<vue 基础知识 2、插值语法> v-once,v-html,v-text,v-pre,v-cloak
代码结构

一、 Mustache
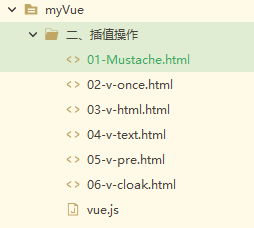
1、效果
展示如何将数据展示在页面上

2、代码
01-Mustache.html
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 | <!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8"> <title>01-Mustache</title></head><body><div id="app"> <h2>Hello {{message}}</h2> <h2>{{firstName}} {{lastName}}</h2> <h2>{{firstName + lastName}}</h2> <h2>{{firstName + '-----'+lastName}}</h2> <h2>{{number * 2}}</h2></div><script src="vue.js"></script><script> let app = new Vue({ el: '#app', data: { message: 'World', firstName: '张', lastName: '三', number: 10 } })</script></body></html> |
二、 v-once
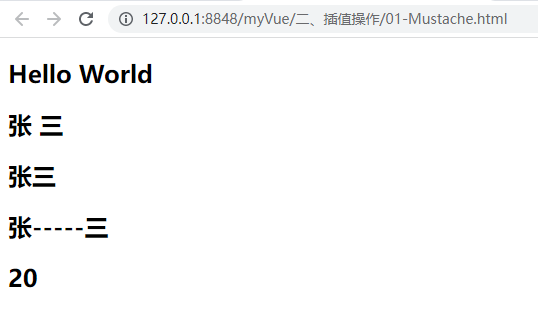
1、 效果
说明:当值改变时使用了v-once标签的数据并没有随之改变。

2、代码
02-v-once.html
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 | <!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8"> <title>02-v-once</title></head><body><div id="app"> <h2 v-once>{{message}}</h2> <h2>{{message}}</h2></div><script src="vue.js"></script><script> const app = new Vue({ el: '#app', data: { message: '今天天气不错!' } })</script></body></html> |
三、v-html
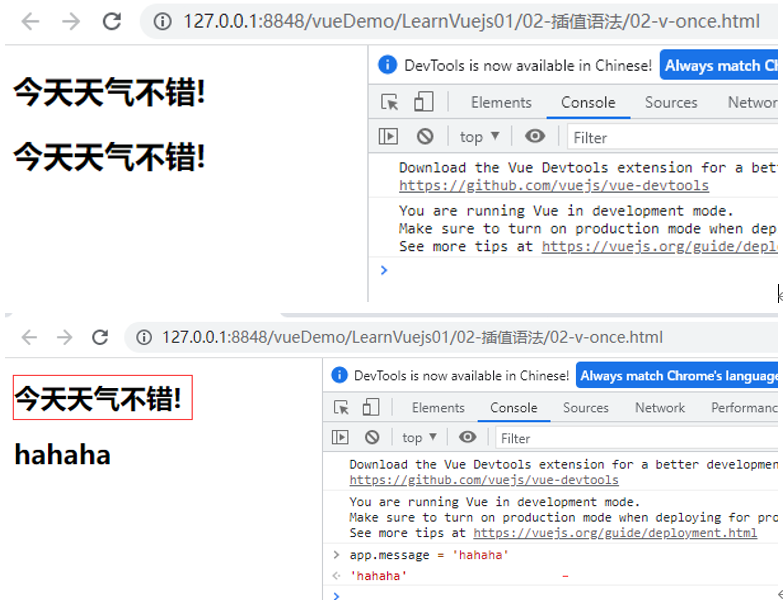
1、效果
按照HTML格式进行解析,并且显示对应的内容

1、 代码
03-v-html.html
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 | <!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8"> <title>03-v-html</title></head><body><div id="app"> <div>{{href}}</div> <div v-html="href"></div></div><script src="vue.js"></script><script> const app = new Vue({ el: '#app', data: { href: '<a href="https://www.baidu.com">百度一下</a>' } })</script></body></html> |
四、v-text
1、效果
v-text作用和Mustache比较类似,通常情况下,v-text接受一个string类型

2、 代码
04-v-text.html
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 | <!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8"> <title>04-v-text</title></head><body><div id="app"> <h2>{{message}}</h2> <h2 v-text="message"></h2></div><script src="vue.js"></script><script> const app = new Vue({ el: '#app', data: { message: '你好' } })</script></body></html> |
五、v-pre
1、效果
v-pre 数据的编译过程,例如如下我就想显示{{message}}我不希望显示“你好”这两个字

2、代码
05-v-pre.html
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 | <!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8"> <title>05-v-pre</title></head><body><div id="app"> <h2>{{message}}</h2> <h2 v-pre>{{message}}</h2></div><script src="vue.js"></script><script> const app = new Vue({ el: '#app', data: { message: '你好' } })</script></body></html> |
六、v-cloak
1、效果
页面编译需要一点时间,在没编译成功之前,普通的展示会在页面上显示出{{message}}, 增加了v-cloak后没有编译完成的情况下,不会展示。
(1)编译成功前:

(2)编译成功后:

2、代码
06-v-cloak.html
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 | <!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8"> <title>06-v-cloak</title> <style> [v-cloak] { display: none; } </style></head><body><div id="app"> <h2> 普通展示: {{message}}</h2> <h2 v-cloak> v-cloak展示: {{message}}</h2></div><script src="vue.js"></script><script> setTimeout(() => { const app = new Vue({ el: '#app', data: { message: 'Hello World' } }) }, 2000)</script></body></html> |




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· AI与.NET技术实操系列(二):开始使用ML.NET
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 【自荐】一款简洁、开源的在线白板工具 Drawnix
· 园子的第一款AI主题卫衣上架——"HELLO! HOW CAN I ASSIST YOU TODAY
· Docker 太简单,K8s 太复杂?w7panel 让容器管理更轻松!