<vue 基础知识 7、循环遍历>
代码结构

一、 01-v-for遍历数组
1、效果

2、代码
01-v-for遍历数组.html
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 | <!DOCTYPE html><html lang="en"> <head> <meta charset="UTF-8"> <title>01-v-for遍历数组</title> </head> <body> <div id="app"> <ul> <li v-for="item in books">{{item}}</li> <li>-----------分割线-----------</li> <li v-for="(item, index) in books">{{index+1}}. {{item}}</li> </ul> </div> <script src="vue.js"></script> <script> let app = new Vue({ el: '#app', data: { books: ['三国演义', '红楼梦', '水浒传', '西游记'] } }) </script> </body></html> |
二、 02-v-for增加点击事件
1、 效果
鼠标点击哪一行,哪一行变红
2、代码
02-v-for增加点击事件.html
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 | <!DOCTYPE html><html lang="en"> <head> <meta charset="UTF-8"> <title>v-for增加点击事件</title> <style> .active { color: red; } </style> </head> <body> <div id="app"> <ul> <li v-for="(item, index) in books" :class="{active: currentIndex === index}" @click="liClick(index)"> {{index}} {{item}} </li> </ul> </div> <script src="vue.js"></script> <script> const app = new Vue({ el: '#app', data: { books: ['三国演义', '红楼梦', '水浒传', '西游记'], currentIndex: 0 }, methods: { liClick(index) { this.currentIndex = index } } }) </script> </body></html> |
三、03-遍历对象
1、效果

2、代码
03-遍历对象.html
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 | <!DOCTYPE html><html lang="en"> <head> <meta charset="UTF-8"> <title>03遍历对象</title> </head> <body> <div id="app"> <ul> <li v-for="(value, key, index) in info"> {{index}}-{{key}}-{{value}} </li> </ul> </div> <script src="vue.js"></script> <script> const app = new Vue({ el: '#app', data: { info: { name: 'yc', age: 25, height: 1.83 } } }) </script> </body></html> |
四、04-测试哪些方法是响应式的
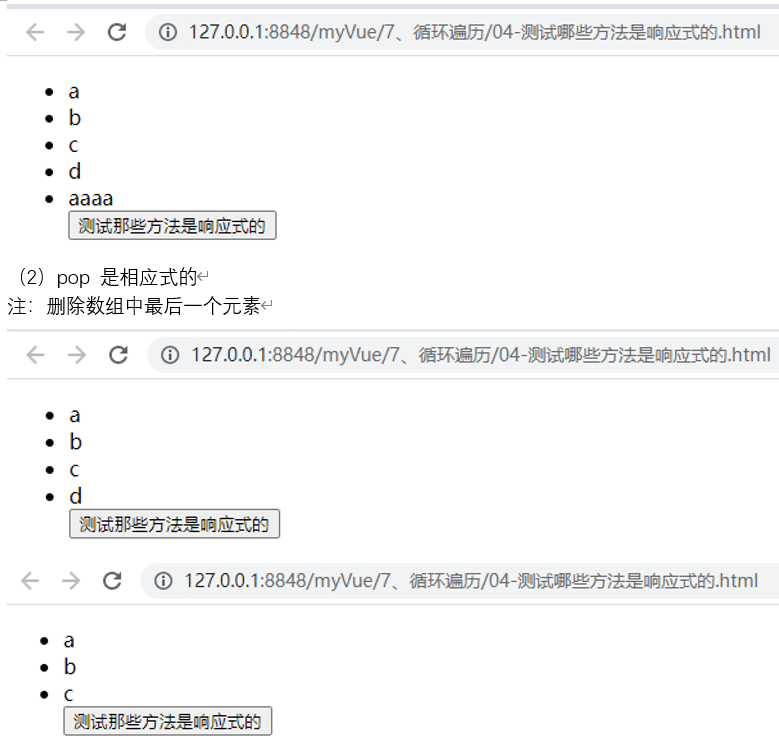
1、效果
(1)push()方法 是响应式的
注:向数组中添加一个或多个元素


(2)pop 是响应式的
注:删除数组中最后一个元素

(3)shift() 是相应式的
注:删除数组中第一个元素

(4)unshift() 是相应式的
注:在数组最前面添加元素

(5)splice() 是相应式的
注:删除元素、插入元素、替换元素
删除元素 :第一个参数表示从哪个元素开始,第二个参数 传入你要删除几个元素
删除所有 :第二个参数不传
替换元素 :第二个参数表示我们要替换几个元素,后面的参数是替换参数的内容
追加参数:
<删除>

<替换元素>

<追加元素>

(6)sort() 是相应式的
注:排序
为了展示效果,先把数组中的数据搞乱然后再排序

(7)reverse() 是响应式的
注:内容翻转

8)通过索引值修改数据总的元素 不是响应式的
this.letters[0]='bbbbbb';
(9)这样写是响应式的
Vue.set(this.letters, 0, 'bbbbbb')
2、代码
04-测试哪些方法是响应式的.html
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 | <!DOCTYPE html><html lang="en"> <head> <meta charset="UTF-8"> <title>04-哪些方法是响应式的</title> </head> <body> <div id="app"> <ul> <li v-for="item in letters"> {{item}} </li> <button @click="btnClick()">测试那些方法是响应式的</button> </ul> </div> <script src="vue.js"></script> <script> let app = new Vue({ el: '#app', data: { letters: ['a', 'b', 'c', 'd'] }, methods: { btnClick() { // 1.push方法 // this.letters.push('aaaa'); // this.letters.push('aaaa','bbbbb','cccccc'); //2.pop()删除数组中最后一个元素 //this.letters.pop(); //3.shift()删除数组中中第一个元素 //this.letters.shift(); //4.unshift() 在数组最前面添加元素 // this.letters.unshift('aaaaa'); // this.letters.unshift('aaaaa','bbbbb','cccccc'); //splice()作用:删除元素、插入元素、替换元素 //删除元素 :第一个参数表示从哪个元素开始,第二个参数 传入你要删除几个元素 //例如: // this.letters.splice(1,2) // 删除所有 第二个参数不传 例如: //this.letters.splice(1) //替换元素 第二个参数表示我们要替换几个元素,后面的参数是替换参数的内容 //this.letters.splice(1,3,'m','n','p','x') //追加参数 // this.letters.splice(1,0,'m','n','p','x') //排序 //this.letters.sort() //内容翻转 //reverse() // this.letters.reverse() //通过索引值修改数据总的元素 不是响应式的 this.letters[0]='bbbbbb'; //这个是响应式的 //Vue.set(this.letters, 0, 'bbbbbb') } } }) function sum(num1, num2) { return num1 + num2; } sum(20, 30); function sum(...num) { } //这就可以跟任意多个函数 sum(20, 30, 40); </script> </body></html> |
资源丰富的的网盘资源:网盘资源大全! 推荐一个适合零基础学习SQL的网站:不用安装数据库,在线轻松学习SQL!




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· AI与.NET技术实操系列(二):开始使用ML.NET
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 【自荐】一款简洁、开源的在线白板工具 Drawnix
· 园子的第一款AI主题卫衣上架——"HELLO! HOW CAN I ASSIST YOU TODAY
· Docker 太简单,K8s 太复杂?w7panel 让容器管理更轻松!