vue学习笔记 十六、params方式带参数的页面跳转
|
系列导航 | ||
|---|---|---|
一、知识点
params进行页面间参数传递的好处参数不会在url里出现,更加安全。
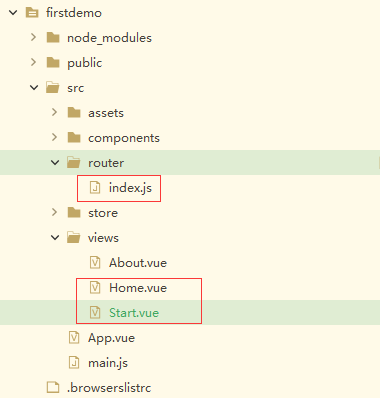
二、 项目结构截图

三、代码:
预期流程:先创建一个Start.vue 登录http://localhost:8080/ 后先跳转到Start.vue组件,在Start.vue组建中向Home.vue跳转并带有参数,观察url地址里是否有参数及浏览器控制台的输出
index.js(和上一章节的没有任何变化)
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 | import { createRouter, createWebHistory,createWebHashHistory } from 'vue-router'import Start from '../views/Start.vue'//路由的配置属组//paht:路由路劲 必须以/开头 必填//component:对应的路由组件 必填//name:路由的名字const routes = [ { path: '/', name: 'Start', component: Start }, { path: '/home', name: 'Home', //按需引入 //如果没有访问/about 就不会加载这个组件 节约性能 component: () => import( '../views/Home.vue') }, { path: '/about', name: 'About', //按需引入 //如果没有访问/about 就不会加载这个组件 节约性能 component: () => import( '../views/About.vue') } ]//创建路由对象const router = createRouter({ //createWebHashHistory hash模式路径前面会多一个#号 history: createWebHistory(process.env.BASE_URL), routes})export default router |
Start.vue
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 | <template> <div> <button @click="start">开始任务</button> </div></template><script> import {defineComponent,ref } from 'vue' import {useRouter} from 'vue-router' export default defineComponent({ name :'Start', setup(){ //setup组件创建的过程 let router = useRouter() let name = ref('jack') let num =ref(10) let obj =ref({ msg:'start' }) let start = ()=> { //push如果是传的对象的形式 就可以传递参数 //push里面还可以传入name, name是路由名字index.js里定义的 //params 传参只能用name 传递参数 参数不会在地址栏里 刷新后参数会消失 router.push({ name:'Home', //params模式传参 params:{ //前面的name可以随便取 name:name.value, num:num.value, obj:JSON.stringify(obj.value) } }) } return { start } } }) </script><style></style> |
Home.vue
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 | <template> <div> <h1>这是Home page</h1> </div> </template><script> //编写js内容 import {defineComponent,computed,ref } from 'vue'import {useStore} from 'vuex'import {useRouter,useRoute} from 'vue-router'export default defineComponent({ name:'Home', components:{ }, setup(){ //router 是全局路由对象 let router = useRouter() console.log(router) //route是当前路由对象 let route = useRoute() console.log(route.query) //query传递过来的参数 都是字符串的类型 console.log(route.params.name) console.log(route.params.num) console.log(route.params.obj) return{ } }}) </script><style scoped lang="scss"></style> |
四、效果
1、进入Start.vue组件,点击“开始任务”按钮

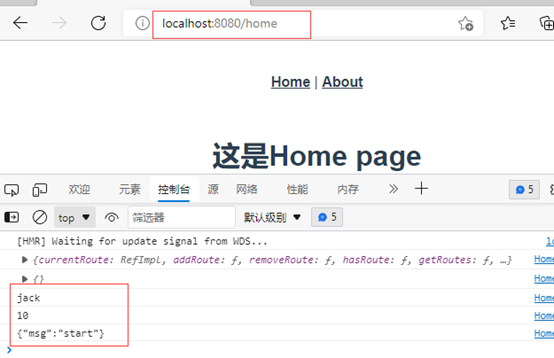
2、进入Home.vue组件后浏览器里没有参数,并且在浏览器的控制台里看到了Home.vue输出了接受到的参数。

资源丰富的的网盘资源:网盘资源大全! 推荐一个适合零基础学习SQL的网站:不用安装数据库,在线轻松学习SQL!




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· AI与.NET技术实操系列(二):开始使用ML.NET
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 【自荐】一款简洁、开源的在线白板工具 Drawnix
· 园子的第一款AI主题卫衣上架——"HELLO! HOW CAN I ASSIST YOU TODAY
· Docker 太简单,K8s 太复杂?w7panel 让容器管理更轻松!