vue学习笔记 十五、组件挂载过程及query方式带参数的页面跳转
|
系列导航 | ||
|---|---|---|
一、 组件加载顺序
组件挂载的顺序 setup() -> onMounted()->onUnmounted()
主要作用:
setup():组件启动入口
onMounted():发请求 向后端你请求数据、数据初始化
onUnmounted():组件卸载时的生命周期,清除定时器 清除闭包函数
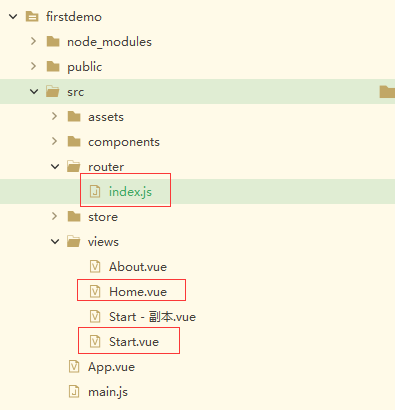
二、 项目结构截图

三、代码:
预期流程:先创建一个Start.vue 登录http://localhost:8080/ 后先跳转到Start.vue组件,在Start.vue组建中向Home.vue跳转并带有参数,观察组件的加载顺序和参数传递情况。
index.js
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 | import { createRouter, createWebHistory,createWebHashHistory } from 'vue-router'import Start from '../views/Start.vue'//路由的配置属组//paht:路由路劲 必须以/开头 必填//component:对应的路由组件 必填//name:路由的名字const routes = [ { path: '/', name: 'Start', component: Start }, { path: '/home', name: 'Home', //按需引入 //如果没有访问/about 就不会加载这个组件 节约性能 component: () => import( '../views/Home.vue') }, { path: '/about', name: 'About', //按需引入 //如果没有访问/about 就不会加载这个组件 节约性能 component: () => import( '../views/About.vue') } ]//创建路由对象const router = createRouter({ //createWebHashHistory hash模式路径前面会多一个#号 history: createWebHistory(process.env.BASE_URL), routes})export default router |
Start.vue
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 | <template> <div> <button @click="start">开始任务</button> </div></template><script> import {defineComponent,ref,onMounted,onUnmounted} from 'vue' import {useRouter} from 'vue-router' export default defineComponent({ name :'Start', setup(){ //setup组件创建的过程 let router = useRouter() let name = ref('jack') let num =ref(10) let obj =ref({ msg:'start' }) onMounted(()=>{ console.log('onMounted') }) onUnmounted(()=>{ console.log('onUnmounted') }) console.log('setup') let start = ()=> { //push如果是传的对象的形式 就可以传递参数 //query 传参 //push里面还可以传入name, name是路由名字index.js里定义的 //query传参path和name都可以 传递参数 参数在地址栏里 刷新后参数还在 router.push({ //path : '/home', name:'Home', query:{ //前面的name可以随便取 name:name.value, num:num.value, obj:JSON.stringify(obj) } }) } return { start } } }) </script><style></style> |
Home.vue
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 | <template> <div> <h1>这是Home page</h1> </div> </template><script> //编写js内容 import {defineComponent,computed,ref } from 'vue'import {useStore} from 'vuex'import {useRouter,useRoute} from 'vue-router'export default defineComponent({ name:'Home', components:{ }, setup(){ //router 是全局路由对象 let router = useRouter() console.log(router) //route是当前路由对象 let route = useRoute() console.log(route.query) //query传递过来的参数 都是字符串的类型 console.log(route.query.name) console.log(route.query.num) console.log(route.query.obj) let num = ref(null) let name = ref('') let obj =ref({}) return{ } }}) </script><style scoped lang="scss"></style> |
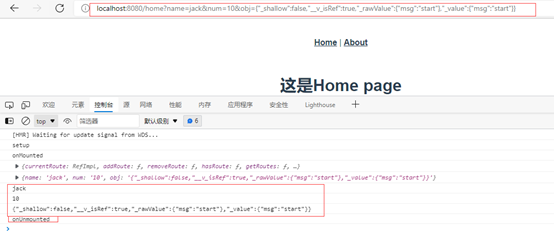
四、效果
1、进入Start.vue组件 ,先执行了setup()方法 ,然后执行onMounted()

2、点击了“开始任务”按钮后,跳转到Home.vue组件,观察地址栏参数会显示在地址栏中,并且在Home.vue打印了接收到的参数,并且执行了Start.vue 组件中的onMounted()的方法。

资源丰富的的网盘资源:网盘资源大全! 推荐一个适合零基础学习SQL的网站:不用安装数据库,在线轻松学习SQL!




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· AI与.NET技术实操系列(二):开始使用ML.NET
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 【自荐】一款简洁、开源的在线白板工具 Drawnix
· 园子的第一款AI主题卫衣上架——"HELLO! HOW CAN I ASSIST YOU TODAY
· Docker 太简单,K8s 太复杂?w7panel 让容器管理更轻松!