<vue初体验> 基础知识 2、vue的列表展示
系列导航
一、 效果
利用v-for指令循环展现列表

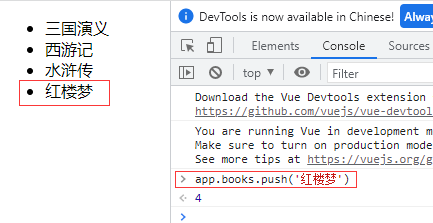
使用谷歌浏览器动态改变数据展现自动变更

这里的app跟代码中let app = new Vue() 的app对应
二、代码结构

三、代码
02-Vue列表展示.html
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 | <!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8"> <title>02-Vue列表展示</title></head><body><div id="app"> <ul> <li v-for="item in books"> {{item}}</li> </ul></div> <script src="vue.js"></script><script> let app = new Vue({ el: '#app', data: { books: ['三国演义', '西游记', '水浒传'] } })</script></body></html> |
四、代码解释
v-for指令 先学会用后面会详细讲解。
资源丰富的的网盘资源:网盘资源大全! 推荐一个适合零基础学习SQL的网站:不用安装数据库,在线轻松学习SQL!




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· AI与.NET技术实操系列(二):开始使用ML.NET
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 【自荐】一款简洁、开源的在线白板工具 Drawnix
· 园子的第一款AI主题卫衣上架——"HELLO! HOW CAN I ASSIST YOU TODAY
· Docker 太简单,K8s 太复杂?w7panel 让容器管理更轻松!