vue学习笔记 十四、页面跳转
|
系列导航 | ||
|---|---|---|
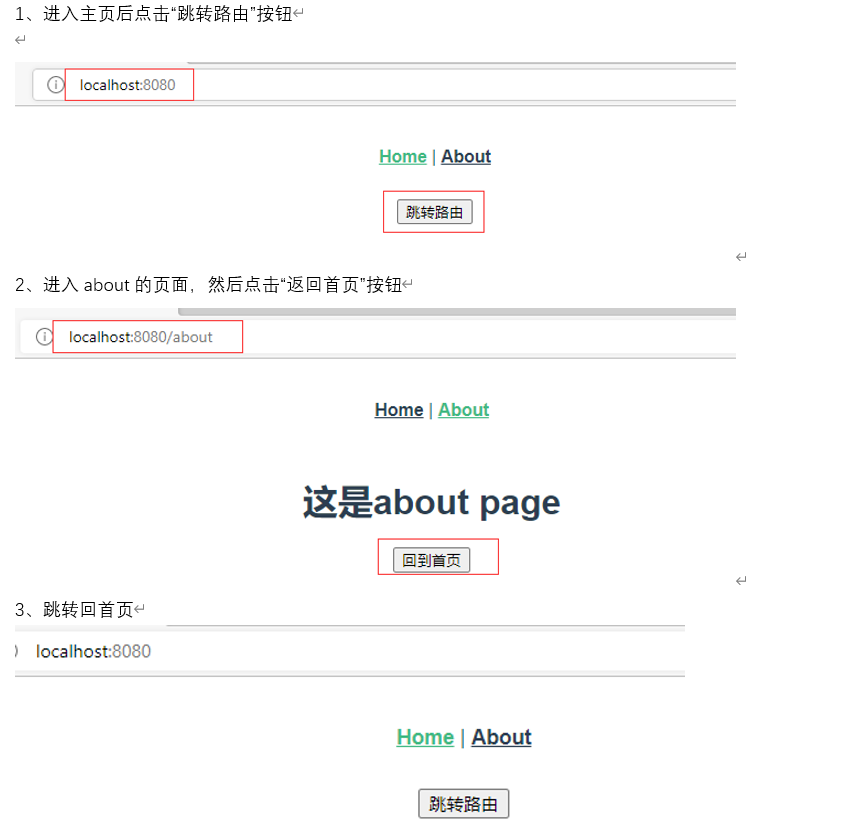
一、 效果:

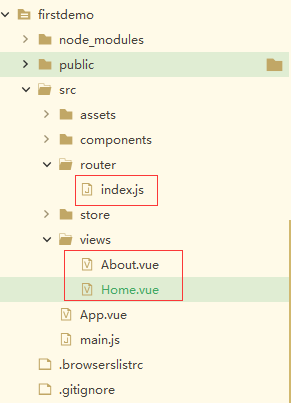
二、项目结构截图

三、代码
index.js
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 | import { createRouter, createWebHistory,createWebHashHistory } from 'vue-router'import Home from '../views/Home.vue'//路由的配置属组//paht:路由路劲 必须以/开头 必填//component:对应的路由组件 必填//name:路由的名字const routes = [ { path: '/', name: 'Home', component: Home }, { path: '/about', name: 'About', //按需引入 //如果没有访问/about 就不会加载这个组件 节约性能 component: () => import( '../views/About.vue') } ]//创建路由对象const router = createRouter({ //createWebHashHistory hash模式路径前面会多一个#号 history: createWebHistory(process.env.BASE_URL), routes})export default router |
About.vue
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 | <template> <div class="about"> <h1>这是about page</h1> <button @click="back">回到首页</button> </div></template><script>import {defineComponent} from 'vue'import {useRouter} from 'vue-router' export default defineComponent({ name :'About', setup(){ let router = useRouter() let back = ()=>{ //都是返回上一步 router.back() //router.go(-1) } return { back } }}) </script> |
Home.vue
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 | <template> <div> <button @click="goto">跳转路由</button> </div> </template><script> import {defineComponent,computed,ref } from 'vue'import {useStore} from 'vuex'import {useRouter,useRoute} from 'vue-router'export default defineComponent({ name:'Home', components:{ }, setup(){ //router 是全局路由对象 let router = useRouter() console.log(router) let goto = ()=> { //跳转路由 //push函数里面可以直接传入跳转的路径 //back:上一页 //forward:下一页 //go(整数) 整数代表前进 负数代表后退 //router.push('/about') router.push({path : '/about'}) } return{ goto } }}) </script><style scoped lang="scss"></style> |




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· AI与.NET技术实操系列(二):开始使用ML.NET
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 【自荐】一款简洁、开源的在线白板工具 Drawnix
· 园子的第一款AI主题卫衣上架——"HELLO! HOW CAN I ASSIST YOU TODAY
· Docker 太简单,K8s 太复杂?w7panel 让容器管理更轻松!