<vue初体验> 基础知识 1、vue的引入和使用体验
系列导航
注:本系列开发工具都是用的是HBuilderX.3.2.3
一、代码中如何引入vue
1、直接CDN引入
<!-- 开发环境版本,包含了有帮助的命令行警告 -->
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
<!-- 生产环境版本,优化了尺寸和速度 -->
<script src="https://cdn.jsdelivr.net/npm/vue"></script>
2、下载和引入
开发环境 https://vuejs.org/js/vue.js
生产环境 https://vuejs.org/js/vue.min.js
3、NPM安装
vue的脚手架的时候使用
初体验这里使用第二中的开发环境 https://vuejs.org/js/vue.js
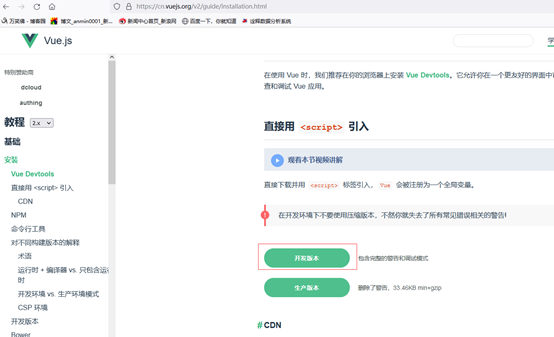
下载方式:https://cn.vuejs.org/v2/guide/installation.html
注:也可以直接打开https://vuejs.org/js/vue.js 把显示的内容拷贝到一个文件中,文件命名为vue.js

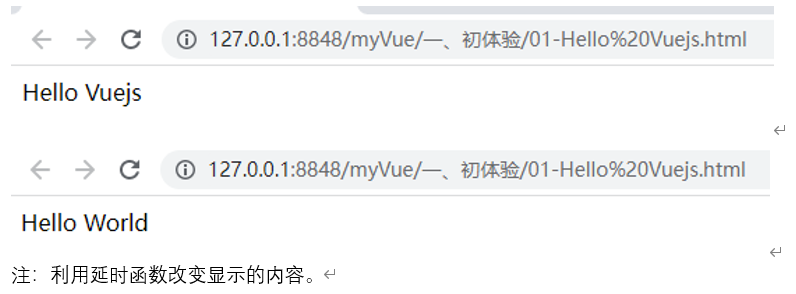
二、效果
开始展示 Hello Vuejs 2秒后变成 Hello Word

三、代码结构

四、代码
01-Hello Vuejs.html
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 | <!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8"> <title>01-Hello Vuejs</title></head><body><div id="app">{{message}}</div><script src="vue.js"></script><script> let app = new Vue({ el: '#app', data: { message: 'Hello Vuejs' }, mounted() { setTimeout(() => { this.message = 'Hello World' }, 2000) } })</script> </body></html> |
五、代码解释
1、创建Vue对象的时候,传入了一些options:{}
(1){}中包含了el属性:该属性决定了这个Vue对象挂载到哪一个元素上,我们这里是挂载到了id为app的元素上
(2){}中包含了data属性:该属性中通常会存储一些数据
这些数据可以是我们直接定义出来的,比如像上面这样。
也可能是来自网络,从服务器加载的。




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· AI与.NET技术实操系列(二):开始使用ML.NET
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 【自荐】一款简洁、开源的在线白板工具 Drawnix
· 园子的第一款AI主题卫衣上架——"HELLO! HOW CAN I ASSIST YOU TODAY
· Docker 太简单,K8s 太复杂?w7panel 让容器管理更轻松!