vue学习笔记 十八、父子组件相互传递参数
|
系列导航 | ||
|---|---|---|
基于上一节内容补充子组件向父组件传递参数的方法。
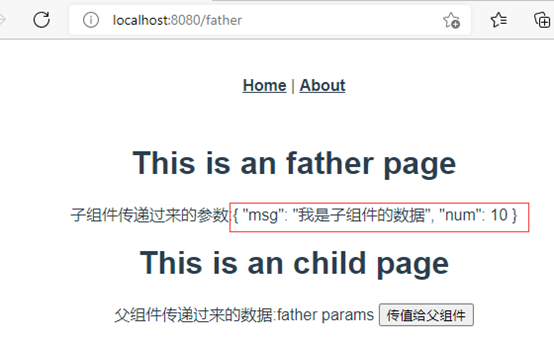
一、 效果
1、红色部分是子组件中onMounted方法触发向父组件传递的参数

2、点击传值给父组件后,调用的是子组件中send方法触发的向父组件传递参数的方法。

二、 项目结构截图

三、代码:
index.js 跟上一节完全一样
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 | import { createRouter, createWebHistory,createWebHashHistory } from 'vue-router'import Start from '../views/Start.vue'//路由的配置属组//paht:路由路劲 必须以/开头 必填//component:对应的路由组件 必填//name:路由的名字const routes = [ { path: '/', name: 'Start', component: Start }, { path: '/home', name: 'Home', //按需引入 //如果没有访问/about 就不会加载这个组件 节约性能 component: () => import( '../views/Home.vue') }, { path: '/about', name: 'About', //按需引入 //如果没有访问/about 就不会加载这个组件 节约性能 component: () => import( '../views/About.vue') } , { //页面直接输入http://localhost:8080/Test 就可以进入test.vue页面 path: '/father', name: 'Father', //按需引入 //如果没有访问/about 就不会加载这个组件 节约性能 component: () => import( '../views/father.vue') }]//创建路由对象const router = createRouter({ //createWebHashHistory hash模式路径前面会多一个#号 history: createWebHistory(process.env.BASE_URL), routes})export default router |
father.vue
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 | <template> <div class="about"> <h1>This is an father page</h1> 子组件传递过来的参数:{{ziParamter}} <!--父组件向子组件传递参数 动态绑定属性 msg的值从return中找到--> <!--@send为自定义事件,用来接收子组件向父组件传递参数用 send要和子组件中 ctx.emit('send',childMsg.value) 中的第一个参数相同--> <child :msgZi ='msg' @send='sendDetail'></child> </div></template><script> import {defineComponent,ref} from 'vue' import child from '../components/child/Child.vue' export default defineComponent({ name : 'Father', components:{ child }, setup(){ let msg =ref('father params') let ziParamter = ref('') let sendDetail =(val)=>{ console.log(val) ziParamter.value = val } return{ msg, sendDetail, ziParamter, } } }) </script> |
Child.vue
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 | <template> <div class="about"> <h1>This is an child page</h1> 父组件传递过来的数据:{{msgZi}} <button @click="send">传值给父组件</button> </div></template><script> import {defineComponent,ref,onMounted} from 'vue' export default defineComponent({ name : 'Child', //专门接收父组件传递过来的参数 //props接收的数据不能直接改 props:{ msgZi:{ //数据校验 type:String, //是否必传 默认是false required:true, //设置默认值 default:'默认值' } }, setup(props,ctx){ console.log(props.msgZi) let childMsg =ref('我是子组件的数据') let childNum =ref(10) onMounted(()=>{ //ctx.emit 是触发子组件向父组件传递参数的入口 //传多个参数可以用数组的方式 //ctx.emit('send',[childMsg.value,childNum.value]) //多个参数还可以是对象的方式 ctx.emit('send',{ msg:childMsg.value, num:childNum.value}) }) let send =()=>{ //通过ctx.emit分发事件 //emit第一个参数是 事件名称 第二个参数是传递的数据 ctx.emit('send',childMsg.value) } return{ send } } }) </script> |
资源丰富的的网盘资源:网盘资源大全! 推荐一个适合零基础学习SQL的网站:不用安装数据库,在线轻松学习SQL!




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· AI与.NET技术实操系列(二):开始使用ML.NET
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 【自荐】一款简洁、开源的在线白板工具 Drawnix
· 园子的第一款AI主题卫衣上架——"HELLO! HOW CAN I ASSIST YOU TODAY
· Docker 太简单,K8s 太复杂?w7panel 让容器管理更轻松!