vue学习笔记 十七、父子组件 ---> 子组件传值
|
系列导航 | ||
|---|---|---|
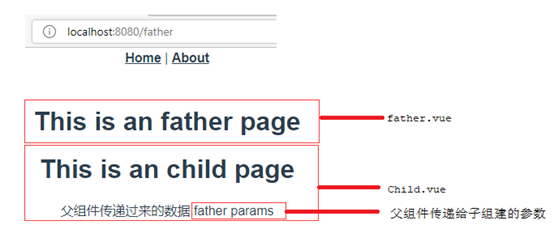
一、 效果
父组件定义的参数是:father params ,父组件调用子组件的时候将这个参数传递给子组件,子组件接收到参数后在页面展示。

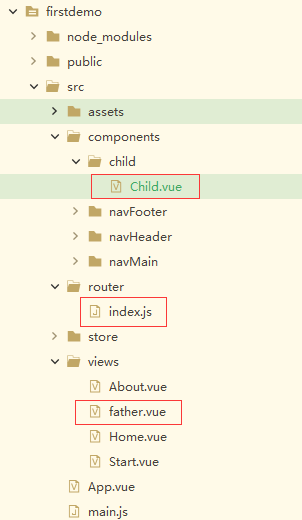
二、 项目结构截图

三、代码:
index.js
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 | import { createRouter, createWebHistory,createWebHashHistory } from 'vue-router'import Start from '../views/Start.vue'//路由的配置属组//paht:路由路劲 必须以/开头 必填//component:对应的路由组件 必填//name:路由的名字const routes = [ { path: '/', name: 'Start', component: Start }, { path: '/home', name: 'Home', //按需引入 //如果没有访问/about 就不会加载这个组件 节约性能 component: () => import( '../views/Home.vue') }, { path: '/about', name: 'About', //按需引入 //如果没有访问/about 就不会加载这个组件 节约性能 component: () => import( '../views/About.vue') } , { //页面直接输入http://localhost:8080/Test 就可以进入test.vue页面 path: '/father', name: 'Father', //按需引入 //如果没有访问/about 就不会加载这个组件 节约性能 component: () => import( '../views/father.vue') }]//创建路由对象const router = createRouter({ //createWebHashHistory hash模式路径前面会多一个#号 history: createWebHistory(process.env.BASE_URL), routes})export default router |
father.vue
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 | <template> <div class="about"> <h1>This is an father page</h1> <!--父组件向子组件传递参数 动态绑定属性 msg的值从return中找到--> <child :msgZi ='msg' ></child> </div></template><script> import {defineComponent,ref} from 'vue' import child from '../components/child/Child.vue' export default defineComponent({ name : 'Father', components:{ child }, setup(){ let msg =ref('father params') return{ msg, } } }) </script> |
Child.vue
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 | <template> <div class="about"> <h1>This is an child page</h1> 父组件传递过来的数据:{{msgZi}} </div></template><script> import {defineComponent,ref,onMounted} from 'vue' export default defineComponent({ name : 'Child', //专门接收父组件传递过来的参数 //props接收的数据不能直接改 props:{ msgZi:{ //数据校验 type:String, //是否必传 默认是false required:true, //设置默认值 default:'默认值' } }, setup(props,ctx){ console.log(props.msgZi) return{ } } }) </script> |




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· AI与.NET技术实操系列(二):开始使用ML.NET
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 【自荐】一款简洁、开源的在线白板工具 Drawnix
· 园子的第一款AI主题卫衣上架——"HELLO! HOW CAN I ASSIST YOU TODAY
· Docker 太简单,K8s 太复杂?w7panel 让容器管理更轻松!