<vue 基础知识 4、计算属性computed>
代码结构

一、 计算属性简单使用
1、效果

2、代码
01-计算属性简单用法.html
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 | <!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8"> <title>01-什么是计算属性</title></head><body><div id="app"> <h2>{{firstName}} {{lastName}}</h2> <h2>{{fullName}}</h2></div><script src="vue.js"></script><script> let app = new Vue({ el: '#app', data: { firstName: '张', lastName : '三' }, computed: { fullName() { return this.firstName + ' ' + this.lastName } } })</script></body></html> |
一、 计算属性复杂使用
1、 效果
计算多本书的总价

2、代码
02-绑定class属性.html
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 | <!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8"> <title>02-计算属性复杂操作</title></head><body><div id="app"> <h2>总价值: {{totalPrice}}</h2></div><script src="vue.js"></script><script> let app = new Vue({ el: '#app', data: { books: [ {name: '三国演义', price: 100, count: 1}, {name: '西游记', price: 90, count: 2}, {name: '红楼梦', price: 80, count: 3}, ] }, computed: { totalPrice() { let total = 0 for (let i in this.books) { let book = this.books[i] total += book.price * book.count } return total } } })</script></body></html> |
三、computed和methods的区别
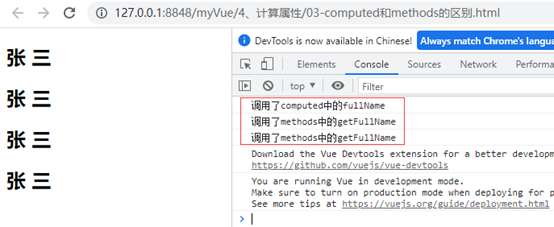
1、效果
computed 与methods 的方法区别
(1) 调用的时候computed不用加括号
(2) computed会对计算结果进行缓存而methods不会

2、 代码
03-绑定class属性(综合练习).html
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 | <!DOCTYPE html><html lang="en"> <head> <meta charset="UTF-8"> <title>03-computed和methods的区别</title> </head> <body> <div id="app"> <h2>{{fullName}}</h2> <h2>{{fullName}}</h2> <h2>{{getFullName()}}</h2> <h2>{{getFullName()}}</h2> </div> <script src="vue.js"></script> <script> let app = new Vue({ el: '#app', data: { firstName: '张', lastName: '三' }, computed: { fullName() { console.log('调用了computed中的fullName'); return this.firstName + ' ' + this.lastName } }, methods: { getFullName() { console.log('调用了methods中的getFullName'); return this.firstName + ' ' + this.lastName } } }) </script> </body></html> |




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· AI与.NET技术实操系列(二):开始使用ML.NET
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 【自荐】一款简洁、开源的在线白板工具 Drawnix
· 园子的第一款AI主题卫衣上架——"HELLO! HOW CAN I ASSIST YOU TODAY
· Docker 太简单,K8s 太复杂?w7panel 让容器管理更轻松!