<vue 组件 1、组件化基本使用>
代码结构

组件就是将复杂的功能拆分成简单的块,拆分后的块可以被多处使用。
组件的使用分成三个步骤:
1、创建组件构造器 Vue.extend()
2、注册组件 Vue.component()
3、使用组件 <my-cpn></my-cpn>
一、 01-组件化的基本使用
1、效果

2、代码
01-组件化的基本使用.html
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 | <!DOCTYPE html><html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body> <div id="app"> <!--3.使用组件--> <my-cpn></my-cpn> <div> <div> <my-cpn></my-cpn> </div> </div> </div> <my-cpn></my-cpn> <script src="vue.js"></script> <script> // 1.创建组件构造器对象 let cpnC = Vue.extend({ template: ` <div> <h2>组件的标题</h2> <p>--------组件的内容-----------</p> </div>` }) // 2.注册组件 Vue.component('my-cpn', cpnC) let app = new Vue({ el: '#app', data: { message: '你好啊' } }) </script> </body></html> |
二、 02-全局组件和局部组件
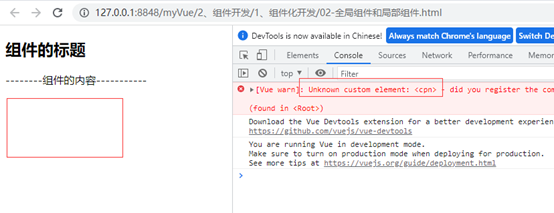
1、 效果
(1)Vue.component('cpn', cpnC) 这样注册是全局组件
(2) 这样注册就是局部组件
let app = new Vue({
el: '#app',
components: {
// cpn使用组件时的标签名
cpn: cpnC
}
})

2、代码
02-全局组件和局部组件.html
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 | <!DOCTYPE html><html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body> <div id="app"> <cpn></cpn> </div> <div id="app2"> <cpn></cpn> </div> <script src="vue.js"></script> <script> // 1.创建组件构造器 const cpnC = Vue.extend({ template: ` <div> <h2>组件的标题</h2> <p>--------组件的内容-----------</p> </div> ` }) // 2.注册组件(全局组件, 意味着可以在多个Vue的实例下面使用) // Vue.component('cpn', cpnC) // 疑问: 怎么注册的组件才是局部组件了? let app = new Vue({ el: '#app', components: { // cpn使用组件时的标签名 cpn: cpnC } }) const app2 = new Vue({ el: '#app2' }) </script> </body></html> |
三、03-父组件和子组件
1、效果

2、代码
03-父组件和子组件.html
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 | <!DOCTYPE html><html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body> <div id="app"> <cpn2></cpn2> </div> <script src="vue.js"></script> <script> // 1.创建第一个组件构造器(子组件) let cpnC1 = Vue.extend({ template: ` <div> <h2>子组件的标题</h2> <p>--------组件的内容-----------</p> </div> ` }) // 2.创建第二个组件构造器(父组件) let cpnC2 = Vue.extend({ template: ` <div> <h2>父组件的标题</h2> <p>--------组件的内容-----------</p> <cpn1></cpn1> </div> `, components: { cpn1: cpnC1 } }) // root组件 let app = new Vue({ el: '#app', data: { message: '你好啊' }, components: { cpn2: cpnC2 } }) </script> </body></html> |
四、04-组件模板的分离写法
1、效果
这个效果不太重要,重要的是代码的分离写法

2、代码
04-组件模板的分离写法.html
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 | <!DOCTYPE html><html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body> <div id="app"> <cpn></cpn> <cpn></cpn> </div> <template id="cpn"> <div> <h2>组件的标题</h2> <p>--------组件的内容-----------</p> </div> </template> <script src="vue.js"></script> <script> // 1.注册一个全局组件 Vue.component('cpn', { template: '#cpn' }) const app = new Vue({ el: '#app' }) </script> </body></html> |
五、05-组件中的数据存放问题
1、效果

2、代码
05-组件中的数据存放问题.html
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 | <!DOCTYPE html><html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body> <div id="app"> <h2>{{title}}</h2> <cpn></cpn> </div> <!--2.template标签--> <template id="cpn"> <div> <h2>{{title}}</h2> </div> </template> <script src="vue.js"></script> <script> // 1.注册一个全局组件 Vue.component('cpn', { template: '#cpn', data() { return { title: '我是组件中的标题' } } }) let app = new Vue({ el: '#app', data: { message: '你好', title: '我是标题' } }) </script> </body></html> |




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· AI与.NET技术实操系列(二):开始使用ML.NET
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 【自荐】一款简洁、开源的在线白板工具 Drawnix
· 园子的第一款AI主题卫衣上架——"HELLO! HOW CAN I ASSIST YOU TODAY
· Docker 太简单,K8s 太复杂?w7panel 让容器管理更轻松!