<vue初体验> 基础知识 3、vue的计数器
系列导航
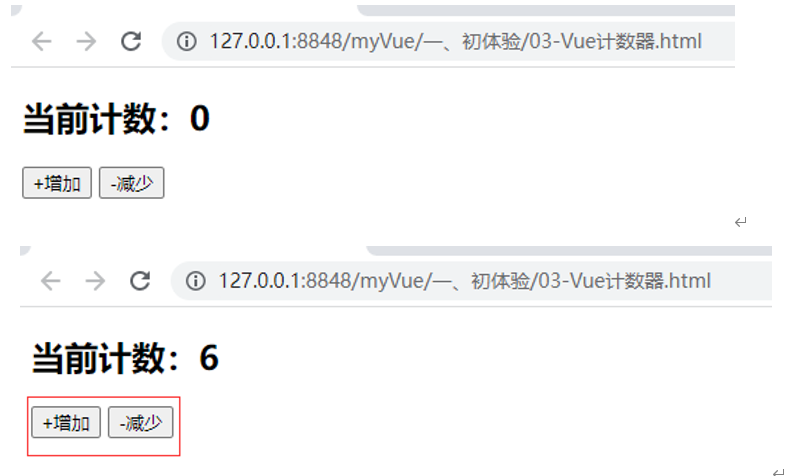
一、 效果
使用v-on:click指令实现方法的绑定,点击增加按钮数字加1,点击减少按钮数字减1

二、代码结构

三、代码
03-Vue计数器.html
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 | <!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8"> <title>03-Vue计数器</title></head><body> <div id="app"> <h2>当前计数:{{counter}}</h2> <button type="button" v-on:click="add">+增加</button> <!--可以用@ 代替v-on--> <button type="button" @click="sub">-减少</button></div><script src="vue.js"></script><script> let app = new Vue({ el: '#app', data: { counter:0 }, methods:{ add:function(){ this.counter++ }, sub:function(){ this.counter-- } } })</script></body></html> |
四、代码解释
属性:methods,该属性用于在Vue对象中定义方法。
指令:@click, 该指令用于监听某个元素的点击事件,并且需要指定当发生点击时,执行的方法(方法通常是methods中定义的方法)




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· AI与.NET技术实操系列(二):开始使用ML.NET
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 【自荐】一款简洁、开源的在线白板工具 Drawnix
· 园子的第一款AI主题卫衣上架——"HELLO! HOW CAN I ASSIST YOU TODAY
· Docker 太简单,K8s 太复杂?w7panel 让容器管理更轻松!