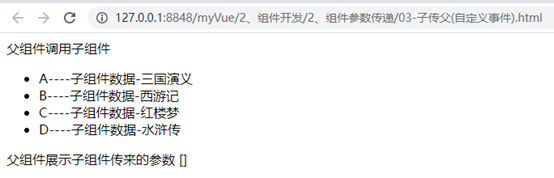
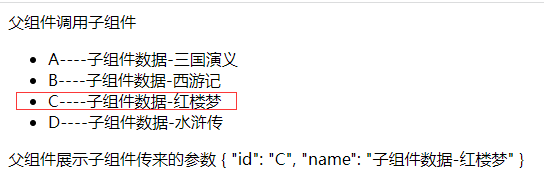
1、效果
点击后将父组件的参数,传递给子组件并展示


2、代码
03-子传父(自定义事件).html
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 | <!DOCTYPE html><html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body> <!--父组件模板--> <div id="app"> <div> 父组件调用子组件 <cpn @item-click="cpnClick"></cpn> </div> <div> 父组件展示子组件传来的参数 {{book}} </div> </div> <!--子组件模板--> <template id="cpn"> <div> <ul> <li v-for="item in books" @click="btnClick(item)"> {{item.id}}----{{item.name}}</li> </ul> </div> </template> <script src="vue.js"></script> <script> // 1.子组件 let cpn = { template: '#cpn', data() { return { books: [{ id: 'A', name: '子组件数据-三国演义' }, { id: 'B', name: '子组件数据-西游记' }, { id: 'C', name: '子组件数据-红楼梦' }, { id: 'D', name: '子组件数据-水浒传' }, ] } }, methods: { btnClick(item) { // 发射事件: 自定义事件 this.$emit('item-click', item) } } } // 2.父组件 let app = new Vue({ el: '#app', data: { message: '你好', book: [] }, components: { cpn }, methods: { cpnClick(item) { console.log('cpnClick', item); this.book = item } } }) </script> </body></html> |
四、04-子组件改父组件参数
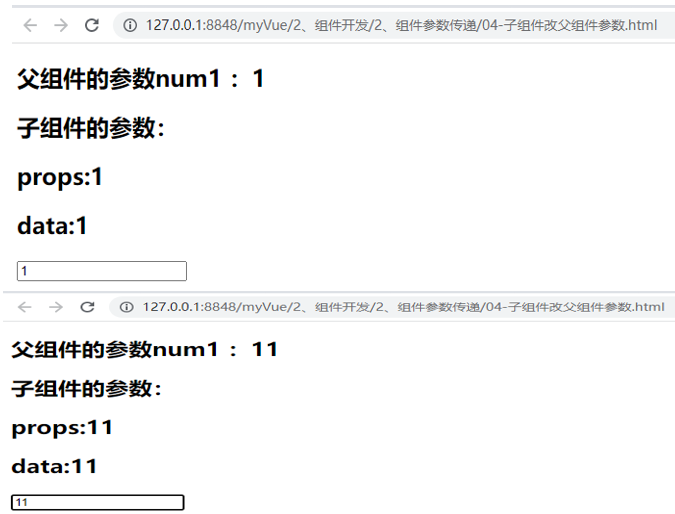
1、效果
2、代码
04-子组件改父组件参数.html
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 | <!DOCTYPE html><html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body> <div id="app"> <div> <h2>父组件的参数num1 :{{num1}}</h2> </div> <cpn :number1="num1" @zichange="change" /> </div> <template id="cpn"> <div> <h2>子组件的参数:</h2> <h2>props:{{number1}}</h2> <h2>data:{{dnumber1}}</h2> <input type="text" :value="dnumber1" @input="num1Input"> </div> </template> <script src="vue.js"></script> <script> let app = new Vue({ el: '#app', data: { num1: 1 }, methods: { change(item) { this.num1 = item } }, components: { cpn: { template: '#cpn', props: ['number1'] , data() { return { dnumber1: this.number1 } }, methods: { num1Input(event) { // 1.将input中的value赋值到dnumber中 this.dnumber1 = event.target.value; ; // 2.为了让父组件可以修改值, 发出一个事件 this.$emit('zichange', this.dnumber1) } } } } }) </script> </body></html> |
五、05-watch实现子组件改父组件参数
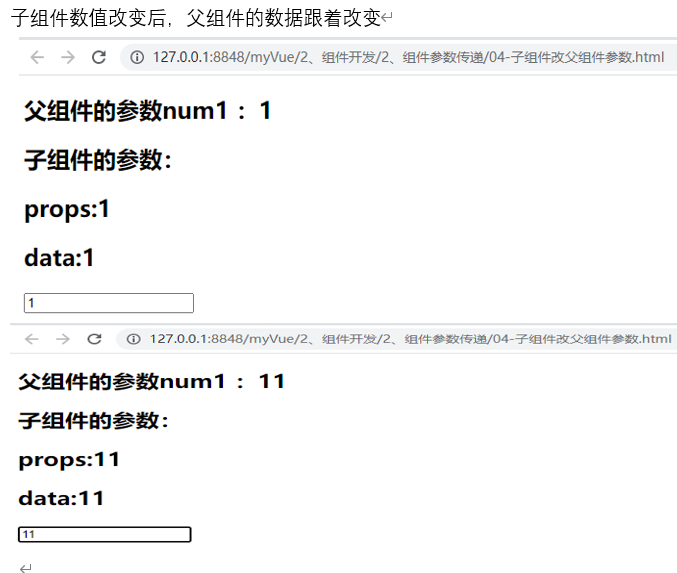
1、效果
子组件数值改变后,父组件的数据跟着改变,效果和上一个例子一样只是这里实现使用的是watch方法


2、代码
05-watch实现子组件改父组件参数.html
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 | <!DOCTYPE html><html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body> <div id="app"> <div> <h2>父组件的参数num1 :{{num1}}</h2> </div> <cpn :number1="num1" @zichange="change" /> </div> <template id="cpn"> <div> <h2>子组件的参数:</h2> <h2>props:{{number1}}</h2> <h2>data:{{dnumber1}}</h2> <input type="text" v-model="dnumber1"> </div> </template> <script src="vue.js"></script> <script> let app = new Vue({ el: '#app', data: { num1: 1 }, methods: { change(value) { this.num1 = value } }, components: { cpn: { template: '#cpn', props: ['number1'], data() { return { dnumber1: this.number1 } }, watch: { //这里的dnumber1不能随便写 必须和参数名称完全一致 dnumber1(newValue) { this.dnumber1 = newValue; this.$emit('zichange', newValue); } } } } }) </script> </body></html> |




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· AI与.NET技术实操系列(二):开始使用ML.NET
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 【自荐】一款简洁、开源的在线白板工具 Drawnix
· 园子的第一款AI主题卫衣上架——"HELLO! HOW CAN I ASSIST YOU TODAY
· Docker 太简单,K8s 太复杂?w7panel 让容器管理更轻松!